javascript如何显示和隐藏div
时间:2021-04-27
来源:互联网
标签:
今天PHP爱好者给大家带来javascript显示隐藏div的方法:首先新建文件,并创建button按钮;然后创建隐藏的div,并给div设置隐藏的样式;最后为button按钮添加一个点击后隐藏事件。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript显示隐藏div的方法:
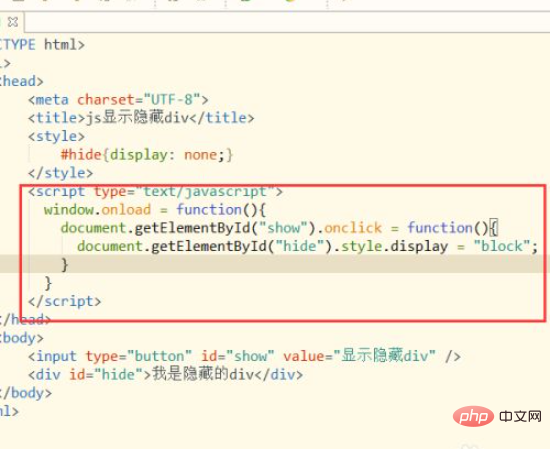
1、打开html开发软件,新建一个html文件。如图:

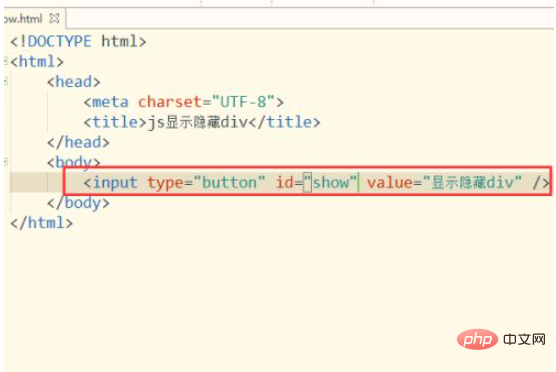
2、在html文件上创建一个button按钮,然后给这个按钮设置一个id,在案例中把按钮的id设置为show。如图:
代码:
<input type="button" id="show" value="显示隐藏div" />

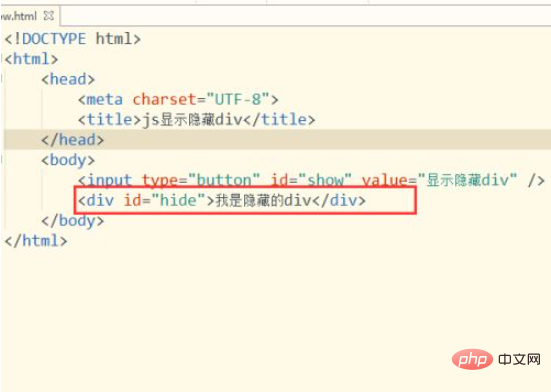
3、然后创建一个隐藏的div,把需要隐藏的内容写到这个div上,然后给这个div设置一个id,在案例中设置案例的id为hide。如图:
代码:
<div id="hide">我是隐藏的div</div>

4、给div设置隐藏的样式。在<title>标签后面为id为hide设置样式display:none,这个样id为hide的div就会被隐藏掉了。如图:
样式代码:
<style>
#hide{display: none;padding-top: 15px;}
</style>

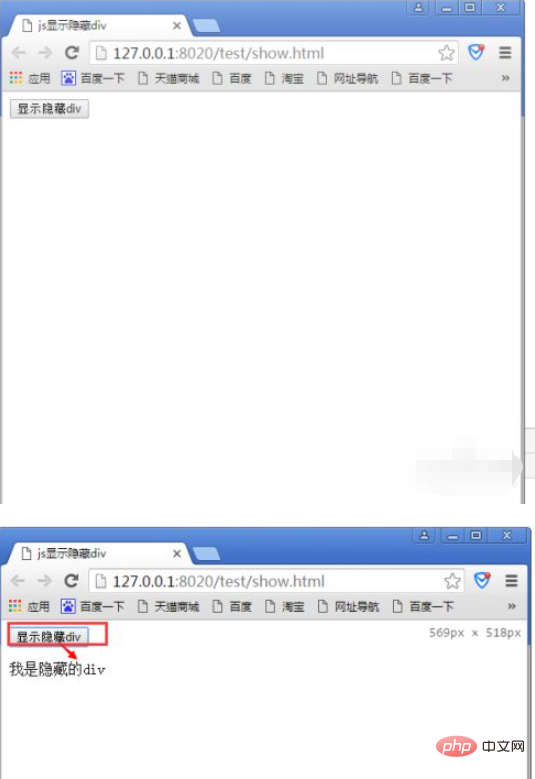
5、为button按钮添加一个点击后隐藏事件。点击button按钮后,把隐藏的div的display修改为block,这样点击后div就会显示了。如图:
事件代码:
<script type="text/javascript">
window.onload = function(){
document.getElementById("show").onclick = function(){
document.getElementById("hide").style.display = "block";
}
}
</script>

以上就是javascript如何显示和隐藏div的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18
-
 币安风控Meme币交易原因解析及应对策略
币安风控Meme币交易原因解析及应对策略
阅读:18
-
 yy漫画首页入口-热门章节一键畅读
yy漫画首页入口-热门章节一键畅读
阅读:18
-
 超星网络学生登录入口 超星学生通官网网页版快速登录
超星网络学生登录入口 超星学生通官网网页版快速登录
阅读:18
-
 币安风控申诉被拒的5大关键原因及解决方案
币安风控申诉被拒的5大关键原因及解决方案
阅读:18
-
 揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
阅读:18
-
 《龙骑士学园》官方入口地址
《龙骑士学园》官方入口地址
阅读:18
-
 126邮箱登录入口-126邮箱网页版快速登录
126邮箱登录入口-126邮箱网页版快速登录
阅读:18
-
 币安风控机制是否受交易量阈值影响解析
币安风控机制是否受交易量阈值影响解析
阅读:18




















