html怎么设置段距
时间:2021-05-22
来源:互联网
标签:
今天PHP爱好者为您带来html设置段距的方法:1、使用line-height属性,可以设置单行文本的段距,语法“line-height:值;”。2、使用margin属性,可以设置多行文本的段距,语法“margin:间距值;”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、使用行高属性:line-height
line-height属性可以对设置段落之间的距离,一般数值越大,段落之间的间距就越大,当然字和字的距离也是变大,很多时候,我们一般不会使用line-height属性来设置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p {
line-height: 50px;
}
</style>
</head>
<body>
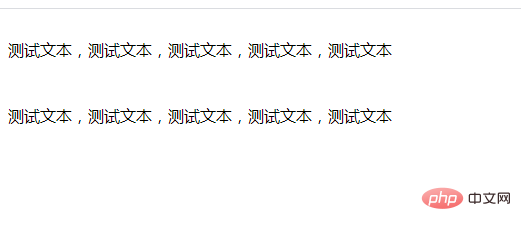
<p>测试文本,测试文本,测试文本,测试文本,测试文本</p>
<p>测试文本,测试文本,测试文本,测试文本,测试文本</p>
</body>
</html>
效果图:

2、使用外边距属性:margin
只要我们设置margin的上下左右边距和对象之间的距离,就可以实现上下段落之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p {
margin: 50px;
}
</style>
</head>
<body>
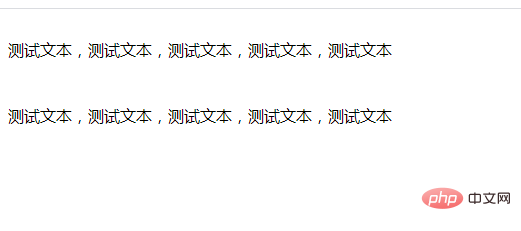
<p>测试文本,测试文本,测试文本,测试文本,测试文本</p>
<p>测试文本,测试文本,测试文本,测试文本,测试文本</p>
</body>
</html>

以上就是html怎么设置段距的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 重返未来:1999木灵感角色-木灵感角色养什么
重返未来:1999木灵感角色-木灵感角色养什么
阅读:18
-
 阴阳师入梦偕行-新活动入梦偕行怎么玩详细
阴阳师入梦偕行-新活动入梦偕行怎么玩详细
阅读:18
-
 币安风控申诉材料清单 最新要求与完整指南
币安风控申诉材料清单 最新要求与完整指南
阅读:18
-
 百战群英群雄逐鹿怎么玩-百战群英玩法详解
百战群英群雄逐鹿怎么玩-百战群英玩法详解
阅读:18
-
 明日方舟终末地基础建设怎么用-基础建设功能详解
明日方舟终末地基础建设怎么用-基础建设功能详解
阅读:18
-
 想知道伤口的梗是什么梗?揭秘网络热梗背后的搞笑真相,看完笑到伤口裂开!速来围观!
想知道伤口的梗是什么梗?揭秘网络热梗背后的搞笑真相,看完笑到伤口裂开!速来围观!
阅读:18
-
 明日方舟卫戍协议无限叠层-卫戍协议怎么叠层
明日方舟卫戍协议无限叠层-卫戍协议怎么叠层
阅读:18
-
 原神千星奇域-山雾未散全流程全成就怎么获得
原神千星奇域-山雾未散全流程全成就怎么获得
阅读:18
-
 Solana (SOL)币是什么?SOL价格预测2025-2030年
Solana (SOL)币是什么?SOL价格预测2025-2030年
阅读:18
-
 物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
阅读:18