html td怎么设置宽度
时间:2021-05-24
来源:互联网
标签:
今天PHP爱好者为您带来html td设置宽度的方法:1、直接使用td标签的width属性,语法格式“<td width="宽度值"></td>”;2、在td标签中使用style属性,添加“width:宽度值;”样式。希望对大家有所帮助。

html td怎么设置宽度
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、直接使用td标签的width属性
width 属性规定表格单元格的宽度。
通常,单元格占用的空间就是它显示内容需要的空间。width 属性用于为单元格设置预定义的宽度。
示例:
<table border="1">
<tr>
<td width="100">商品</td>
<td>价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
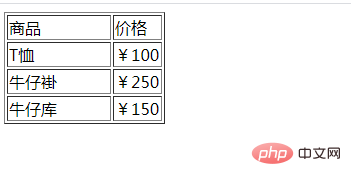
效果图:

2、使用style属性,添加“width:宽度值;”样式
style 属性规定元素的行内样式。
示例:
<table border="1">
<tr>
<td>商品</td>
<td style="width: 100px;">价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
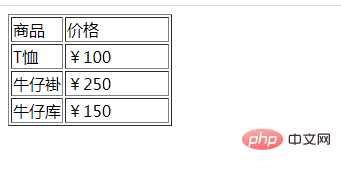
效果图:

以上就是html td怎么设置宽度的详细内容,更多请关注php爱好者其它相关文章!
-
 2023年中央空调十大品牌选购指南 家用商用高性价比推荐排行 时间:2025-09-28
2023年中央空调十大品牌选购指南 家用商用高性价比推荐排行 时间:2025-09-28 -
 免费装扮QQ空间详细教程 手把手教你打造个性化空间不花钱 时间:2025-09-28
免费装扮QQ空间详细教程 手把手教你打造个性化空间不花钱 时间:2025-09-28 -
 中国数字资产交易平台官网 - 安全可靠的数字货币交易与投资首选平台 时间:2025-09-28
中国数字资产交易平台官网 - 安全可靠的数字货币交易与投资首选平台 时间:2025-09-28 -
 支付宝账户注销步骤详解 手把手教你彻底关闭账号不留隐患 时间:2025-09-28
支付宝账户注销步骤详解 手把手教你彻底关闭账号不留隐患 时间:2025-09-28 -
 QQ空间皮肤装扮全攻略 教你轻松打造个性化主页 时间:2025-09-28
QQ空间皮肤装扮全攻略 教你轻松打造个性化主页 时间:2025-09-28 -
 Win7系统重装步骤详解 新手也能轻松掌握的电脑系统重装教程 时间:2025-09-28
Win7系统重装步骤详解 新手也能轻松掌握的电脑系统重装教程 时间:2025-09-28
今日更新
-
 2026年加密货币投资新手必看:5大优质平台排名与指南
2026年加密货币投资新手必看:5大优质平台排名与指南
阅读:18
-
 "皮皮虾是什么梗?揭秘网络爆火神兽的搞笑日常"
"皮皮虾是什么梗?揭秘网络爆火神兽的搞笑日常"
阅读:18
-
 2026全球五大最稳定交易所推荐 支持法币充值交易更便捷
2026全球五大最稳定交易所推荐 支持法币充值交易更便捷
阅读:18
-
 2026年最值得关注的加密货币:TON SOL SUI涨幅领先
2026年最值得关注的加密货币:TON SOL SUI涨幅领先
阅读:18
-
 键盘侠是什么梗?指网络上爱指点江山却无实际行动的网友,快来了解这一网络热词背后的真相!
键盘侠是什么梗?指网络上爱指点江山却无实际行动的网友,快来了解这一网络热词背后的真相!
阅读:18
-
 2026年十大潜力公链代币:ETH、SOL、APT领跑区块链投资新趋势
2026年十大潜力公链代币:ETH、SOL、APT领跑区块链投资新趋势
阅读:18
-
 什么霞是什么梗?揭秘网络热词霞的爆火真相,3秒get流行密码!
什么霞是什么梗?揭秘网络热词霞的爆火真相,3秒get流行密码!
阅读:18
-
 2026年最具潜力NFT与GameFi代币TOP10榜单
2026年最具潜力NFT与GameFi代币TOP10榜单
阅读:18
-
 2026年全球加密货币市值排名:比特币BTC稳居榜首
2026年全球加密货币市值排名:比特币BTC稳居榜首
阅读:18
-
 "什么下笔是什么梗"解析:网络热词出处及爆火原因揭秘,看完秒懂!
"什么下笔是什么梗"解析:网络热词出处及爆火原因揭秘,看完秒懂!
阅读:18