css怎么设置文字超过隐藏
时间:2021-06-09
来源:互联网
标签:
今天PHP爱好者给大家带来css设置文字超过隐藏的方法:首先新建一个html文件;然后使用p标签创建一行文字;接着设置p标签的class属性为txtp;最后在css中使用“overflow:hidden”实现当p内的文字超过宽度时,隐藏不显示即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。

在test.html文件内,使用p标签创建一行文字,用于测试。

在test.html文件内,设置p标签的class属性为txtp,用于下面通过该class定义其样式。

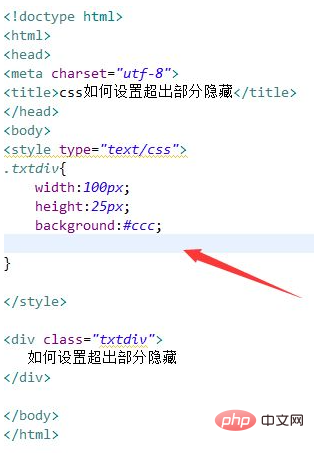
在css标签内,通过class设置p的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

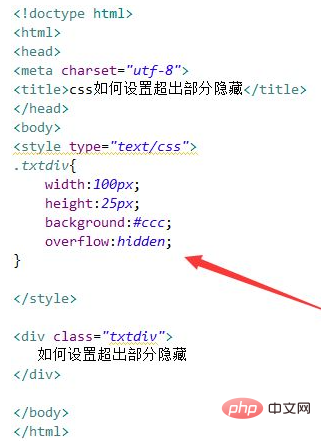
在css标签内,再使用“overflow:hidden”来设置当p内的文字超过宽度时,隐藏不显示。

在浏览器打开test.html文件,查看结果。

以上就是css怎么设置文字超过隐藏的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
阅读:18
-
 《喵次元》官方入口直链
《喵次元》官方入口直链
阅读:18
-
 速卖通官网直达入口 AliExpress速卖通首页网址一键访问
速卖通官网直达入口 AliExpress速卖通首页网址一键访问
阅读:18
-
 欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
阅读:18
-
 SHIB币崛起:柴犬币的传奇之路
SHIB币崛起:柴犬币的传奇之路
阅读:18
-
 《米饭仙人》官方游戏入口
《米饭仙人》官方游戏入口
阅读:18
-
 苍云阅读app如何快速打开目录-目录入口指南
苍云阅读app如何快速打开目录-目录入口指南
阅读:18
-
 欧易生态对比BSC的3大劣势及优化策略
欧易生态对比BSC的3大劣势及优化策略
阅读:18
-
 币圈行情网站哪个好_十大币圈行情网站盘点
币圈行情网站哪个好_十大币圈行情网站盘点
阅读:18
-
 《LOFTER》隐藏破次元信号入口技巧
《LOFTER》隐藏破次元信号入口技巧
阅读:18




















