如何使用vue改变css样式
时间:2021-05-17
来源:互联网
标签:
今天PHP爱好者为您带来修改方法:1、使用“v-bind:class”指令添加样式,语法“v-bind:class{css样式:执行条件}”;2、使用“v-bind:style”指令修改样式,语法“v-bind:style{css样式:执行条件}”。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
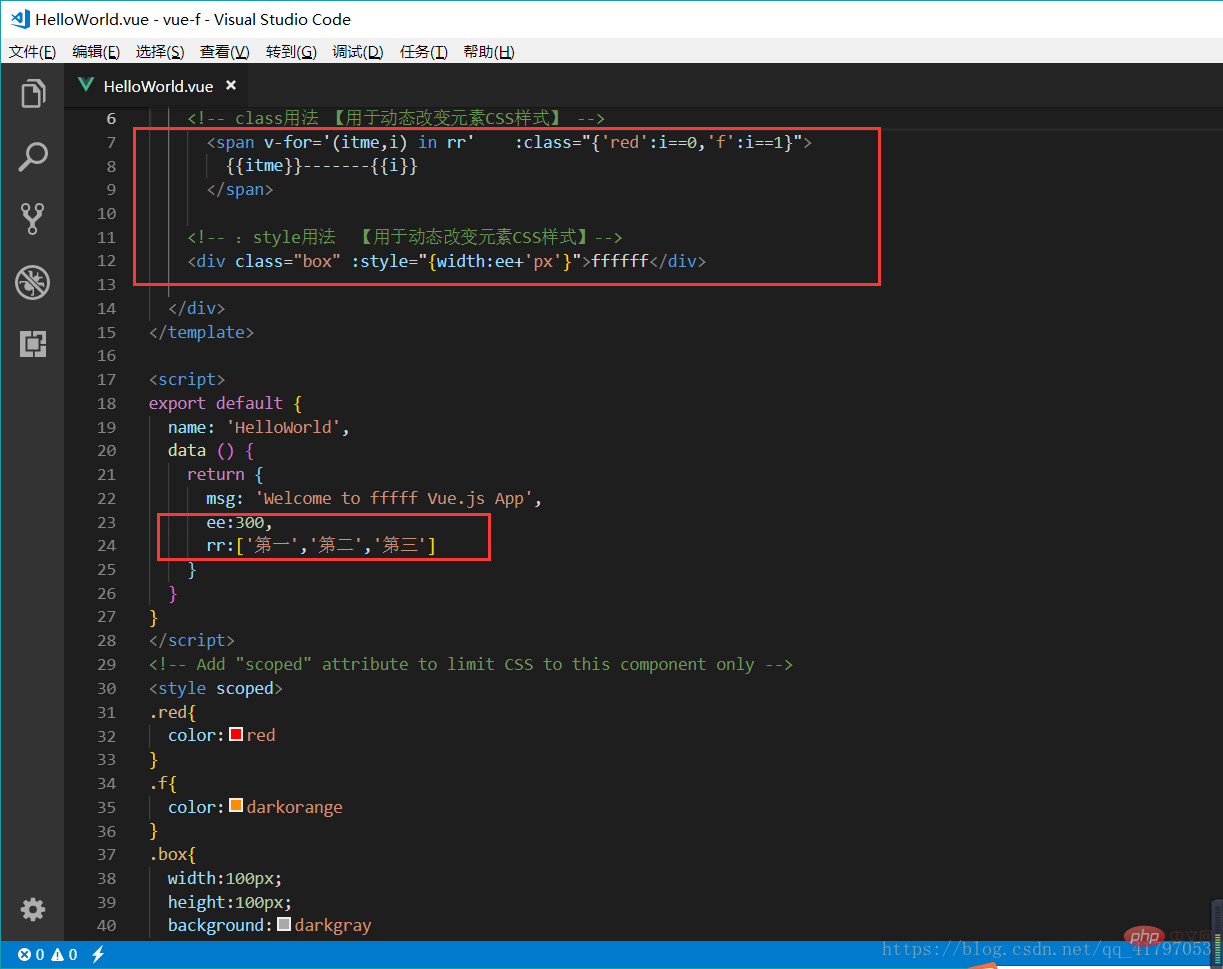
使用v-bind:class或v-bind:style来对其样式进行更改
其中v-bind是指令,: 后面的class 和style是参数,而class之后的值在vue的官方文档里被称为'指令预期值'(这个不必深究,反正个人觉得初学知道他叫啥名有啥用就好了)同v-bind的大多数指令(部分特殊指令如V-for除外)一样。
除了可以绑定字符串类型的变量外,还支持一个单一的js表达式,也就是说v-bind:class的'指令预期值'除了字符串以外还可以是对象或者数组(‘v-bind:’中的v-bind可省略)。
语法:
calss语法格式=> :class=”{ ’ a ’ : f }”
a表示添加的css样式,f 表执行条件,满足条件就添加写好的Css样式。用于添加Css样式
style语法格式=> :style=”{ ’ Q ’ : R }”
Q表示具体修改的Css样式,R表示修改的值。用于修改CSS某一个样式。

以上就是如何使用vue改变css样式的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 学信网学历快速查询-个人学历认证入口(一键查验)
学信网学历快速查询-个人学历认证入口(一键查验)
阅读:18
-
 币安风控触发永久限制?揭秘账户安全关键点
币安风控触发永久限制?揭秘账户安全关键点
阅读:18
-
 《高达:钢铁之诗》官网入口
《高达:钢铁之诗》官网入口
阅读:18
-
 币安杠杆交易风控规避指南 38字
币安杠杆交易风控规避指南 38字
阅读:18
-
 2023上半年最这首梗吗梗大盘stelio达咩AI绘画爆火全网
2023上半年最这首梗吗梗大盘stelio达咩AI绘画爆火全网
阅读:18
-
 《神探诡事录》手游官网正式入口
《神探诡事录》手游官网正式入口
阅读:18
-
 币安风控是否涉及KYC验证?关键解析与优化指南
币安风控是否涉及KYC验证?关键解析与优化指南
阅读:18
-
 学信网学籍查询-官方入口快速查(在线验证学籍状态)
学信网学籍查询-官方入口快速查(在线验证学籍状态)
阅读:18
-
 币安风控处理慢?5招快速联系客服解决账户问题
币安风控处理慢?5招快速联系客服解决账户问题
阅读:18
-
 想知道上播梗是什么梗吗?揭秘主播圈爆火热词,3秒让你秒懂流行文化!
想知道上播梗是什么梗吗?揭秘主播圈爆火热词,3秒让你秒懂流行文化!
阅读:18