为什么css要初始化
时间:2021-04-20
来源:互联网
标签:
今天PHP爱好者给大家带来初始化css的原因:1、浏览器有兼容性问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。2、初始化CSS可以节约网页代码,节约网页下载时间;还会使得网页内容时更加方便简洁;提高编码质量。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
CSS初始化是指重设浏览器的样式。每次新开发网站或新网页时候我们都需要初始化CSS样式的属性,这是为什么?下面给大家介绍一下原因。
初始化CSS的原因
1、浏览器差异
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
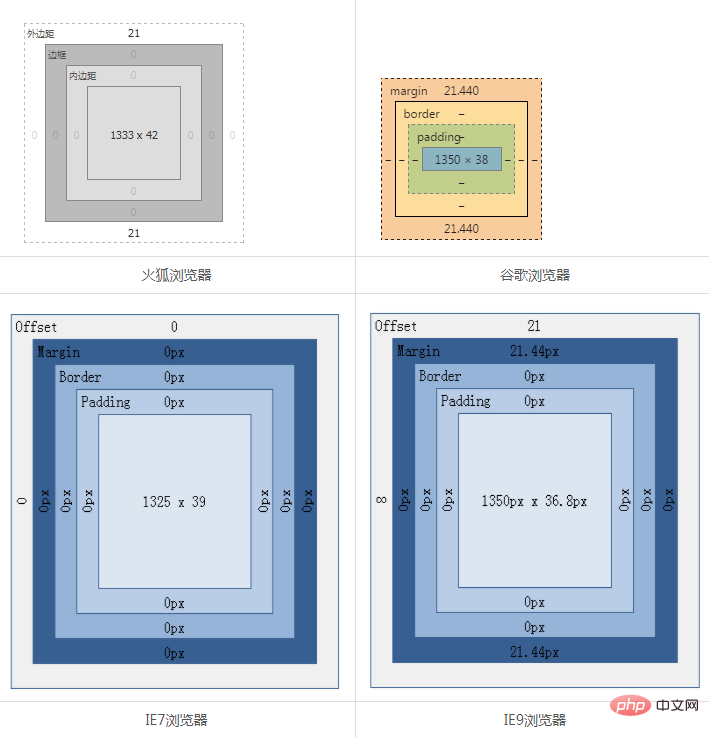
<h1>标题1标签在不同浏览器的盒子模型</h1>

从上面可以看出,同一个标签,不同的浏览器解析的数据是不一样的,这样就会导致显示的差异了。
2、提高编码质量
初始化CSS为我们节约网页代码,节约网页下载时间;还会使得我们开发网页内容时更加方便简洁,不用考虑很多。
如果不初始化,整个页面做完会很糟糕,重复的css样式很多。我们在开发比较复杂的网页时候就不会知道自己是否已经设置了此处的CSS属性,是否和前面的CSS属性相同,是否统一整个网页的风格和样式。
每次新开发网站或新网页时候通过初始化CSS样式的属性,为我们将用到的CSS或html标签更加方便准确,使得我们开发网页内容时更加方便简洁,同时减少CSS代码量,节约网页下载时间。
弊端
初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
以上就是为什么css要初始化的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是峰峰值 峰峰值和有效值的关系 时间:2026-01-07
什么是峰峰值 峰峰值和有效值的关系 时间:2026-01-07 -
 swsetup是什么文件夹?有什么用?可以删除吗? 时间:2026-01-07
swsetup是什么文件夹?有什么用?可以删除吗? 时间:2026-01-07 -
 OpenSSL是干什么的?OpenSSL超详细下载、安装教程 时间:2026-01-07
OpenSSL是干什么的?OpenSSL超详细下载、安装教程 时间:2026-01-07 -
 pdb文件是什么?pdb文件用什么打开?pdb文件的作用 时间:2026-01-07
pdb文件是什么?pdb文件用什么打开?pdb文件的作用 时间:2026-01-07 -
 什么是UAT测试 UAT测试和SIT的区别和侧重点 时间:2026-01-07
什么是UAT测试 UAT测试和SIT的区别和侧重点 时间:2026-01-07 -
 什么是UAT环境 UAT环境和SIT环境的区别 时间:2026-01-07
什么是UAT环境 UAT环境和SIT环境的区别 时间:2026-01-07
今日更新
-
 佣兵小镇宝石系统怎么搭配
佣兵小镇宝石系统怎么搭配
阅读:18
-
 哪里能找到地狱即我们全物品初始存档
哪里能找到地狱即我们全物品初始存档
阅读:18
-
 《燕云十六声》周年庆限定金色徽章获取攻略-平台活动与游戏内挑战详解
《燕云十六声》周年庆限定金色徽章获取攻略-平台活动与游戏内挑战详解
阅读:18
-
 暗黑4S11刃舞转转游侠BD推荐
暗黑4S11刃舞转转游侠BD推荐
阅读:18
-
 炉石传说能补必冠杯随缘风卡组代码分享
炉石传说能补必冠杯随缘风卡组代码分享
阅读:18
-
 百度官网网址-百度网页快捷入口
百度官网网址-百度网页快捷入口
阅读:18
-
 炉石传说能补必冠杯公主卡组代码分享
炉石传说能补必冠杯公主卡组代码分享
阅读:18
-
 炉石传说能补必冠杯水墨卡组代码分享
炉石传说能补必冠杯水墨卡组代码分享
阅读:18
-
 炉石传说能补必冠杯大战神卡组代码分享
炉石传说能补必冠杯大战神卡组代码分享
阅读:18
-
 嘿咻漫画app安卓下载入口-嘿咻漫画app最新版本安装包
嘿咻漫画app安卓下载入口-嘿咻漫画app最新版本安装包
阅读:18