CSS3如何实现关闭按钮
时间:2021-05-08
来源:互联网
标签:
今天PHP爱好者为您带来实现关闭按钮方法:1、创建一个标签;2、使用“标签id名::before {content: "\2716";}”属性,将按钮设置成叉按钮;3、使用“position: absolute;”配合上下左右进行定位,放置到指定位置。希望对大家有所帮助。

CSS3如何实现关闭按钮
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在本文中将分享用CSS3设计出来的样式来呈现出关闭按钮的样子,这样以后想设计简单的对话框,就不需要求美工来帮忙画按钮的图片了。先来看看样式:
/* basic style */
.close { /* still bad on picking color */
background: orange;
color: red; /* make a round button */
border-radius: 12px; /* center text */
line-height: 20px;
text-align: center;
height: 20px;
width: 20px;
font-size: 18px;
padding: 1px;
}/* use cross as close button */
.close::before {
content: "\2716";
}
/* place the button on top-right */
.close {
top: -10px;
right: -10px;
position: absolute;
}
然后直接把它加到HTML元素上就可以看到效果了:
<p style="height: 100px; width: 100px; border: 1px solid black; position: relative;">
<span class="close"></span>
</p>
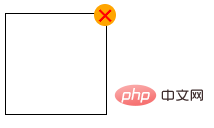
效果:

这主要是利用了在CSS的::before伪属性可以直接添加内容的特点,这样就可以直接设置样式在class上而不用做其它操作。当然这里用::after效果也是一样的。唯一要注意的是如果要指定关闭按钮在特定位置,就需要使用到position:absolut;,相应的其父元素就不能是默认的position:static;。
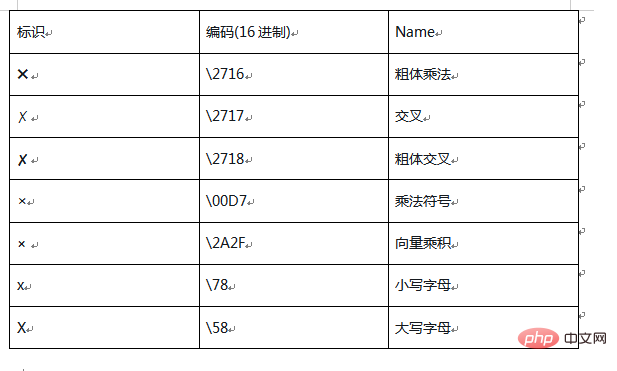
对于按钮中的叉按钮,用的是Unicode中的一种标识,以下这些也可以使用:

只是使用了不同字符后,可能居中位置会有偏差需要重新调整。
以上就是CSS3如何实现关闭按钮的详细内容,更多请关注php爱好者其它相关文章!
-
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
今日更新
-
 《神探诡事录》手游官网正式入口
《神探诡事录》手游官网正式入口
阅读:18
-
 币安风控是否涉及KYC验证?关键解析与优化指南
币安风控是否涉及KYC验证?关键解析与优化指南
阅读:18
-
 学信网学籍查询-官方入口快速查(在线验证学籍状态)
学信网学籍查询-官方入口快速查(在线验证学籍状态)
阅读:18
-
 币安风控处理慢?5招快速联系客服解决账户问题
币安风控处理慢?5招快速联系客服解决账户问题
阅读:18
-
 想知道上播梗是什么梗吗?揭秘主播圈爆火热词,3秒让你秒懂流行文化!
想知道上播梗是什么梗吗?揭秘主播圈爆火热词,3秒让你秒懂流行文化!
阅读:18
-
 上朝是什么梗揭秘古代礼仪现代爆笑新用法
上朝是什么梗揭秘古代礼仪现代爆笑新用法
阅读:18
-
 《鸣潮》潮声辑录活动玩法指南
《鸣潮》潮声辑录活动玩法指南
阅读:18
-
 币安风控对用户信用评分的影响解析
币安风控对用户信用评分的影响解析
阅读:18
-
 《喵次元》官方入口-最新链接直达
《喵次元》官方入口-最新链接直达
阅读:18
-
 币安风控规则更新通知获取方法 最新指南
币安风控规则更新通知获取方法 最新指南
阅读:18