javascript如何给div设置高度
时间:2021-04-27
来源:互联网
标签:
今天PHP爱好者给大家带来javascript给div设置高度的方法:首先新建项目;然后修改html文件中div的style中值来修改div的高度;最后运行项目即可。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript给div设置高度的方法:
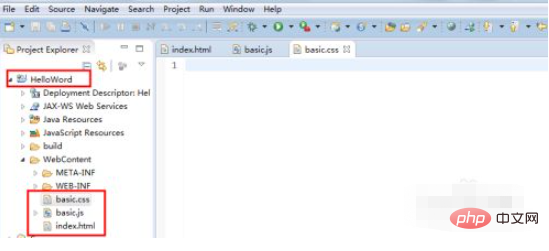
1、首先我们新建一个测试项目然后新建一个index.html、basic.js和basic.css文件

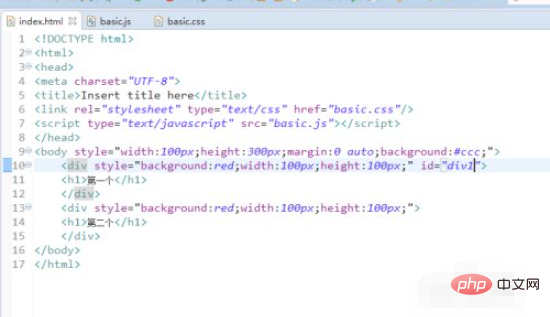
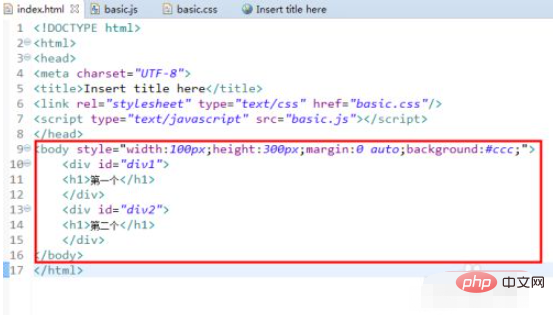
2、第一种方法是js修改html文件中div的style中值来修改div的高度 HTML文件中的文件代码如图所示

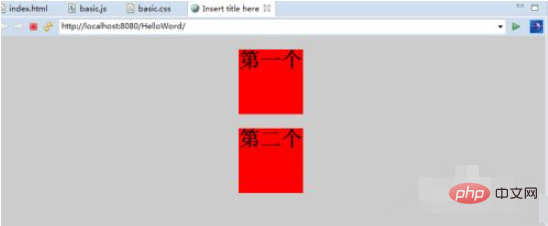
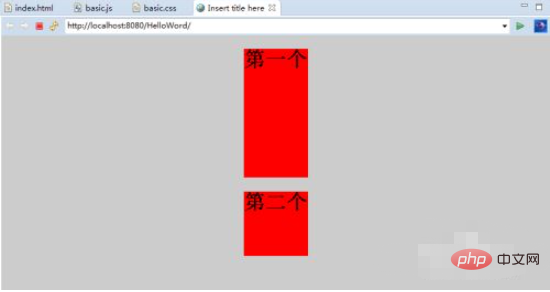
3、运行之后我们看到两个div的高度是一样的 接下来我们就使用js修改高度

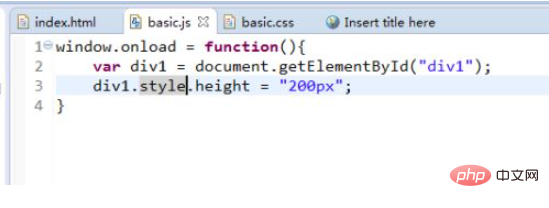
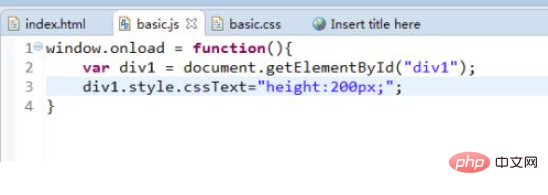
4、这时我们敲js中的代码 获取div1的id 使用css属性对应的style属性然后设置高度 如图所示

5、第二种方法是使用js修改CSS文件中的div的height的值 HTML文件中的代码如图所示

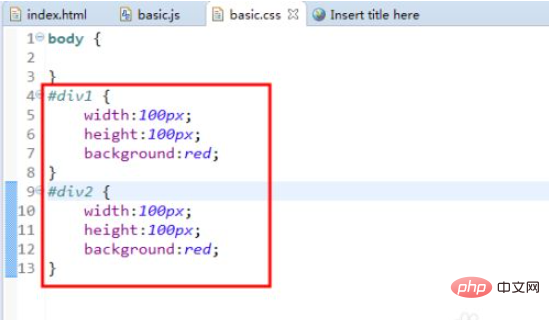
6、样式表css文件中的代码如图所示 运行项目之后 你会看到两个div的高度是一样的 这里就不测试了

7、然后我们是在js文件中获取div1的id属性 然后使用obj.style.cssTest来修改嵌入式的css

8、然后运行项目之后 两次结果都是一样的 div的高度改变了

以上就是javascript如何给div设置高度的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18
-
 币安风控Meme币交易原因解析及应对策略
币安风控Meme币交易原因解析及应对策略
阅读:18
-
 yy漫画首页入口-热门章节一键畅读
yy漫画首页入口-热门章节一键畅读
阅读:18
-
 超星网络学生登录入口 超星学生通官网网页版快速登录
超星网络学生登录入口 超星学生通官网网页版快速登录
阅读:18
-
 币安风控申诉被拒的5大关键原因及解决方案
币安风控申诉被拒的5大关键原因及解决方案
阅读:18
-
 揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
阅读:18
-
 《龙骑士学园》官方入口地址
《龙骑士学园》官方入口地址
阅读:18
-
 126邮箱登录入口-126邮箱网页版快速登录
126邮箱登录入口-126邮箱网页版快速登录
阅读:18
-
 币安风控机制是否受交易量阈值影响解析
币安风控机制是否受交易量阈值影响解析
阅读:18




















