css怎么把div设置成圆角
时间:2021-05-21
来源:互联网
标签:
今天PHP爱好者为您带来css把div设置成圆角的方法是,为div设置border-radius属性,如【border-radius:5px】。border-radius属性是一个复合属性,这个属性允许我们为元素添加圆角边框。希望对大家有所帮助。

css怎么把div设置成圆角
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
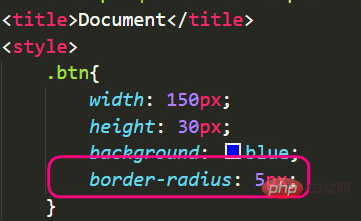
我们可以通过添加border-radius属性可以让边角变得圆润,具体代码如下:

效果:

border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性,这个属性允许你为元素添加圆角边框!
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
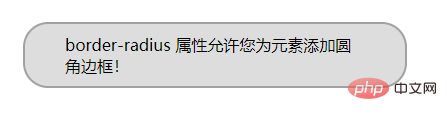
<p>border-radius 属性允许您为元素添加圆角边框! </p>
</body>
</html>
显示结果:

以上就是css怎么把p设置成圆角的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 原神千星奇域-山雾未散全流程全成就怎么获得
原神千星奇域-山雾未散全流程全成就怎么获得
阅读:18
-
 Solana (SOL)币是什么?SOL价格预测2025-2030年
Solana (SOL)币是什么?SOL价格预测2025-2030年
阅读:18
-
 物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
物华弥新器者吴王夫差矛-吴王夫差矛技能是什么
阅读:18
-
 洛克王国世界炫彩球有哪些-炫彩精灵获取方式
洛克王国世界炫彩球有哪些-炫彩精灵获取方式
阅读:18
-
 币安风控透明度解析:用户需知的5大关键点
币安风控透明度解析:用户需知的5大关键点
阅读:18
-
 洛克王国世界满级多少级-洛克王国世界等级上限
洛克王国世界满级多少级-洛克王国世界等级上限
阅读:18
-
 星布谷地怎么抓蝴蝶-星布谷地抓蝴蝶方法
星布谷地怎么抓蝴蝶-星布谷地抓蝴蝶方法
阅读:18
-
 蛋仔派对超燃竞技场怎么玩-超燃竞技场玩法详解
蛋仔派对超燃竞技场怎么玩-超燃竞技场玩法详解
阅读:18
-
 明日方舟终末地公测时间-明日方舟终末地什么时候上线
明日方舟终末地公测时间-明日方舟终末地什么时候上线
阅读:18
-
 蛋仔派对热血足球怎么玩-热血足球玩法详细
蛋仔派对热血足球怎么玩-热血足球玩法详细
阅读:18