javascript如何改变鼠标指针形状
时间:2021-04-28
来源:互联网
标签:
今天PHP爱好者给大家带来javascript改变鼠标指针形状的方法:首先新建文件,创建p,id为a,并赋予宽高与背景色;然后添加script脚本,让鼠标移动到p上变为手形状。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript改变鼠标指针形状的方法:
1、在文件夹中创建一个test的html文件,一个作为指针的ico图片cur,图片的大小建议32x32,最大不可以超过128x128(也可以使用jpg等格式,ico是为了兼容有些ie)。

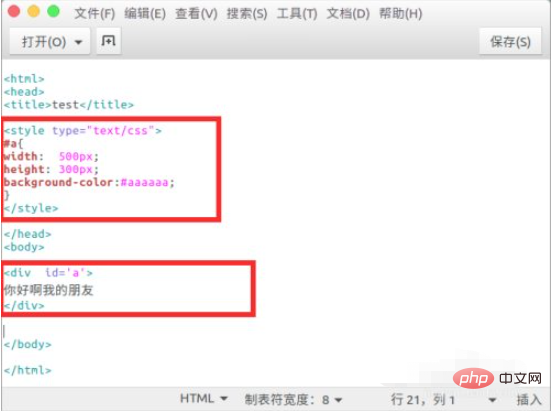
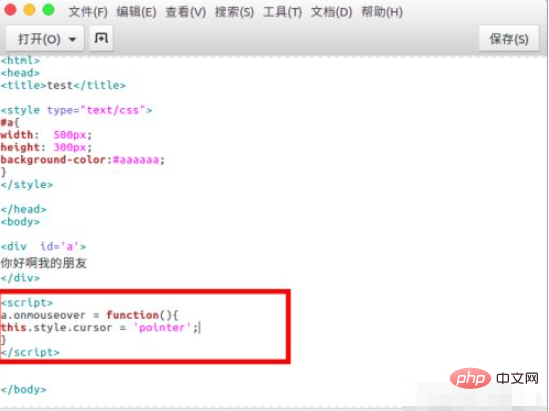
2、在test创建一个p,id为a,并赋予宽高与背景色。

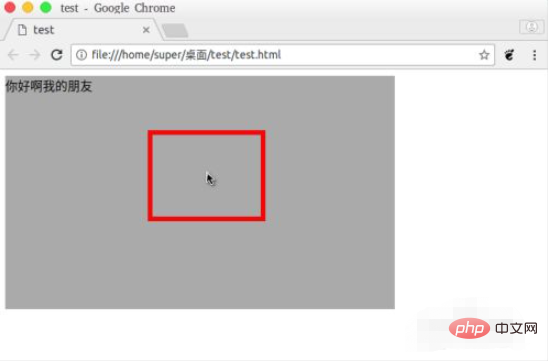
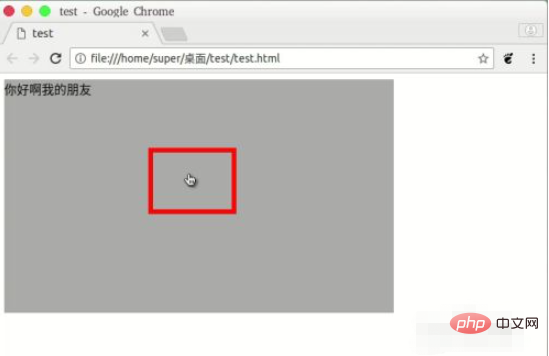
3、在浏览器打开鼠标就是默认的样式。

4、现在我们在p的后面添加script脚本,让鼠标移动到p上变为手形状。
a.onmouseover = function(){
this.style.cursor = 'pointer';
}

5、再次浏览器打开我们发现,鼠标移动到这个灰色矩形上面就变手形了。

以上就是javascript如何改变鼠标指针形状的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18
-
 币安风控Meme币交易原因解析及应对策略
币安风控Meme币交易原因解析及应对策略
阅读:18
-
 yy漫画首页入口-热门章节一键畅读
yy漫画首页入口-热门章节一键畅读
阅读:18
-
 超星网络学生登录入口 超星学生通官网网页版快速登录
超星网络学生登录入口 超星学生通官网网页版快速登录
阅读:18
-
 币安风控申诉被拒的5大关键原因及解决方案
币安风控申诉被拒的5大关键原因及解决方案
阅读:18
-
 揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
阅读:18
-
 《龙骑士学园》官方入口地址
《龙骑士学园》官方入口地址
阅读:18
-
 126邮箱登录入口-126邮箱网页版快速登录
126邮箱登录入口-126邮箱网页版快速登录
阅读:18
-
 币安风控机制是否受交易量阈值影响解析
币安风控机制是否受交易量阈值影响解析
阅读:18




















