js怎么设置css高度
时间:2021-05-19
来源:互联网
标签:
今天PHP爱好者为您带来js设置css高度的方法:1、通过js修改html文件中div的style中值来修改div的高度;2、使用js修改CSS文件中的div的height的值。希望对大家有所帮助。

本文操作环境:Windows7系统、javascript1.8.5&&HTML5&&CSS3版、Dell G3电脑。
js如何给p设置高度?
首先打开我们测试的编辑工具 我这里使用的是Eclipse
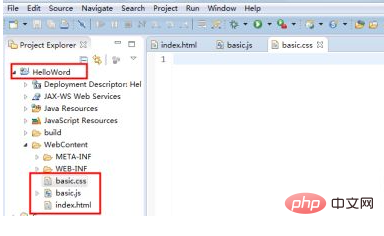
我们新建一个测试项目然后新建一个index.html、basic.js和basic.css文件

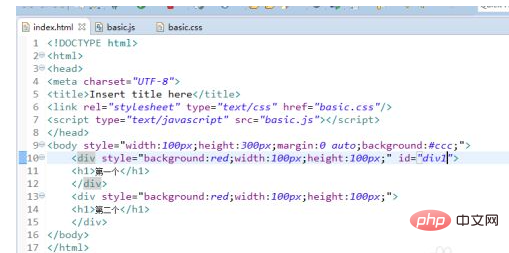
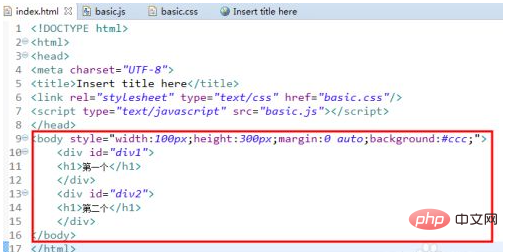
第一种方法是js修改html文件中p的style中值来修改p的高度 HTML文件中的文件代码如图所示

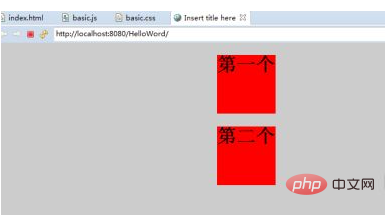
运行之后我们看到两个p的高度是一样的 接下来我们就使用js修改高度

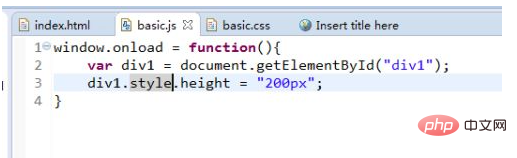
这时我们敲js中的代码 获取p1的id 使用css属性对应的style属性然后设置高度 如图所示

第二种方法是使用js修改CSS文件中的p的height的值 HTML文件中的代码如图所示

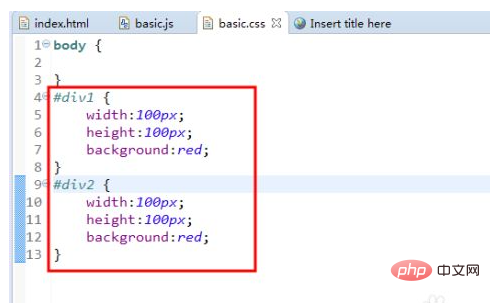
样式表css文件中的代码如图所示 运行项目之后 你会看到两个p的高度是一样的 这里就不测试了

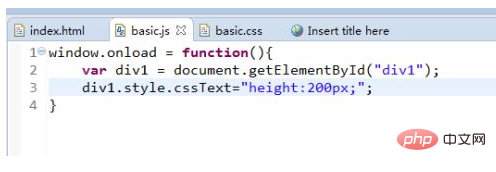
然后我们是在js文件中获取p1的id属性 然后使用obj.style.cssTest来修改嵌入式的css

然后运行项目之后 两次结果都是一样的 p的高度改变了

以上就是js怎么设置css高度的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 币安VIP用户触发风控的5大原因及解决方案
币安VIP用户触发风控的5大原因及解决方案
阅读:18
-
 商场梗是什么梗?揭秘年轻人逛商场的爆笑新玩法,看完秒懂!
商场梗是什么梗?揭秘年轻人逛商场的爆笑新玩法,看完秒懂!
阅读:18
-
 商业互吹是什么梗?揭秘职场人互相吹捧的社交潜规则,看完秒懂!
商业互吹是什么梗?揭秘职场人互相吹捧的社交潜规则,看完秒懂!
阅读:18
-
 币安风控是否关联设备指纹?揭秘关键安全机制
币安风控是否关联设备指纹?揭秘关键安全机制
阅读:18
-
 币安风控申诉成功率高吗?最新数据与实用技巧分享
币安风控申诉成功率高吗?最新数据与实用技巧分享
阅读:18
-
 上岸是什么梗?揭秘年轻人成功逆袭的流行热词,轻松get新潮话题!
上岸是什么梗?揭秘年轻人成功逆袭的流行热词,轻松get新潮话题!
阅读:18
-
 币安风控后账户登录指南 解决异常问题轻松操作
币安风控后账户登录指南 解决异常问题轻松操作
阅读:18
-
 币安风控机制解析:为何不提前通知用户?
币安风控机制解析:为何不提前通知用户?
阅读:18
-
 上班的梗是什么梗揭秘职场人必懂的流行暗语 看完秒懂社畜日常
上班的梗是什么梗揭秘职场人必懂的流行暗语 看完秒懂社畜日常
阅读:18
-
 B站官网登录入口-B站网页版极速访问链接
B站官网登录入口-B站网页版极速访问链接
阅读:18