html文本框怎么设置只读
时间:2021-05-22
来源:互联网
标签:
今天PHP爱好者为您带来在html中,可以通过给文本框(input或textarea元素)设置readonly属性来实现只读功能,语法“<input readonly="readonly"/>”或“<textarea readonly></textarea>”。希望对大家有所帮助。

html文本框怎么设置只读
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
readonly 属性是一个布尔属性。
readonly 属性规定文本区域为只读。
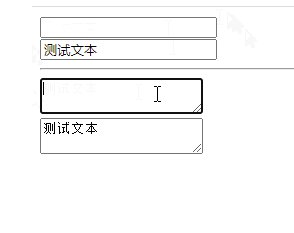
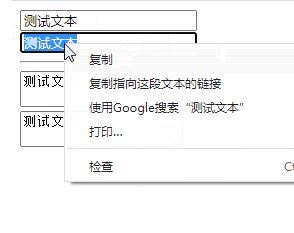
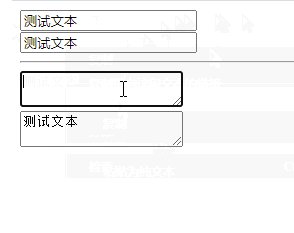
在只读的文本区域中,无法对内容进行修改,但用户可以通过 tab 键切换到该控件,选取或复制其中的内容。
可以设置 readonly 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该文本区域的使用。然后,可以使用 JavaScript 来移除 readonly 属性的值,以使文本区域变为可编辑状态。
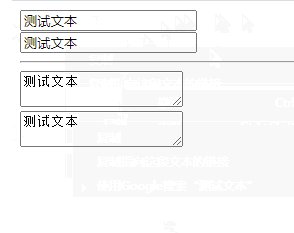
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
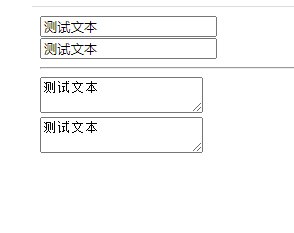
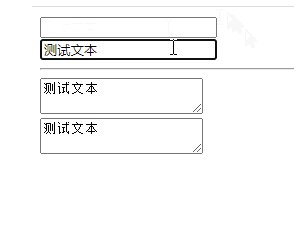
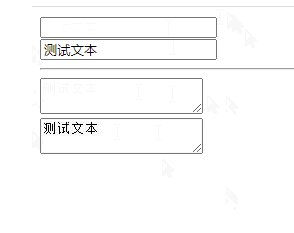
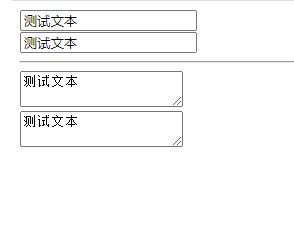
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>


以上就是html文本框怎么设置只读的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 重返未来:1999木灵感角色-木灵感角色养什么
重返未来:1999木灵感角色-木灵感角色养什么
阅读:18
-
 阴阳师入梦偕行-新活动入梦偕行怎么玩详细
阴阳师入梦偕行-新活动入梦偕行怎么玩详细
阅读:18
-
 币安风控申诉材料清单 最新要求与完整指南
币安风控申诉材料清单 最新要求与完整指南
阅读:18
-
 百战群英群雄逐鹿怎么玩-百战群英玩法详解
百战群英群雄逐鹿怎么玩-百战群英玩法详解
阅读:18
-
 明日方舟终末地基础建设怎么用-基础建设功能详解
明日方舟终末地基础建设怎么用-基础建设功能详解
阅读:18
-
 想知道伤口的梗是什么梗?揭秘网络热梗背后的搞笑真相,看完笑到伤口裂开!速来围观!
想知道伤口的梗是什么梗?揭秘网络热梗背后的搞笑真相,看完笑到伤口裂开!速来围观!
阅读:18
-
 明日方舟卫戍协议无限叠层-卫戍协议怎么叠层
明日方舟卫戍协议无限叠层-卫戍协议怎么叠层
阅读:18
-
 原神千星奇域-山雾未散全流程全成就怎么获得
原神千星奇域-山雾未散全流程全成就怎么获得
阅读:18
-
 Solana (SOL)币是什么?SOL价格预测2025-2030年
Solana (SOL)币是什么?SOL价格预测2025-2030年
阅读:18
-
 物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
阅读:18