css ul怎么去掉点
时间:2021-05-28
来源:互联网
标签:
今天PHP爱好者为您带来在css中可以使用“list-style-type: none;”去掉ul li标签前默认存在的一个小点,其“list-style-type”用于设置列表项标记的类型。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css去掉 ul li标签的前的点
开发中ul li标签前默认存在一个小点,去掉默认点使用list-style-type: none;即可
list-style-type: none;
list-style介绍:
list-style 简写属性在一个声明中设置所有的列表属性。
说明
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。
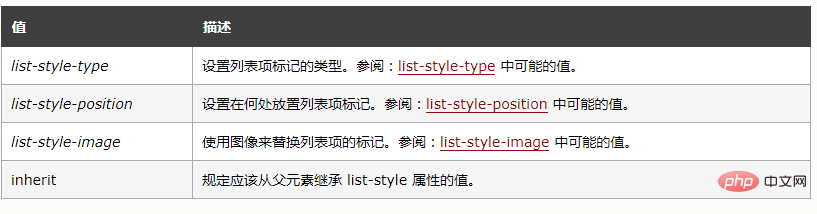
可以按顺序设置如下属性:
list-style-type
list-style-position
list-style-image
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。

以上就是css ul怎么去掉点的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
阅读:18
-
 币安账户被冻结无法交易的原因及解决方法
币安账户被冻结无法交易的原因及解决方法
阅读:18
-
 鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
阅读:18
-
 抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
阅读:18
-
 想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
阅读:18
-
 以闪亮之名星沙分解商店已限时开启-可兑换单品公开
以闪亮之名星沙分解商店已限时开启-可兑换单品公开
阅读:18
-
 巨量百应官网登录入口-官方网址直达
巨量百应官网登录入口-官方网址直达
阅读:18
-
 币安账户安全设置指南 5步有效防范黑客攻击
币安账户安全设置指南 5步有效防范黑客攻击
阅读:18
-
 如鸢三期兰台5-15-干吉四回合速通配队
如鸢三期兰台5-15-干吉四回合速通配队
阅读:18
-
 最新数字货币交易平台 2025十大最新数字资产交易平台推荐
最新数字货币交易平台 2025十大最新数字资产交易平台推荐
阅读:18