css怎么设置边框为虚线样式
时间:2021-04-18
来源:互联网
标签:
今天PHP爱好者给大家带来在css中,可以使用border-style属性来设置边框为虚线样式,只需要给元素添加“border-style:dashed;”样式即可。border-style属性用于设置元素边框的样式,当值为“dashed”时,可定义虚线边框样式。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置边框虚线样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-style: dashed
}
p.solid {
border-style: solid
}
</style>
</head>
<body>
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>
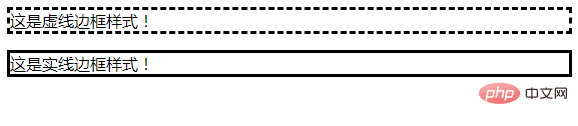
效果图:

border-style 属性用于设置元素边框的样式;只有当这个值不是 none 时边框才可能出现。
属性值:
none | 定义无边框。 |
hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
solid | 定义实线。 |
double | 定义双线。双线的宽度等于 border-width 的值。 |
groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
inherit | 规定应该从父元素继承边框样式。 |
以上就是css怎么设置边框为虚线样式的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27
什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27 -
 MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27
MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27 -
 什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27
什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27 -
 Linux防火墙netfilter和iptables的区别 时间:2025-12-27
Linux防火墙netfilter和iptables的区别 时间:2025-12-27 -
 目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27
目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27 -
 容灾和备份是什么关系?容灾可以代替备份吗? 时间:2025-12-27
容灾和备份是什么关系?容灾可以代替备份吗? 时间:2025-12-27
今日更新
-
 腾讯视频网页版登录入口-腾讯视频网页版"一起看"功能如何开启
腾讯视频网页版登录入口-腾讯视频网页版"一起看"功能如何开启
阅读:18
-
 代练通网页版登录入口-代练通平台官网网页版入口
代练通网页版登录入口-代练通平台官网网页版入口
阅读:18
-
 想知道你退群吧是什么梗吗?揭秘网络热梗背后的搞笑故事和流行原因!
想知道你退群吧是什么梗吗?揭秘网络热梗背后的搞笑故事和流行原因!
阅读:18
-
 画世界pro官网下载安装最新版本-画世界平板下载安卓版
画世界pro官网下载安装最新版本-画世界平板下载安卓版
阅读:18
-
 kimi人工智能官网入口最新-kimi网页版在线使用直达地址
kimi人工智能官网入口最新-kimi网页版在线使用直达地址
阅读:18
-
 网页版淘宝登录入口-淘宝官网网页版登录入口
网页版淘宝登录入口-淘宝官网网页版登录入口
阅读:18
-
 天猫投诉电话24小时人工服务热线-天猫投诉专线95338真的管用吗
天猫投诉电话24小时人工服务热线-天猫投诉专线95338真的管用吗
阅读:18
-
 画世界pro下载安卓最新版-画世界pro电脑版安装包下载
画世界pro下载安卓最新版-画世界pro电脑版安装包下载
阅读:18
-
 秀米官网网页版登录入口-秀米专业图文排版网页版登录
秀米官网网页版登录入口-秀米专业图文排版网页版登录
阅读:18
-
 你喜欢梅西吗是什么梗?揭秘网络爆火暗号背后的真相!
你喜欢梅西吗是什么梗?揭秘网络爆火暗号背后的真相!
阅读:18