html怎么设置表格线的颜色
时间:2021-05-22
来源:互联网
标签:
今天PHP爱好者为您带来在html中,可以通过给table和td元素添加border属性来设置表格线的颜色,具体语法格式“table,td {border:边框线的宽度 样式 颜色值;}”。希望对大家有所帮助。

html怎么设置表格线的颜色
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
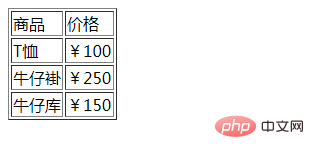
给table标签使用border属性添加边框后,默认边框线的颜色为黑色:
<table border="1">
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>

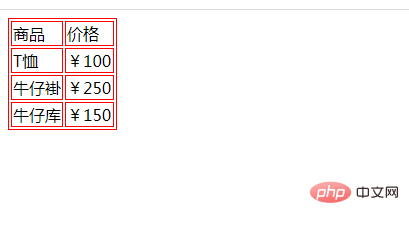
我们可以通过css来给表格添加边框。
只对table和td标签设置border(边框)样式即可。
table,td {
border:1px solid pink;
}
效果图:

以上就是html怎么设置表格线的颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 崩坏3回归要多少天-崩坏3回归用户天数要求
崩坏3回归要多少天-崩坏3回归用户天数要求
阅读:18
-
 物华弥新琉璃塔拱门-免伤减伤大成体器者
物华弥新琉璃塔拱门-免伤减伤大成体器者
阅读:18
-
 恋与深空五星思念甜野极驰-11月21日开启限时UP
恋与深空五星思念甜野极驰-11月21日开启限时UP
阅读:18
-
 逆水寒神相pve元素流-新木桩一键10w+搭配
逆水寒神相pve元素流-新木桩一键10w+搭配
阅读:18
-
 币安风控日志查询指南:快速定位查看方法
币安风控日志查询指南:快速定位查看方法
阅读:18
-
 恋与制作人午夜邀请函-万圣节主题SSR羁绊复刻开启
恋与制作人午夜邀请函-万圣节主题SSR羁绊复刻开启
阅读:18
-
 伤害不大的梗是什么梗?揭秘网络热词背后的幽默真相,看完秒懂不踩雷!
伤害不大的梗是什么梗?揭秘网络热词背后的幽默真相,看完秒懂不踩雷!
阅读:18
-
 CF手游策划返场81式-王者81式王者之尊真的来了
CF手游策划返场81式-王者81式王者之尊真的来了
阅读:18
-
 怪物猎人旅人职业怎么选-职业选择推荐
怪物猎人旅人职业怎么选-职业选择推荐
阅读:18
-
 数字货币哪个平台的交易成本更低?
数字货币哪个平台的交易成本更低?
阅读:18