html怎么设置背景透明度
时间:2021-05-28
来源:互联网
标签:
今天PHP爱好者为您带来在html中,如果是背景颜色,可以利用rgba()函数或者opacity属性来设置颜色透明度;如果是背景图片,可以利用opacity属性和“filter:opacity(%)”样式来设置图片透明度。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、设置背景颜色的透明度--利用rgba()函数或者opacity属性
示例1:
<style>
#p1 {background-color:rgb(255,0,0,0.3);}
#p2 {background-color:rgb(0,255,0,0.3);}
#p3 {background-color:rgb(0,0,255,0.3);}
#p4 {background-color:rgb(192,192,192,0.3);}
#p5 {background-color:rgb(255,255,0,0.3);}
#p6 {background-color:rgb(255,0,255,0.3);}
</style>
</head>
<body>
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
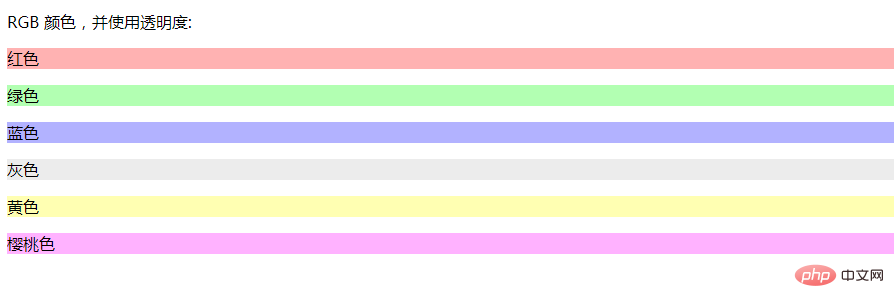
效果图:

示例2:
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<p class="demo">
<p class="demo1">
<p>背景色不透明,文字不透明!</p>
</p>
<p class="demo2">
<p>背景色透明,文字也透明!</p>
</p>
</p>
</body>
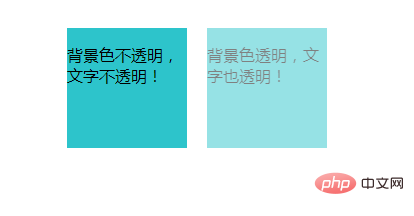
效果图:

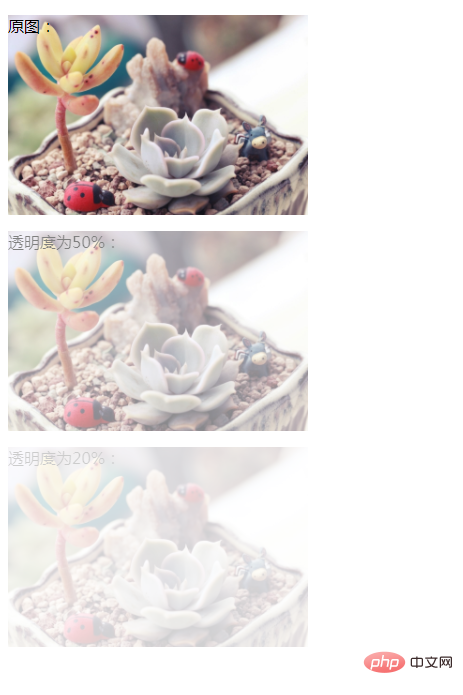
2、设置背景图片透明度--使用opacity属性和“filter:opacity(%)”样式
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
width: 300px;
height: 200px;
background-image: url(img/1.jpg);
background-size: 300px;
}
.p1{
-webkit-filter: opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
.p2{
-webkit-filter: opacity(20%); /* Chrome, Safari, Opera */
filter: opacity(20%);
}
</style>
</head>
<body>
<p>
<p>原图:</p>
</p>
<p class="p1">
<p>透明度为50%:</p>
</p>
<p class="p2">
<p>透明度为20%:</p>
</p>
</body>
</html>

示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
width: 300px;
height: 200px;
background-image: url(img/1.jpg);
background-size: 300px;
}
.p1{
opacity: 0.5;
}
.p2{
opacity: 0.2;
}
</style>
</head>
<body>
<p>
<p>原图:</p>
</p>
<p class="p1">
<p>透透明度为0.5:</p>
</p>
<p class="p2">
<p>透明度为02:</p>
</p>
</body>
</html>

以上就是html怎么设置背景透明度的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
阅读:18
-
 币安账户被冻结无法交易的原因及解决方法
币安账户被冻结无法交易的原因及解决方法
阅读:18
-
 鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
阅读:18
-
 抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
阅读:18
-
 想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
阅读:18
-
 以闪亮之名星沙分解商店已限时开启-可兑换单品公开
以闪亮之名星沙分解商店已限时开启-可兑换单品公开
阅读:18
-
 巨量百应官网登录入口-官方网址直达
巨量百应官网登录入口-官方网址直达
阅读:18
-
 币安账户安全设置指南 5步有效防范黑客攻击
币安账户安全设置指南 5步有效防范黑客攻击
阅读:18
-
 如鸢三期兰台5-15-干吉四回合速通配队
如鸢三期兰台5-15-干吉四回合速通配队
阅读:18
-
 最新数字货币交易平台 2025十大最新数字资产交易平台推荐
最新数字货币交易平台 2025十大最新数字资产交易平台推荐
阅读:18