浅谈vscode中怎么搭建eslint开发环境
时间:2021-05-25
来源:互联网
标签:
今天PHP爱好者给大家带来本篇文章给大家分享一下基于vscode的eslint开发环境的搭建方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

基本环境:
vscode v1.0.0
eslint v2.8.0
mac
如果你还没有vscode,可以从这里下载

来安装vscode中需要的eslint插件
插件地址是这里

复制命令,在vscode中打开快捷栏,command+p,粘贴,vscode会自动的去下载插件,在插件下载完毕之后,会提示重新启动vscode以便运行插件。
在安装完毕之后,我们打开Terminal,创建我们的工程
mkdir vsc-demo && cd vsc-demo
新建文件
touch app.js
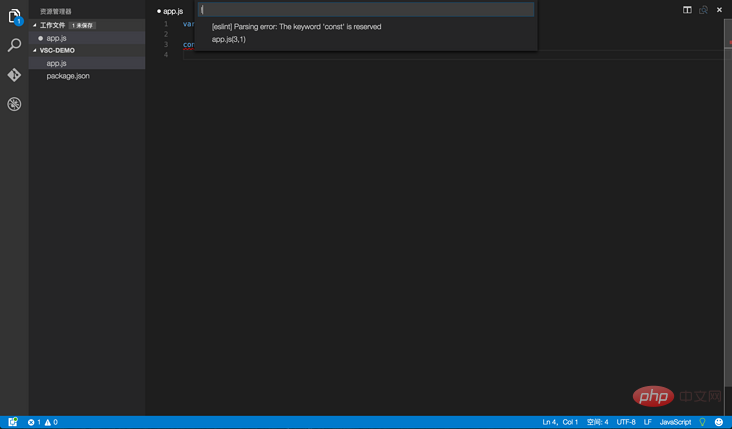
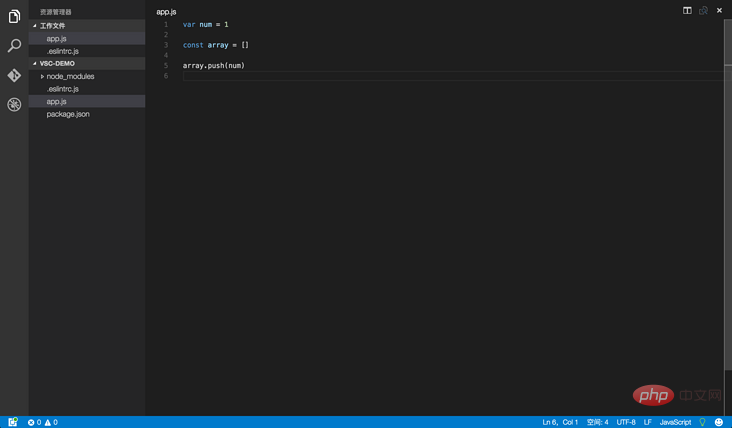
打开vscode,我们试着写点代码
var num = 1;
const array = []

看来现在vscode并不认识const这个关键字,
现在我们来安装全局的eslint

打开我们的Terminal,键入
npm install eslint -g
安装完毕后,可以查看我们的版本
eslint --v
// v2.8.0
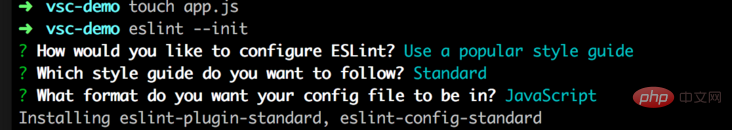
用eslint来创建规则
eslint --init
我们选择了标准的eslint规则

然后我们重启我们的vscode

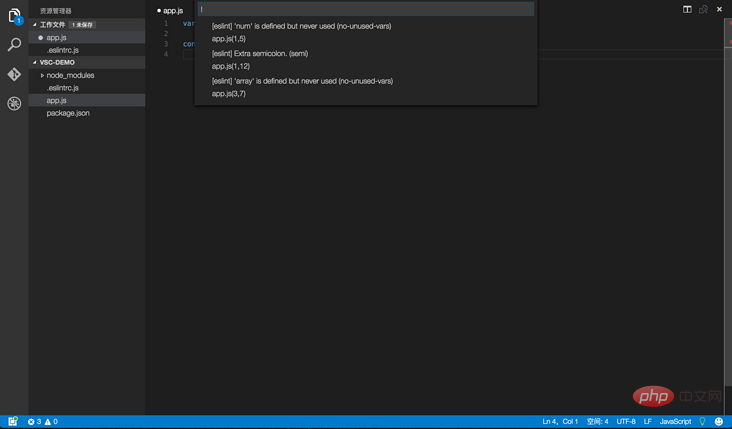
然后就发现,错误更多了!莫慌,我们看看是什么错误:
其中1和3都提示我们定义了变量但是没有使用,第2个提示我们添加了多余的分号,让我们修改代码

OK,现在eslint可以正常的在我们的vscode环境中工作了,并且支持了es6的语法。
更多编程相关知识,请访问:编程视频!!
以上就是浅谈vscode中怎么搭建eslint开发环境的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 伤不起的梗是什么梗?揭秘网络热词背后的爆笑真相!
伤不起的梗是什么梗?揭秘网络热词背后的爆笑真相!
阅读:18
-
 明日方舟:终末地地区建设-地区建设系统使用手册
明日方舟:终末地地区建设-地区建设系统使用手册
阅读:18
-
 币安账户安全验证指南:如何有效规避洗钱风险
币安账户安全验证指南:如何有效规避洗钱风险
阅读:18
-
 恋与深空福利活跃活动-奇趣妙探活动11月21日开启
恋与深空福利活跃活动-奇趣妙探活动11月21日开启
阅读:18
-
 2025年狗狗币(DOGE)币价格预测:狗狗币能否迎来反弹浪潮?
2025年狗狗币(DOGE)币价格预测:狗狗币能否迎来反弹浪潮?
阅读:18
-
 崩坏3回归要多少天-崩坏3回归用户天数要求
崩坏3回归要多少天-崩坏3回归用户天数要求
阅读:18
-
 物华弥新琉璃塔拱门-免伤减伤大成体器者
物华弥新琉璃塔拱门-免伤减伤大成体器者
阅读:18
-
 恋与深空五星思念甜野极驰-11月21日开启限时UP
恋与深空五星思念甜野极驰-11月21日开启限时UP
阅读:18
-
 逆水寒神相pve元素流-新木桩一键10w+搭配
逆水寒神相pve元素流-新木桩一键10w+搭配
阅读:18
-
 币安风控日志查询指南:快速定位查看方法
币安风控日志查询指南:快速定位查看方法
阅读:18