html表格怎么隐藏行
时间:2021-05-22
来源:互联网
标签:
今天PHP爱好者为您带来html表格隐藏行的方法:1、在表格的tr(行)标签中,使用style属性添加“display:none”样式;2、在表格的tr(行)标签中,使用style属性添加“visibility:hidden”样式。希望对大家有所帮助。

html表格怎么隐藏行
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、tr(行)标签设置“display:none”样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr style="display: none;">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
</body>
</html>
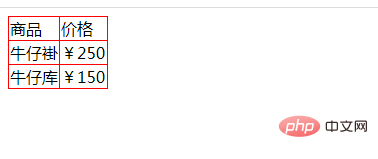
效果图:

2、tr(行)标签设置“visibility:hidden”样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr style="visibility:hidden;">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
</body>
</html>
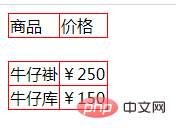
效果图:

以上就是html表格怎么隐藏行的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 阴阳师入梦偕行-新活动入梦偕行怎么玩详细
阴阳师入梦偕行-新活动入梦偕行怎么玩详细
阅读:18
-
 币安风控申诉材料清单 最新要求与完整指南
币安风控申诉材料清单 最新要求与完整指南
阅读:18
-
 百战群英群雄逐鹿怎么玩-百战群英玩法详解
百战群英群雄逐鹿怎么玩-百战群英玩法详解
阅读:18
-
 明日方舟终末地基础建设怎么用-基础建设功能详解
明日方舟终末地基础建设怎么用-基础建设功能详解
阅读:18
-
 想知道伤口的梗是什么梗?揭秘网络热梗背后的搞笑真相,看完笑到伤口裂开!速来围观!
想知道伤口的梗是什么梗?揭秘网络热梗背后的搞笑真相,看完笑到伤口裂开!速来围观!
阅读:18
-
 明日方舟卫戍协议无限叠层-卫戍协议怎么叠层
明日方舟卫戍协议无限叠层-卫戍协议怎么叠层
阅读:18
-
 原神千星奇域-山雾未散全流程全成就怎么获得
原神千星奇域-山雾未散全流程全成就怎么获得
阅读:18
-
 Solana (SOL)币是什么?SOL价格预测2025-2030年
Solana (SOL)币是什么?SOL价格预测2025-2030年
阅读:18
-
 物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
阅读:18
-
 洛克王国世界炫彩球有哪些-炫彩精灵获取方式
洛克王国世界炫彩球有哪些-炫彩精灵获取方式
阅读:18