css怎么设置按钮边框的颜色
时间:2021-05-28
来源:互联网
标签:
今天PHP爱好者为您带来css设置按钮边框颜色的方法是,为按钮边框添加border-color属性,例如【border-color:#0000ff;】。border-color属性用来设置一个元素的四个边框颜色。希望对大家有所帮助。

css怎么设置按钮边框的颜色
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中为我们提供了一个非常方便的属性border-color,该属性用来设置一个元素的四个边框颜色。此属性可以有一到四个值。
border-color:红,绿,蓝,粉红色;
上边框是红色
右边框是绿色
底部边框是蓝
左边框是粉红色
属性值:
color 指定背景颜色。在CSS颜色值查找颜色值的完整列表
transparent 指定边框的颜色应该是透明的。这是默认
inherit 指定边框的颜色,应该从父元素继承
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
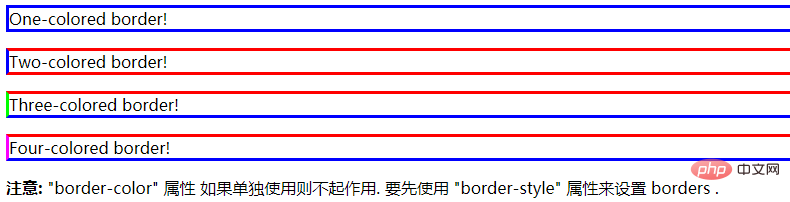
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>
运行结果:

以上就是css怎么设置按钮边框的颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
阅读:18
-
 币安账户被冻结无法交易的原因及解决方法
币安账户被冻结无法交易的原因及解决方法
阅读:18
-
 鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
阅读:18
-
 抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
阅读:18
-
 想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
阅读:18
-
 以闪亮之名星沙分解商店已限时开启-可兑换单品公开
以闪亮之名星沙分解商店已限时开启-可兑换单品公开
阅读:18
-
 巨量百应官网登录入口-官方网址直达
巨量百应官网登录入口-官方网址直达
阅读:18
-
 币安账户安全设置指南 5步有效防范黑客攻击
币安账户安全设置指南 5步有效防范黑客攻击
阅读:18
-
 如鸢三期兰台5-15-干吉四回合速通配队
如鸢三期兰台5-15-干吉四回合速通配队
阅读:18
-
 最新数字货币交易平台 2025十大最新数字资产交易平台推荐
最新数字货币交易平台 2025十大最新数字资产交易平台推荐
阅读:18