css怎么设置外边距
时间:2021-05-18
来源:互联网
标签:
今天PHP爱好者为您带来css设置外边距的方法:1、使用margin属性,在一个声明中设置元素的所有外边距;2、使用margin-top、margin-bottom、margin-left和margin-right属性,分别设置元素的上、下、左、右四个外边距。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用margin属性
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:
margin:10px 5px 15px 20px;
上边距是 10px
右边距是 5px
下边距是 15px
左边距是 20px
margin:10px 5px 15px;
上边距是 10px
右边距和左边距是 5px
下边距是 15px
margin:10px 5px;
上边距和下边距是 10px
右边距和左边距是 5px
margin:10px;
所有四个边距都是 10px
2、使用margin-top、margin-bottom、margin-left和margin-right属性
margin-top:设置元素的上外边距
margin-bottom:设置元素的下外边距
margin-left:设置元素的左外边距
margin-right:设置元素的右外边距
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
border: 1px solid red;
}
.a1{
margin-top: 10px;
}
.a2{
margin-bottom: 10px;
}
.a3{
margin-left: 10px;
}
.a4{
margin-right: 10px;
}
</style>
</head>
<body>
<p>测试文本</p>
<p class="a1">测试文本</p>
<p class="a2">测试文本</p>
<p class="a3">测试文本</p>
<p class="a4">测试文本</p>
<p>测试文本</p>
</body>
</html>
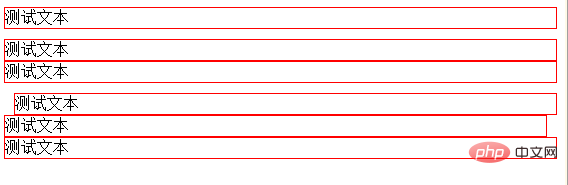
效果图:

以上就是css怎么设置外边距的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 上班摸鱼是什么梗?揭秘职场人高效偷懒的幽默生存法则,轻松get办公室快乐秘籍!
上班摸鱼是什么梗?揭秘职场人高效偷懒的幽默生存法则,轻松get办公室快乐秘籍!
阅读:18
-
 学信网学历快速查询-个人学历认证入口(一键查验)
学信网学历快速查询-个人学历认证入口(一键查验)
阅读:18
-
 币安风控触发永久限制?揭秘账户安全关键点
币安风控触发永久限制?揭秘账户安全关键点
阅读:18
-
 《高达:钢铁之诗》官网入口
《高达:钢铁之诗》官网入口
阅读:18
-
 币安杠杆交易风控规避指南 38字
币安杠杆交易风控规避指南 38字
阅读:18
-
 2023上半年最这首梗吗梗大盘stelio达咩AI绘画爆火全网
2023上半年最这首梗吗梗大盘stelio达咩AI绘画爆火全网
阅读:18
-
 《神探诡事录》手游官网正式入口
《神探诡事录》手游官网正式入口
阅读:18
-
 币安风控是否涉及KYC验证?关键解析与优化指南
币安风控是否涉及KYC验证?关键解析与优化指南
阅读:18
-
 学信网学籍查询-官方入口快速查(在线验证学籍状态)
学信网学籍查询-官方入口快速查(在线验证学籍状态)
阅读:18
-
 币安风控处理慢?5招快速联系客服解决账户问题
币安风控处理慢?5招快速联系客服解决账户问题
阅读:18