javascript怎么改变文本内容
时间:2021-04-23
来源:互联网
标签:
今天PHP爱好者给大家带来javascript改变文本内容的方法:首先使用“document.getElementById("元素id值")”语句获取到元素对象;然后使用innerHTML属性来改变文本内容,语法格式“元素对象.innerHTML=text;”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript改变html网页的文本内容
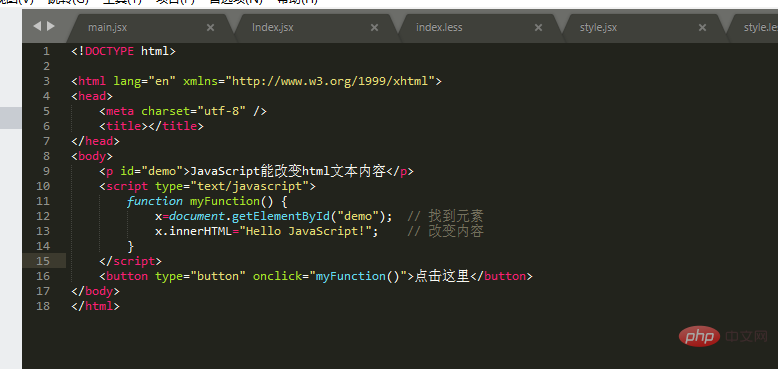
<body>
<p id="demo">JavaScript能改变html文本内容</p>
<script type="text/javascript">
function myFunction() {
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" οnclick="myFunction()">点击这里</button>
</body>
代码截图:

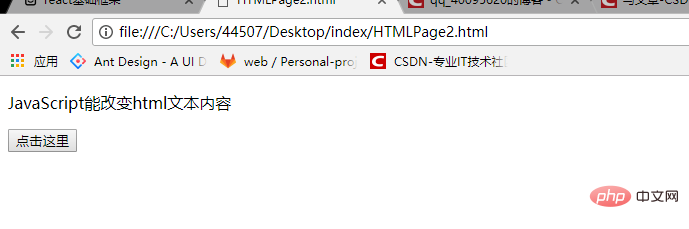
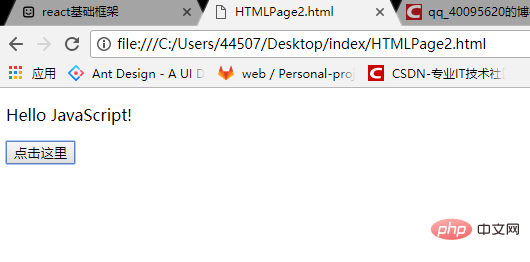
演示截图:


以上就是javascript怎么改变文本内容的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18
-
 币安风控Meme币交易原因解析及应对策略
币安风控Meme币交易原因解析及应对策略
阅读:18
-
 yy漫画首页入口-热门章节一键畅读
yy漫画首页入口-热门章节一键畅读
阅读:18
-
 超星网络学生登录入口 超星学生通官网网页版快速登录
超星网络学生登录入口 超星学生通官网网页版快速登录
阅读:18
-
 币安风控申诉被拒的5大关键原因及解决方案
币安风控申诉被拒的5大关键原因及解决方案
阅读:18
-
 揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
阅读:18
-
 《龙骑士学园》官方入口地址
《龙骑士学园》官方入口地址
阅读:18
-
 126邮箱登录入口-126邮箱网页版快速登录
126邮箱登录入口-126邮箱网页版快速登录
阅读:18
-
 币安风控机制是否受交易量阈值影响解析
币安风控机制是否受交易量阈值影响解析
阅读:18




















