css怎么设置div大小
时间:2021-05-07
来源:互联网
标签:
今天PHP爱好者为您带来在css中可以通过设置div的宽度和高度来控制div大小,其设置方法:首先创建一个HTML示例文件;然后通过width属性设置div的宽度;最后通过height属性设置div的高度即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
width属性设置元素的宽度;height属性设置元素的高度。这两个属性定义元素内容区的宽度和高度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略width属性和height属性。
width属性和height属性的属性值:
auto:默认。浏览器会计算出实际的高度。
length:使用 px、cm 等单位定义高度。
%:基于包含它的块级对象的百分比高度。
inherit:规定应该从父元素继承 height 属性的值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
margin-top: 20px;
}
.p1{
background-color: pink;
}
.p2{
width: 200px;
height: 100px;
background-color: palegoldenrod;
}
.p3{
width: 400px;
height: 200px;
background-color: powderblue;
}
</style>
</head>
<body>
<p class="p1">未定义大小的p,自适应</p>
<p class="p2">定义大小的p,宽200px,高100px</p>
<p class="p3">定义大小的p,宽400px,高200px</p>
</body>
</html>
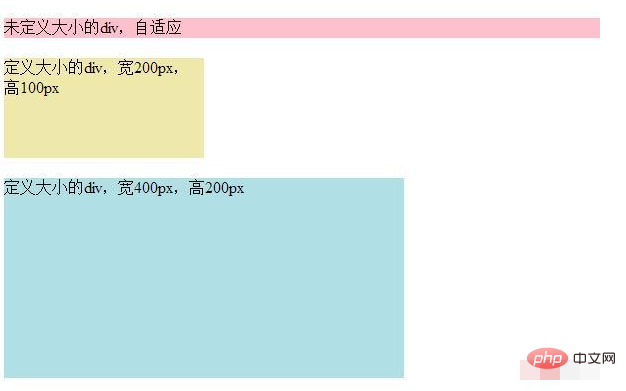
效果图:

以上就是css怎么设置p大小的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 《喵次元》官方入口-最新链接直达
《喵次元》官方入口-最新链接直达
阅读:18
-
 币安风控规则更新通知获取方法 最新指南
币安风控规则更新通知获取方法 最新指南
阅读:18
-
 想知道上车是什么梗?揭秘网络热词上车含义及来源,快来看看你懂不懂!
想知道上车是什么梗?揭秘网络热词上车含义及来源,快来看看你懂不懂!
阅读:18
-
 《LOFTER》隐藏破次元信号入口技巧
《LOFTER》隐藏破次元信号入口技巧
阅读:18
-
 币安安全机制解析:风控与黑客入侵的识别策略
币安安全机制解析:风控与黑客入侵的识别策略
阅读:18
-
 上车下车是什么梗?揭秘网络热词背后的搞笑含义,一看就懂!
上车下车是什么梗?揭秘网络热词背后的搞笑含义,一看就懂!
阅读:18
-
 学信网登录入口-官网安全登录指南(快捷无忧的账号登入)
学信网登录入口-官网安全登录指南(快捷无忧的账号登入)
阅读:18
-
 币安钱包风控后功能是否正常?关键解答与使用指南
币安钱包风控后功能是否正常?关键解答与使用指南
阅读:18
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18




















