HTML怎么设置table宽度
时间:2021-05-28
来源:互联网
标签:
今天PHP爱好者为您带来HTML设置table宽度的方法:1、直接使用table标签的width属性,语法“<table width="数值">”;2、在table标签中使用style属性,添加“width:宽度值;”样式。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
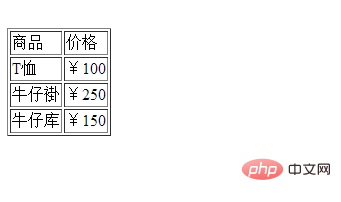
给table标签使用border属性添加边框后,默认宽度有里面的内容决定:
<table border="1">
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
效果图:

那么怎么设置table宽度?
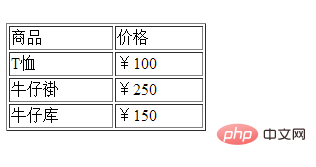
方法1:使用table标签的width属性
<table border="1" width="200">
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
效果图:

方法2:使用style属性,添加“width:宽度值;”样式
<table border="1" style="width: 250px;">
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
效果图:

以上就是HTML怎么设置table宽度的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
阅读:18
-
 币安账户被冻结无法交易的原因及解决方法
币安账户被冻结无法交易的原因及解决方法
阅读:18
-
 鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
阅读:18
-
 抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
阅读:18
-
 想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
阅读:18
-
 以闪亮之名星沙分解商店已限时开启-可兑换单品公开
以闪亮之名星沙分解商店已限时开启-可兑换单品公开
阅读:18
-
 巨量百应官网登录入口-官方网址直达
巨量百应官网登录入口-官方网址直达
阅读:18
-
 币安账户安全设置指南 5步有效防范黑客攻击
币安账户安全设置指南 5步有效防范黑客攻击
阅读:18
-
 如鸢三期兰台5-15-干吉四回合速通配队
如鸢三期兰台5-15-干吉四回合速通配队
阅读:18
-
 最新数字货币交易平台 2025十大最新数字资产交易平台推荐
最新数字货币交易平台 2025十大最新数字资产交易平台推荐
阅读:18