css如何加边框
时间:2021-05-20
来源:互联网
标签:
今天PHP爱好者为您带来在css中可以通过border属性来设置边框,该属性的设置语法如“border: medium double rgb(250, 0, 255)”。希望对大家有所帮助。

本文操作环境:Windows7系统、HTML5&&CSS3版、Dell G3电脑。
在CSS中,可以设置border属性来设置边框。border是一个简写属性,可以在一个声明设置所有的边框属性。可以按照border-width、border-style、border-color顺序设置,也可以单独设置这几个属性。
border属性的属性值:
border-width: 规定边框的宽度。
border-style:规定边框的样式。
border-color:规定边框的颜色。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: medium double rgb(250, 0, 255)
}
</style>
</head>
<body>
<p>Some text</p>
</body>
</html>
效果图:

边框属性介绍:
border-width属性:
border-width 简写属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
只有当边框样式不是 none 时才起作用。如果边框样式是 none,边框宽度实际上会重置为 0。不允许指定负长度值。
border-style属性:
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
只有当这个值不是 none 时边框才可能出现。
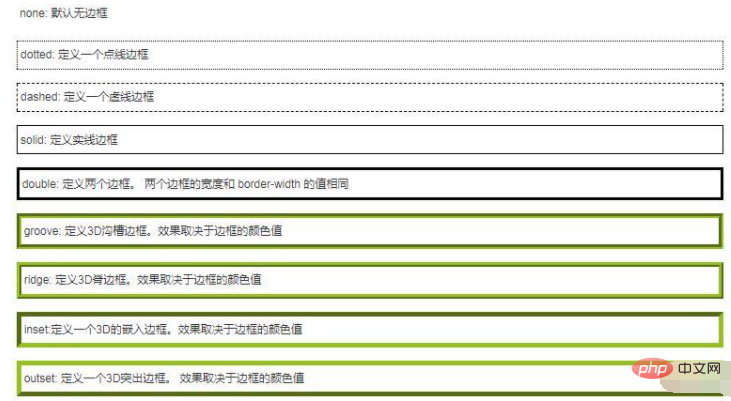
border-style的值:

border-color属性:
border-color 属性设置四条边框的颜色。此属性可设置 1 到 4 种颜色。
border-color 属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色,或者为 4 个边分别设置不同的颜色。
以上就是css如何加边框的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 币安VIP用户触发风控的5大原因及解决方案
币安VIP用户触发风控的5大原因及解决方案
阅读:18
-
 商场梗是什么梗?揭秘年轻人逛商场的爆笑新玩法,看完秒懂!
商场梗是什么梗?揭秘年轻人逛商场的爆笑新玩法,看完秒懂!
阅读:18
-
 商业互吹是什么梗?揭秘职场人互相吹捧的社交潜规则,看完秒懂!
商业互吹是什么梗?揭秘职场人互相吹捧的社交潜规则,看完秒懂!
阅读:18
-
 币安风控是否关联设备指纹?揭秘关键安全机制
币安风控是否关联设备指纹?揭秘关键安全机制
阅读:18
-
 币安风控申诉成功率高吗?最新数据与实用技巧分享
币安风控申诉成功率高吗?最新数据与实用技巧分享
阅读:18
-
 上岸是什么梗?揭秘年轻人成功逆袭的流行热词,轻松get新潮话题!
上岸是什么梗?揭秘年轻人成功逆袭的流行热词,轻松get新潮话题!
阅读:18
-
 币安风控后账户登录指南 解决异常问题轻松操作
币安风控后账户登录指南 解决异常问题轻松操作
阅读:18
-
 币安风控机制解析:为何不提前通知用户?
币安风控机制解析:为何不提前通知用户?
阅读:18
-
 上班的梗是什么梗揭秘职场人必懂的流行暗语 看完秒懂社畜日常
上班的梗是什么梗揭秘职场人必懂的流行暗语 看完秒懂社畜日常
阅读:18
-
 B站官网登录入口-B站网页版极速访问链接
B站官网登录入口-B站网页版极速访问链接
阅读:18