css中padding是什么意思
时间:2021-06-01
来源:互联网
标签:
今天PHP爱好者为您带来在css中,padding的意思为“填充”或“内边距”,用于定义元素边框与元素内容之间的空间,即元素的内边距。padding是一个简写属性,它可以设置元素所有内边距的宽度,或者设置各边上内边距的宽度。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

CSS padding(填充)
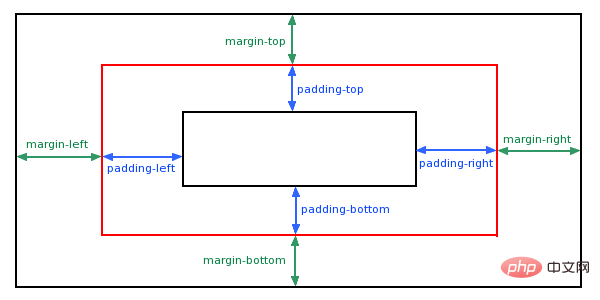
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即元素的内边距。

当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
说明:
这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
示例:
<html>
<head>
<style type="text/css">
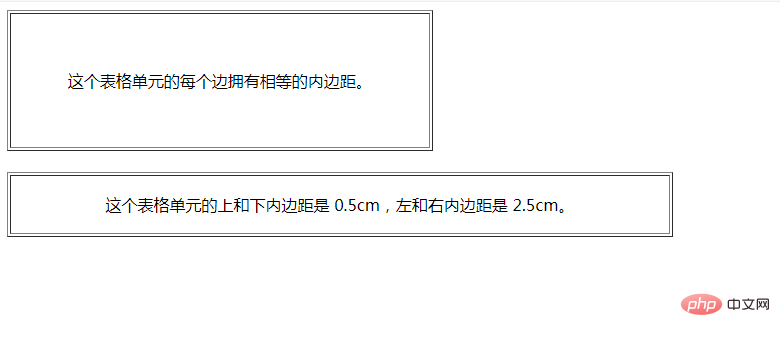
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>

以上就是css中padding是什么意思的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 闪现是什么梗?揭秘游戏中瞬间移动的爆笑名场面,玩家必看!
闪现是什么梗?揭秘游戏中瞬间移动的爆笑名场面,玩家必看!
阅读:18
-
 索拉纳价格诞生至今走势图 SOL历史价格波动K线图最新版
索拉纳价格诞生至今走势图 SOL历史价格波动K线图最新版
阅读:18
-
 126邮箱登录入口-免费登录126邮箱网页版
126邮箱登录入口-免费登录126邮箱网页版
阅读:18
-
 欧易活动风控高的原因及优化策略解析
欧易活动风控高的原因及优化策略解析
阅读:18
-
 鸣潮全息战略・幻痛挑战更新-伪作的神王挑战开启
鸣潮全息战略・幻痛挑战更新-伪作的神王挑战开启
阅读:18
-
 三角洲行动D1-3钥匙怎么获得-零号大坝钥匙获取方法
三角洲行动D1-3钥匙怎么获得-零号大坝钥匙获取方法
阅读:18
-
 龙族卡塞尔之门帕西皮肤晨光之誓-11月20日将上线
龙族卡塞尔之门帕西皮肤晨光之誓-11月20日将上线
阅读:18
-
 2025潜力币:掘金未来十大虚拟货币
2025潜力币:掘金未来十大虚拟货币
阅读:18
-
 欧易Launchpad项目筛选标准详解:关键指标与参与指南
欧易Launchpad项目筛选标准详解:关键指标与参与指南
阅读:18
-
 学信网四六级查询通道_学信网四六级成绩快速查询
学信网四六级查询通道_学信网四六级成绩快速查询
阅读:18




















