CSS如何设置html table表格边框样式
时间:2021-04-27
来源:互联网
标签:
今天PHP爱好者给大家带来设置表格边框样式的方法:1、给table元素添加“border:边框宽度 边框样式 边框颜色”样式,可给整个表格设置边框样式;2、给td元素添加“border:边框宽度 边框样式 边框颜色”样式,可给每个单元格设置边框样式。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS如何设置table表格边框样式
对table设置css样式边框,分为几种情况:
1、只对table设置边框
2、对td设置边框
为了便于观察,均设置所有案例表格为1px实线红色边框为例;table宽度为400px;表格为三列三行,对以上情况表格外层加个p盒子,分别命名为“.table-a”、“.table-b”。
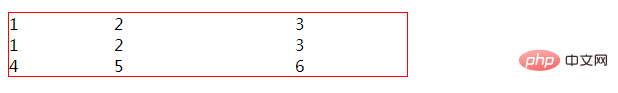
一、只对表格table标签设置边框
只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式。
案例详细如下:
对应css代码
<style>
.table-a table{
border:1px solid #F00
}
/* css注释:只对table标签设置红色边框样式 */
</style>
对应html代码片段
<p class="table-a">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>
效果:

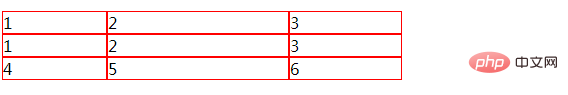
二、对td设置边框
对table表格td设置边框样式,表格对象内td将实现边框样式,但中间部分td会导致出现双边框。
对应css代码
<style>
.table-b table td{
border:1px solid #F00
}
/* css注释:只对table td标签设置红色边框样式 */
</style>
对应html源代码片段
<p class="table-b">
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="105">1</td>
<td width="181">2</td>
<td width="112">3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</p>
效果:

以上就是CSS如何设置html table表格边框样式的详细内容,更多请关注php爱好者其它相关文章!
-
 Tortoisegit是干什么用的 Tortoisegit超详细下载、安装及配置教程 时间:2026-01-05
Tortoisegit是干什么用的 Tortoisegit超详细下载、安装及配置教程 时间:2026-01-05 -
 axios在vue中的使用详解 axios和ajax的区别 时间:2026-01-05
axios在vue中的使用详解 axios和ajax的区别 时间:2026-01-05 -
 如何在Jenkins中配置自动化打包和部署? 时间:2026-01-05
如何在Jenkins中配置自动化打包和部署? 时间:2026-01-05 -
 VirtualBox超详细下载、安装、卸载、使用教程 时间:2026-01-05
VirtualBox超详细下载、安装、卸载、使用教程 时间:2026-01-05 -
 FLash插件是干什么用的?FLash插件怎么安装? 时间:2026-01-05
FLash插件是干什么用的?FLash插件怎么安装? 时间:2026-01-05 -
 HBuilder超详细下载、安装、使用教程 时间:2026-01-05
HBuilder超详细下载、安装、使用教程 时间:2026-01-05
今日更新
-
 夸克官网入口-智能搜索浏览器最新版官网
夸克官网入口-智能搜索浏览器最新版官网
阅读:18
-
 2023最新网络热梗全解析:爆笑流行语一网打尽!
2023最新网络热梗全解析:爆笑流行语一网打尽!
阅读:18
-
 爱趣漫画网站客户端下载安装最新版本怎么进-爱趣漫画免费下载直达官方入口
爱趣漫画网站客户端下载安装最新版本怎么进-爱趣漫画免费下载直达官方入口
阅读:18
-
 动漫免费软件哪个好用-动漫免费软件强烈推荐
动漫免费软件哪个好用-动漫免费软件强烈推荐
阅读:18
-
 微博网页版入口-微博官网在线浏览最新链接
微博网页版入口-微博官网在线浏览最新链接
阅读:18
-
 七夕漫画官方客户端最新版本下载入口怎么进-七夕漫画官方正版安装包下载直达
七夕漫画官方客户端最新版本下载入口怎么进-七夕漫画官方正版安装包下载直达
阅读:18
-
 夸克网页版入口在哪进-夸克浏览器官网在线版一键直达
夸克网页版入口在哪进-夸克浏览器官网在线版一键直达
阅读:18
-
 那英什么是什么梗揭秘 天后爆笑名场面为何全网疯传
那英什么是什么梗揭秘 天后爆笑名场面为何全网疯传
阅读:18
-
 免费进销存软件哪家好-2026最新免费进销存推荐
免费进销存软件哪家好-2026最新免费进销存推荐
阅读:18
-
 羞羞漫画免费下载入口安卓苹果怎么用 - 羞羞漫画免费下载入口最新版本安装教程
羞羞漫画免费下载入口安卓苹果怎么用 - 羞羞漫画免费下载入口最新版本安装教程
阅读:18