chrome如何实时修改javascript
时间:2021-04-18
来源:互联网
标签:
今天PHP爱好者给大家带来方法:1、按f12打开“开发者工具”-“source选项卡”,找到目标文件;2、在本地创建空文件夹,并创建与目标文件路径一样的文件结构;3、打开“Overrides”选项卡,导入之前的文件夹;4、在“source选项卡”里写入代码即可。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
有时候,我们需要去研究人家网站的运行机制,这就免不了要在他们的前端脚本里插入一些调试代码看看运行效果。在chrome65以前,我们可以打开目标网页的开发者工具—source选项卡—目标JS/CSS文件,然后在相关位置写入代码保存后即可看到改动后的效果。chrome65之后需要进行本地代码替换,本文就介绍一下如何在chrome中用本地代码替换在线代码,以达到在线修改JS的效果。
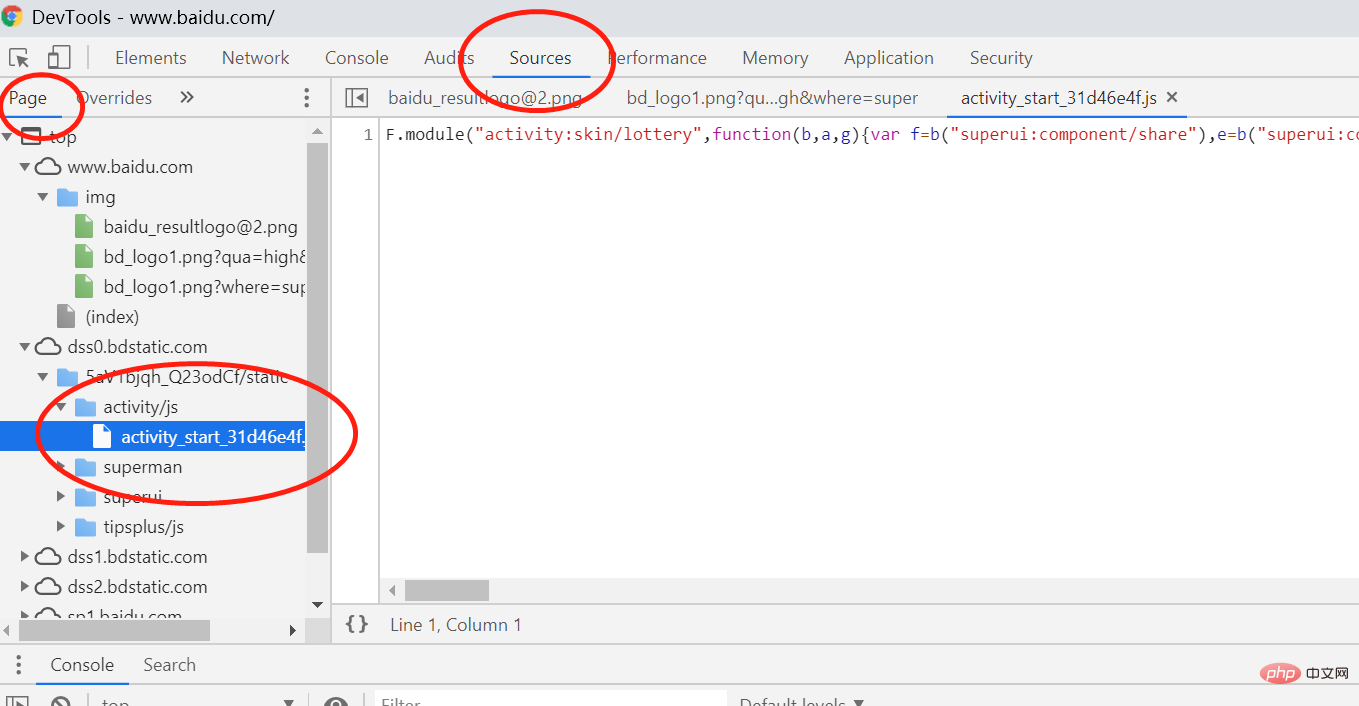
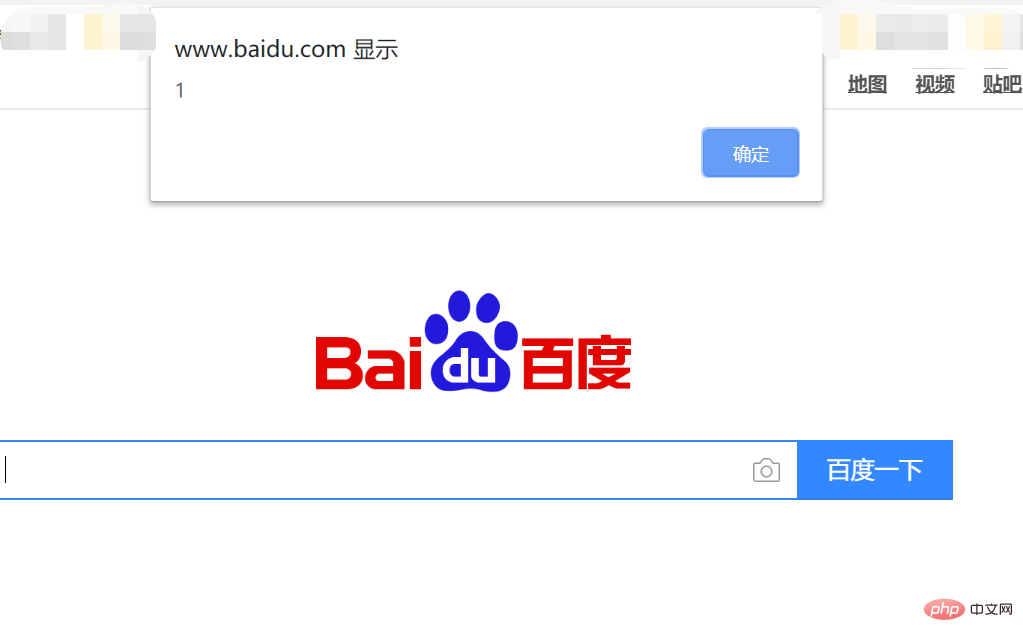
1、要确定待修改文件的网络位置:

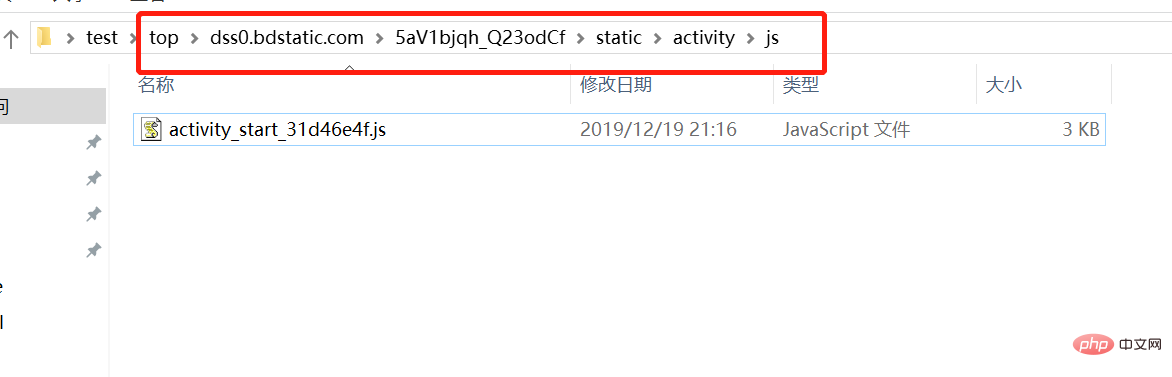
2、在本地创建一个空文件夹,名字随意。
3、在上一步的空文件夹中创建和目标文件路径一模一样的文件结构,这一步很关键。请注意,像示例中的xxx.com这种域名也需要创建对应文件夹:

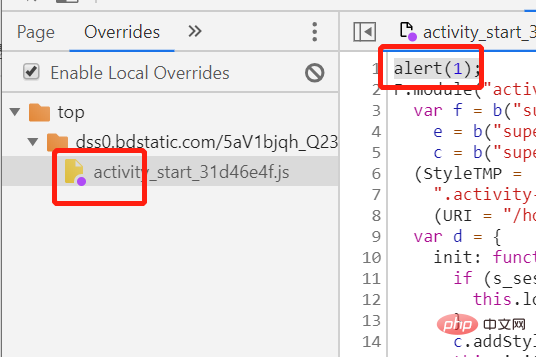
4、打开Overrides选项卡,导入刚才的空文件夹,你会发现导入的目标文件已经处于激活状态:

刷新页面,效果已经有了:

这种修改方式是持久化的,也就是说,哪怕你关机重启,再打开目标网页,替换效果依然存在,而且你在本地对目标文件做的修改都会同步到页面上,非常好用!
以上就是chrome如何实时修改javascript的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是峰峰值 峰峰值和有效值的关系 时间:2026-01-07
什么是峰峰值 峰峰值和有效值的关系 时间:2026-01-07 -
 swsetup是什么文件夹?有什么用?可以删除吗? 时间:2026-01-07
swsetup是什么文件夹?有什么用?可以删除吗? 时间:2026-01-07 -
 OpenSSL是干什么的?OpenSSL超详细下载、安装教程 时间:2026-01-07
OpenSSL是干什么的?OpenSSL超详细下载、安装教程 时间:2026-01-07 -
 pdb文件是什么?pdb文件用什么打开?pdb文件的作用 时间:2026-01-07
pdb文件是什么?pdb文件用什么打开?pdb文件的作用 时间:2026-01-07 -
 什么是UAT测试 UAT测试和SIT的区别和侧重点 时间:2026-01-07
什么是UAT测试 UAT测试和SIT的区别和侧重点 时间:2026-01-07 -
 什么是UAT环境 UAT环境和SIT环境的区别 时间:2026-01-07
什么是UAT环境 UAT环境和SIT环境的区别 时间:2026-01-07
今日更新
-
 炉石传说能补必冠杯雏雏卡组代码分享
炉石传说能补必冠杯雏雏卡组代码分享
阅读:18
-
 暗黑4S11多头蛇半逛街火法BD推荐
暗黑4S11多头蛇半逛街火法BD推荐
阅读:18
-
 炉石传说能补必冠杯贤菜卡组代码分享
炉石传说能补必冠杯贤菜卡组代码分享
阅读:18
-
 暗黑4S11游侠分身觅心剑BD推荐
暗黑4S11游侠分身觅心剑BD推荐
阅读:18
-
 打工生活模拟器赚钱最快的方法都有哪些
打工生活模拟器赚钱最快的方法都有哪些
阅读:18
-
 交易秒到账《大话西游》「自由交易服」 正式上线!
交易秒到账《大话西游》「自由交易服」 正式上线!
阅读:18
-
 生存33天荒漠之地资源位置一览
生存33天荒漠之地资源位置一览
阅读:18
-
 王者荣耀大禹是什么职业
王者荣耀大禹是什么职业
阅读:18
-
 无畏之刃兑换码2026最新
无畏之刃兑换码2026最新
阅读:18
-
 燕云十六声坐骑推荐
燕云十六声坐骑推荐
阅读:18




















