css如何让滚动条不显示
时间:2021-06-23
来源:互联网
标签:
今天PHP爱好者给大家带来css如何让滚动条不显示的方法,在css中,可以使用“::-webkit-scrollbar”伪类选择器来选中滚动条,然后使用“display:none”样式不显示滚动条即可;具体语法格式“::-webkit-scrollbar{display:none;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
::-webkit-scrollbar CSS伪类选择器影响了一个元素的滚动条的样式。我们可以设置::-webkit-scrollbar选择器display属性为none来隐藏滚动条。
设置滚动条不显示的方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
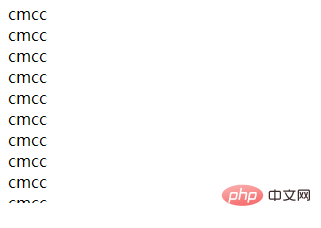
<p style=" width:200px; height: 200px; overflow-y: scroll;">
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
cmcc</br>
</p>
</body>
</html>
效果图:
设置css效果前:

添加css样式后:
代码
<style>
::-webkit-scrollbar {display:none}
</style>
使用css设置滚动条不显示效果:

css滚动条选择器:
::-webkit-scrollbar — 整个滚动条
::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头)
::-webkit-scrollbar-thumb — 滚动条上的滚动滑块
::-webkit-scrollbar-track — 滚动条轨道
::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分
::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分
::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮)
以上就是css如何让滚动条不显示的详细内容,更多请关注php爱好者其它相关文章!
-
 C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21
C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21 -
 PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21
PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21 -
 awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21
awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21 -
 ActionContext构造函数详解 时间:2025-11-21
ActionContext构造函数详解 时间:2025-11-21 -
 Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21
Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21 -
 什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
今日更新
-
 139邮箱登录入口-最新快速登录通道
139邮箱登录入口-最新快速登录通道
阅读:18
-
 如何访问币安官方网站_币安官网唯一正确入口与安全验证
如何访问币安官方网站_币安官网唯一正确入口与安全验证
阅读:18
-
 欧易功能异常?清理缓存即可解决 操作指南
欧易功能异常?清理缓存即可解决 操作指南
阅读:18
-
 山海情梗源自扶贫剧爆笑方言梗,网友玩坏西海固塑料普通话成全网欢乐源泉
山海情梗源自扶贫剧爆笑方言梗,网友玩坏西海固塑料普通话成全网欢乐源泉
阅读:18
-
 暮光召唤师每日答题国外常识类题目答案整理
暮光召唤师每日答题国外常识类题目答案整理
阅读:18
-
 问剑长生上命宫中命宫下命宫命火异化词条推荐
问剑长生上命宫中命宫下命宫命火异化词条推荐
阅读:18
-
 Suno怎么保留旋律不变单独修改歌词
Suno怎么保留旋律不变单独修改歌词
阅读:18
-
 多面向虚拟对话AI聊天软件第四期介绍推荐
多面向虚拟对话AI聊天软件第四期介绍推荐
阅读:18
-
 山女的梗是什么梗?揭秘二次元黑话山女梗的爆笑来源和用法,二次元必看!
山女的梗是什么梗?揭秘二次元黑话山女梗的爆笑来源和用法,二次元必看!
阅读:18
-
 剑网3伊丽川觅句成诗小游戏第十六关答案分享
剑网3伊丽川觅句成诗小游戏第十六关答案分享
阅读:18