css fixed是什么意思
时间:2021-05-18
来源:互联网
标签:
今天PHP爱好者为您带来fixed的意思为“固定”,是css position属性的属性值,可以使元素固定,而被固定的元素不会随着滚动条的拖动而改变位置。在视野中,固定定位“position:fixed”的元素的位置是不会改变的。希望对大家有所帮助。

css fixed是什么意思
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

fixed是position属性的属性值。当元素的position属性设置为fixed时,这个元素就被固定了,被固定的元素不会随着滚动条的拖动而改变位置。在视野中,固定定位的元素的位置是不会改变的。
fixed固定定位和absolute绝对定位比较类似,它们都能够让元素产生位移,并且脱离文档流。
语法:
position:fixed;
top:像素值;
bottom;像素值;
left:像素值;
right:像素值;
“position:fixed;”是结合top、bottom、left和right这4个属性一起使用的,其中“position:fixed;”使得元素成为固定定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。
top、bottom、left和right这4个属性不一定全部都用到。注意,这4个值的参考对象是浏览器的4条边。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
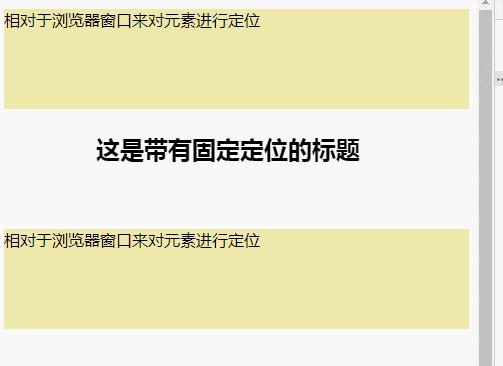
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>
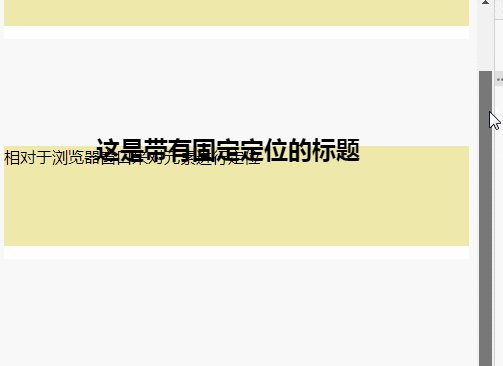
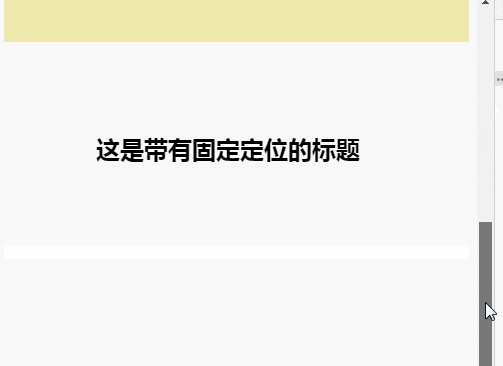
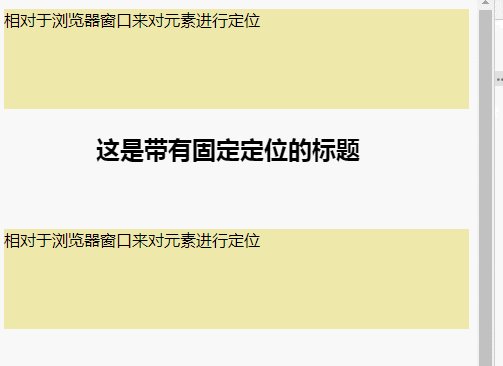
效果图:

以上就是css fixed是什么意思的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 上班摸鱼是什么梗?揭秘职场人高效偷懒的幽默生存法则,轻松get办公室快乐秘籍!
上班摸鱼是什么梗?揭秘职场人高效偷懒的幽默生存法则,轻松get办公室快乐秘籍!
阅读:18
-
 学信网学历快速查询-个人学历认证入口(一键查验)
学信网学历快速查询-个人学历认证入口(一键查验)
阅读:18
-
 币安风控触发永久限制?揭秘账户安全关键点
币安风控触发永久限制?揭秘账户安全关键点
阅读:18
-
 《高达:钢铁之诗》官网入口
《高达:钢铁之诗》官网入口
阅读:18
-
 币安杠杆交易风控规避指南 38字
币安杠杆交易风控规避指南 38字
阅读:18
-
 2023上半年最这首梗吗梗大盘stelio达咩AI绘画爆火全网
2023上半年最这首梗吗梗大盘stelio达咩AI绘画爆火全网
阅读:18
-
 《神探诡事录》手游官网正式入口
《神探诡事录》手游官网正式入口
阅读:18
-
 币安风控是否涉及KYC验证?关键解析与优化指南
币安风控是否涉及KYC验证?关键解析与优化指南
阅读:18
-
 学信网学籍查询-官方入口快速查(在线验证学籍状态)
学信网学籍查询-官方入口快速查(在线验证学籍状态)
阅读:18
-
 币安风控处理慢?5招快速联系客服解决账户问题
币安风控处理慢?5招快速联系客服解决账户问题
阅读:18