css怎么实现内容不可选
时间:2021-04-19
来源:互联网
标签:
今天PHP爱好者给大家带来css实现内容不可选的方法:首先新建一个html文件;然后使用p标签创建多行文字,并给p标签添加一个class属性;最后通过“class(testpp)”设置页面文字的css样式,并将“user-select”属性设置为none即可。希望对大家有所帮助。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
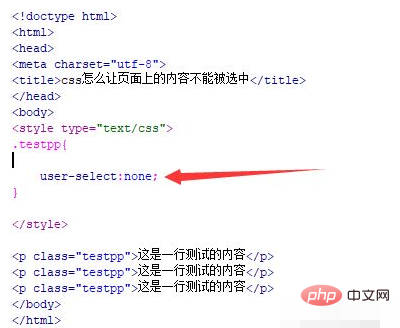
新建一个html文件,命名为test.html,用于讲解css怎么让页面上的内容不能被选中。

在test.html文件内,使用p标签创建多行文字,用于下面进行测试。

在test.html文件内,给p标签添加一个class属性,用于通过该class设置p标签的css样式 。

在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

在css标签内,通过class(testpp)设置页面文字的css样式,将user-select属性设置为none,实现页面内容不被选中效果。

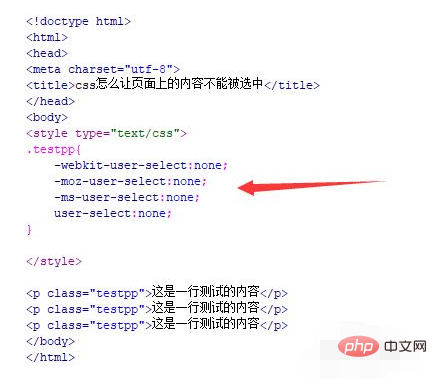
user-select属性对部分低版本浏览器可能存在不兼容问题,因此,可以添加兼容的样式提高代码的兼容性。代码如下:

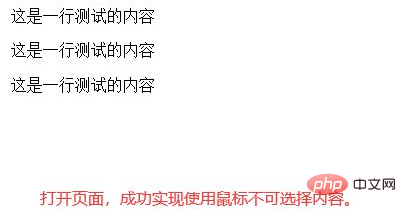
在浏览器打开test.html文件,查看实现的效果。

总结:
1、在css样式中,将user-select属性设置为none,实现内容不可被选中。
2、为了提高样式的兼容性,可以同时使用“-webkit-user-select:none;-moz-user-select:none-ms-user-select:none;”来设置页面内容的样式。
以上就是css怎么实现内容不可选的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18
-
 币安风控Meme币交易原因解析及应对策略
币安风控Meme币交易原因解析及应对策略
阅读:18
-
 yy漫画首页入口-热门章节一键畅读
yy漫画首页入口-热门章节一键畅读
阅读:18
-
 超星网络学生登录入口 超星学生通官网网页版快速登录
超星网络学生登录入口 超星学生通官网网页版快速登录
阅读:18
-
 币安风控申诉被拒的5大关键原因及解决方案
币安风控申诉被拒的5大关键原因及解决方案
阅读:18
-
 揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
阅读:18
-
 《龙骑士学园》官方入口地址
《龙骑士学园》官方入口地址
阅读:18
-
 126邮箱登录入口-126邮箱网页版快速登录
126邮箱登录入口-126邮箱网页版快速登录
阅读:18
-
 币安风控机制是否受交易量阈值影响解析
币安风控机制是否受交易量阈值影响解析
阅读:18




















