html表格的标签是什么
时间:2021-05-31
来源:互联网
标签:
今天PHP爱好者为您带来html中表哥标签的作用,表格的标签为“<table>”,用于定义HTML表格;但表格中的元素需要使用一个或多个tr、th、td等标签来定义,语法“<table><tr><th></th></tr><tr><td></td></tr></table>”。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
示例:
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
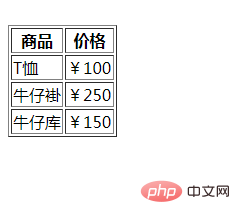
效果图:

<table> 标签的可选属性
align |
| 不赞成使用。请使用样式代替。 规定表格相对周围元素的对齐方式。 |
bgcolor |
| 不赞成使用。请使用样式代替。 规定表格的背景颜色。 |
border | pixels | 规定表格边框的宽度。 |
cellpadding |
| 规定单元边沿与其内容之间的空白。 |
cellspacing |
| 规定单元格之间的空白。 |
frame |
| 规定外侧边框的哪个部分是可见的。 |
rules |
| 规定内侧边框的哪个部分是可见的。 |
summary | text | 规定表格的摘要。 |
width |
| 规定表格的宽度。 |
以上就是html表格的标签是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
十大官方虚拟币交易平台 2025十大虚拟币交易平台官网入口
阅读:18
-
 币安账户被冻结无法交易的原因及解决方法
币安账户被冻结无法交易的原因及解决方法
阅读:18
-
 鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
鳝变是什么梗揭秘网络爆火生物梗的由来和搞笑用法
阅读:18
-
 抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
抖音网页版花屏闪屏画面闪烁异常怎么解决-实用修复方案
阅读:18
-
 想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
想知道鳝是什么梗吗?揭秘网络热词鳝的爆笑由来和用法,一秒get笑点!
阅读:18
-
 以闪亮之名星沙分解商店已限时开启-可兑换单品公开
以闪亮之名星沙分解商店已限时开启-可兑换单品公开
阅读:18
-
 巨量百应官网登录入口-官方网址直达
巨量百应官网登录入口-官方网址直达
阅读:18
-
 币安账户安全设置指南 5步有效防范黑客攻击
币安账户安全设置指南 5步有效防范黑客攻击
阅读:18
-
 如鸢三期兰台5-15-干吉四回合速通配队
如鸢三期兰台5-15-干吉四回合速通配队
阅读:18
-
 最新数字货币交易平台 2025十大最新数字资产交易平台推荐
最新数字货币交易平台 2025十大最新数字资产交易平台推荐
阅读:18