css怎么设置字体间隔
时间:2021-05-22
来源:互联网
标签:
今天PHP爱好者为您带来在css中我们可以利用letter-spacing属性来设置字体间隔,如【letter-spacing:2px;】。letter-spacing属性可以用来增加或减少字符间的空白。希望对大家有所帮助。

css怎么设置字体间隔
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
letter-spacing 属性增加或减少字符间的空白(字符间距)
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值。
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
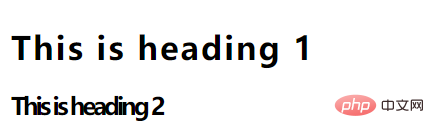
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>
运行结果如下所示:

以上就是css怎么设置字体间隔的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 重返未来:1999木灵感角色-木灵感角色养什么
重返未来:1999木灵感角色-木灵感角色养什么
阅读:18
-
 阴阳师入梦偕行-新活动入梦偕行怎么玩详细
阴阳师入梦偕行-新活动入梦偕行怎么玩详细
阅读:18
-
 币安风控申诉材料清单 最新要求与完整指南
币安风控申诉材料清单 最新要求与完整指南
阅读:18
-
 百战群英群雄逐鹿怎么玩-百战群英玩法详解
百战群英群雄逐鹿怎么玩-百战群英玩法详解
阅读:18
-
 明日方舟终末地基础建设怎么用-基础建设功能详解
明日方舟终末地基础建设怎么用-基础建设功能详解
阅读:18
-
 想知道伤口的梗是什么梗?揭秘网络热梗背后的搞笑真相,看完笑到伤口裂开!速来围观!
想知道伤口的梗是什么梗?揭秘网络热梗背后的搞笑真相,看完笑到伤口裂开!速来围观!
阅读:18
-
 明日方舟卫戍协议无限叠层-卫戍协议怎么叠层
明日方舟卫戍协议无限叠层-卫戍协议怎么叠层
阅读:18
-
 原神千星奇域-山雾未散全流程全成就怎么获得
原神千星奇域-山雾未散全流程全成就怎么获得
阅读:18
-
 Solana (SOL)币是什么?SOL价格预测2025-2030年
Solana (SOL)币是什么?SOL价格预测2025-2030年
阅读:18
-
 物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
阅读:18