深入浅析ES10中的Object.fromEntries()
时间:2021-04-18
来源:互联网
标签:
今天PHP爱好者给大家带来本篇文章带大家详细了解一下ES10中的Object.fromEntries()。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

我们知道 Object.entries() 是将对象转成一个自身可枚举属性的键值对数组。同样,我们也可以把键值对数组转成了对象。
const keyValuePair = [
['cow', '?'],
['pig', '?'],
]
Object.fromEntries(keyValuePair);
// { cow: '?', pig: '?' }
Object.fromEntries
我们知道,对象结构是一个是有键和值组合体,如下所示:
const object = {
key: 'value',
};
基于这个逻辑,如果我们想将某个东西转成对象,就必须要传递键和值。
有两种类型的参数可以满足这些要求:
具有嵌套键值对的数组
Map 对象
使用 Object.fromEntries 将数组转成对象
下面是个键-值对嵌套数组
const nestedArray = [
['key 1', 'value 1'],
['key 2', 'value 2']
]
使用Object.fromEntries可以将该数组转成对象:
Object.fromEntries(nestedArray);
// { key 1: "value 1", key 2: "value 2"}
使用 Object.fromEntries 将 Map 转成对象
ES6 为我们带来了一个名为 map 的新对象,它与对象非常相似。
TC39:映射对象是键/值对的集合,其中键和值都可以是任意 ECMAScript 语言值。
我们来创建一个 Map 对象:
// 使用构造函数
const map = new Map([
['key 1', 'value 1'],
['key 2', 'value 2']
])
// 或者我们可以使用实例方法“set”
const map = new Map()
map.set('key 1', 'value 1')
map.set('key 2', 'value 2')
// 结果
Map(2) {"key 1" => "value 1", "key 2" => "value 2"}
让我们使用Object.fromentries将 map 转换为一个对象
Object.fromEntries(map);
// { key 1: "value 1", key 2: "value 2"}
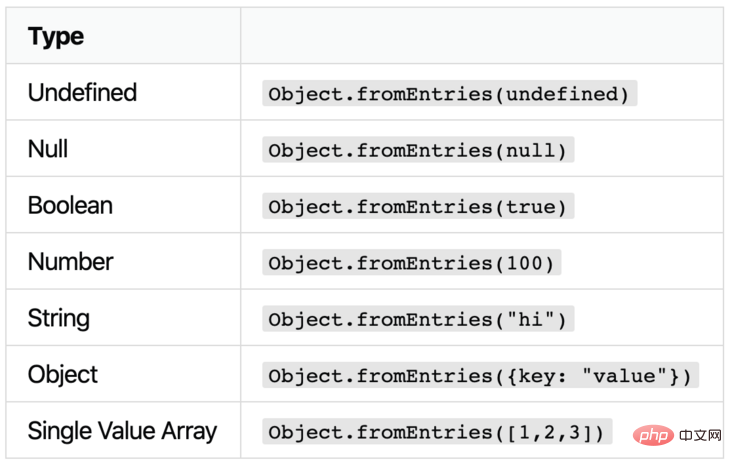
对象的类型错误:试图使用 Object.fromEntries 将 其它类型 转成对象
将下面的类型传入 Object.fromEntries 都会导致报错 caught TypeError。

确保传递值要有键-值对。
Object.fromEntries vs Object.entries
Object.fromEntries 是 Object.entries 反向。 Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,而Object.fromEntries() 方法把键值对列表转换为一个对象。
const object = { key1: 'value1', key2: 'value2' }
const array = Object.entries(object)
// [ ["key1", "value1"], ["key2", "value2"] ]
Object.fromEntries(array)
// { key1: 'value1', key2: 'value2' }
对象到对象的转换
如果你阅读了 TC39 提案,这就是引入此新方法的原因。 随着Object.entries的引入之前,要将一些非对象结构转成对象是比较麻烦的。
通常,当我们选择使用Object.entries,是因为它使我们能够访问许多漂亮的数组方法,例如filter。 但是在完成转换之后,我们有点被该数组所困扰。
const food = { meat: '?', broccoli: '?', carrot: '?' }
// ? 卡在这结果上...
const vegetarian = Object.entries(food).filter(
([key, value]) => key !== 'meat',
)
// [ ["broccoli", "?"], ["carrot", "?"] ]
好吧! 我们可以利用所有这些有用的数组方法,但仍然可以返回对象。 最后,从对象到对象的转换?
const food = { meat: '?', broccoli: '?', carrot: '?' }
const vegetarian = Object.fromEntries(
Object.entries(food).filter(([key, value]) => key !== 'meat'),
)
// { broccoli: '?', carrot: '?' }
数组转成对象的替代方案
Object.fromEntries是 ES10 推出来,很新,可能浏览器支持度还够友好。 因此,让我们看一下如果将具有键值对结构的数组转成对象。
使用 reduce 方法将数组转成对象
将数组转换为对象的一种流行方法是使用reduce。
const array = [
['key1', 'value1'],
['key2', 'value2']
]
const map = new Map([
['key1', 'value1'],
['key2', 'value2']
])
function toObject(pairs) {
return Array.from(pairs).reduce(
(acc, [key, value]) => Object.assign(acc, { [key]: value}),
{}
)
}
// 结果
// { key1: 'value1', key2: 'value2' }
使用 库 将数组转成对象
Lodash 也提供了将键值对转换为对象的方法。
_.object
将数组转换为对象。 传递[key, value]对的单个列表,或键的列表和值的列表。
const array = [
['key1', 'value1'],
['key2', 'value2']
]
_.object(array)
// { key1: 'value1', key2: 'value2' }
_.fromPairs
_.fromPairs 是 _.toPairs 的反向,它的方法返回一个由键值对组成的对象。
const array = [
['key1', 'value1'],
['key2', 'value2'],
]
_.fromPairs(array)
// { key1: 'value1', key2: 'value2' }
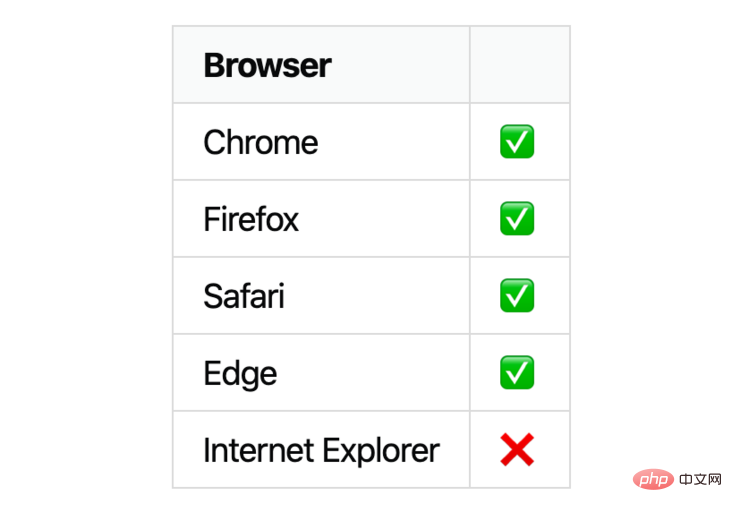
浏览器支持情况

原文地址:https://medium.com/@samanthaming/javascript-object-fromentries-4395660334d1
作者:Shadeed
以上就是深入浅析ES10中的Object.fromEntries()的详细内容,更多请关注php爱好者其它相关文章!
-
 Tortoisegit是干什么用的 Tortoisegit超详细下载、安装及配置教程 时间:2026-01-05
Tortoisegit是干什么用的 Tortoisegit超详细下载、安装及配置教程 时间:2026-01-05 -
 axios在vue中的使用详解 axios和ajax的区别 时间:2026-01-05
axios在vue中的使用详解 axios和ajax的区别 时间:2026-01-05 -
 如何在Jenkins中配置自动化打包和部署? 时间:2026-01-05
如何在Jenkins中配置自动化打包和部署? 时间:2026-01-05 -
 VirtualBox超详细下载、安装、卸载、使用教程 时间:2026-01-05
VirtualBox超详细下载、安装、卸载、使用教程 时间:2026-01-05 -
 FLash插件是干什么用的?FLash插件怎么安装? 时间:2026-01-05
FLash插件是干什么用的?FLash插件怎么安装? 时间:2026-01-05 -
 HBuilder超详细下载、安装、使用教程 时间:2026-01-05
HBuilder超详细下载、安装、使用教程 时间:2026-01-05
今日更新
-
 夸克官网入口-智能搜索浏览器最新版官网
夸克官网入口-智能搜索浏览器最新版官网
阅读:18
-
 2023最新网络热梗全解析:爆笑流行语一网打尽!
2023最新网络热梗全解析:爆笑流行语一网打尽!
阅读:18
-
 爱趣漫画网站客户端下载安装最新版本怎么进-爱趣漫画免费下载直达官方入口
爱趣漫画网站客户端下载安装最新版本怎么进-爱趣漫画免费下载直达官方入口
阅读:18
-
 动漫免费软件哪个好用-动漫免费软件强烈推荐
动漫免费软件哪个好用-动漫免费软件强烈推荐
阅读:18
-
 微博网页版入口-微博官网在线浏览最新链接
微博网页版入口-微博官网在线浏览最新链接
阅读:18
-
 七夕漫画官方客户端最新版本下载入口怎么进-七夕漫画官方正版安装包下载直达
七夕漫画官方客户端最新版本下载入口怎么进-七夕漫画官方正版安装包下载直达
阅读:18
-
 夸克网页版入口在哪进-夸克浏览器官网在线版一键直达
夸克网页版入口在哪进-夸克浏览器官网在线版一键直达
阅读:18
-
 那英什么是什么梗揭秘 天后爆笑名场面为何全网疯传
那英什么是什么梗揭秘 天后爆笑名场面为何全网疯传
阅读:18
-
 免费进销存软件哪家好-2026最新免费进销存推荐
免费进销存软件哪家好-2026最新免费进销存推荐
阅读:18
-
 羞羞漫画免费下载入口安卓苹果怎么用 - 羞羞漫画免费下载入口最新版本安装教程
羞羞漫画免费下载入口安卓苹果怎么用 - 羞羞漫画免费下载入口最新版本安装教程
阅读:18