javascript如何让图片自动变换
时间:2021-04-26
来源:互联网
标签:
今天PHP爱好者给大家带来javascript如何让图片自动变换的方法:1、创建图片路径数组;2、用timeInterval定义切换时间,setInterval()设置时间定时执行函数;3、获得img对象,设初始curIndex,if语句比较图片名称,实现不断改变图片名称进而改变图片路径,实现切换效果。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript让图片自动变换的方法
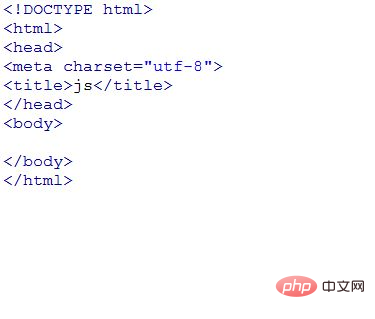
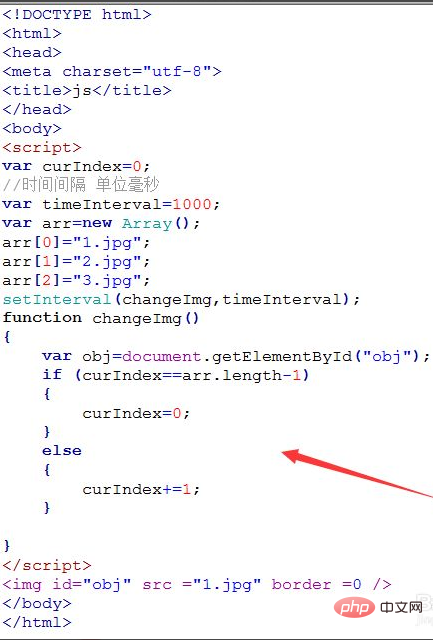
1、新建一个html文件,命名为test.html,用于讲解怎样用javascript实现图片定时切换。

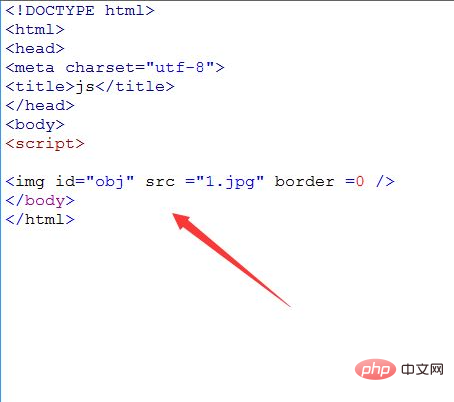
2、在test.html,使用img标签创建一张图片的显示,并且设置其id属性为obj,方便下面获得该元素对象。

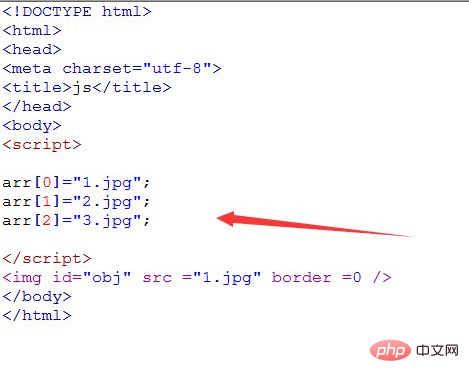
3、在test.html页面的script标签内,使用new Array()创建一个图片路径的数组,里面放三张图片的文件名。

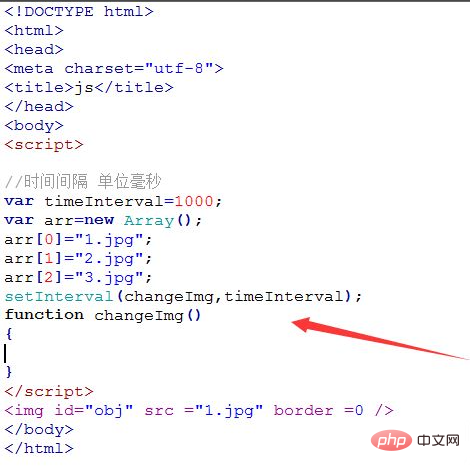
4、在test.html页面的script标签内,使用变量timeInterval定义图片切换的时间为1秒,通过setInterval()定时器方法设置每秒钟执行一次changeImg()函数。

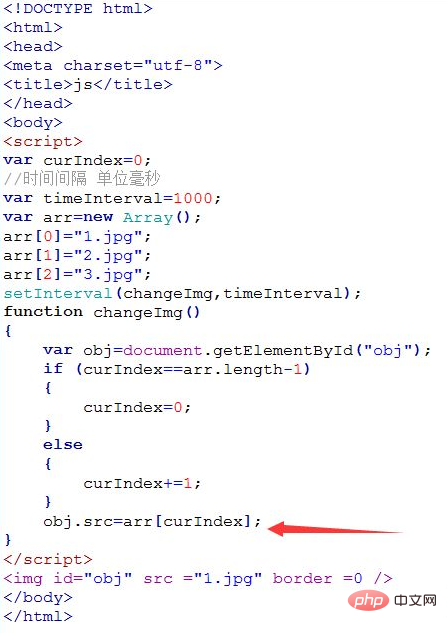
5、在changeImg()函数内,使用document.getElementById()方法获得img对象,设置一个初始curIndex变量,通过if语句比较图片的名称,实现不断改变图片的名称。
注:图片的名称必须为0,1,2等有序的数字。

6、在changeImg()函数内,将上一步获得的图片名称用来改变img的图片路径,最终实现图片的定时切换。

以上就是javascript如何让图片自动变换的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18
-
 币安风控Meme币交易原因解析及应对策略
币安风控Meme币交易原因解析及应对策略
阅读:18
-
 yy漫画首页入口-热门章节一键畅读
yy漫画首页入口-热门章节一键畅读
阅读:18
-
 超星网络学生登录入口 超星学生通官网网页版快速登录
超星网络学生登录入口 超星学生通官网网页版快速登录
阅读:18
-
 币安风控申诉被拒的5大关键原因及解决方案
币安风控申诉被拒的5大关键原因及解决方案
阅读:18
-
 揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
阅读:18
-
 《龙骑士学园》官方入口地址
《龙骑士学园》官方入口地址
阅读:18
-
 126邮箱登录入口-126邮箱网页版快速登录
126邮箱登录入口-126邮箱网页版快速登录
阅读:18
-
 币安风控机制是否受交易量阈值影响解析
币安风控机制是否受交易量阈值影响解析
阅读:18




















