css如何设置行距
时间:2021-04-18
来源:互联网
标签:
今天PHP爱好者给大家带来在css中,可以使用line-height属性来设置行间距,语法为“line-height:数值;”;该属性用于设置行间的距离,它的值越大,行间距就越高。line-height属性的值可以设置为相对数值,也可以设置为绝对数值。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
Line-height的值设置为具体的数值,可以是相对数值,也可以设置为绝对数值,在静态页面中,文字大小固定时常常使用绝对数值,而对于论坛和博客这些用户可以自定义字体大小的页面,通常设置为相对数值,从而,可以随着用户自定义的字体大小改变相应的行间距。
下面我们就来看看css中利用行高line-height来设置行间距的代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
</html>
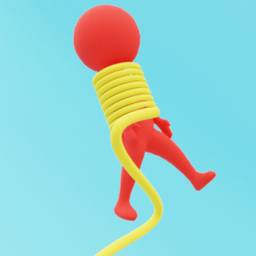
css设置行间距的效果如下:

以上就是css如何设置行距的详细内容,更多请关注php爱好者其它相关文章!
-
 抖音网页版官方入口 抖音网页版在线观看官网 时间:2026-01-08
抖音网页版官方入口 抖音网页版在线观看官网 时间:2026-01-08 -
 GitLab、Git、Github、Gitee四者的区别 时间:2026-01-08
GitLab、Git、Github、Gitee四者的区别 时间:2026-01-08 -
 顺磁性和逆磁性的区别 顺磁性和逆磁性的判断方法 时间:2026-01-08
顺磁性和逆磁性的区别 顺磁性和逆磁性的判断方法 时间:2026-01-08 -
 顺磁性是什么意思 顺磁性材料有哪些 时间:2026-01-08
顺磁性是什么意思 顺磁性材料有哪些 时间:2026-01-08 -
 usim卡是什么意思 usim卡和sim卡的区别 时间:2026-01-08
usim卡是什么意思 usim卡和sim卡的区别 时间:2026-01-08 -
 Web前端四大渲染模式SSR、CSR、ISR、SSG的定义和区别 时间:2026-01-08
Web前端四大渲染模式SSR、CSR、ISR、SSG的定义和区别 时间:2026-01-08
今日更新
-
 今日小鸡庄园答案2026.1.14
今日小鸡庄园答案2026.1.14
阅读:18
-
 梅里耶的梗是什么梗 揭秘全网爆火表情包背后的魔性故事
梅里耶的梗是什么梗 揭秘全网爆火表情包背后的魔性故事
阅读:18
-
 空灵诗篇公测已开启 公测版本内容一览
空灵诗篇公测已开启 公测版本内容一览
阅读:18
-
 大周列国志百姓生育相关国家状态
大周列国志百姓生育相关国家状态
阅读:18
-
 蕾·塞霍恩获取普利比斯奖 Pluribus Awards 背后的数十年磨砺之路
蕾·塞霍恩获取普利比斯奖 Pluribus Awards 背后的数十年磨砺之路
阅读:18
-
怪物猎人单刷武器哪个好
阅读:18
-
 半岛官网直达入口-半岛电视台官网一键进入
半岛官网直达入口-半岛电视台官网一键进入
阅读:18
-
 百度网盘网页版入口最新版本下载-百度网盘网页版怎么安装下载文件
百度网盘网页版入口最新版本下载-百度网盘网页版怎么安装下载文件
阅读:18
-
 崩坏星穹铁道异器盈界活动介绍
崩坏星穹铁道异器盈界活动介绍
阅读:18
-
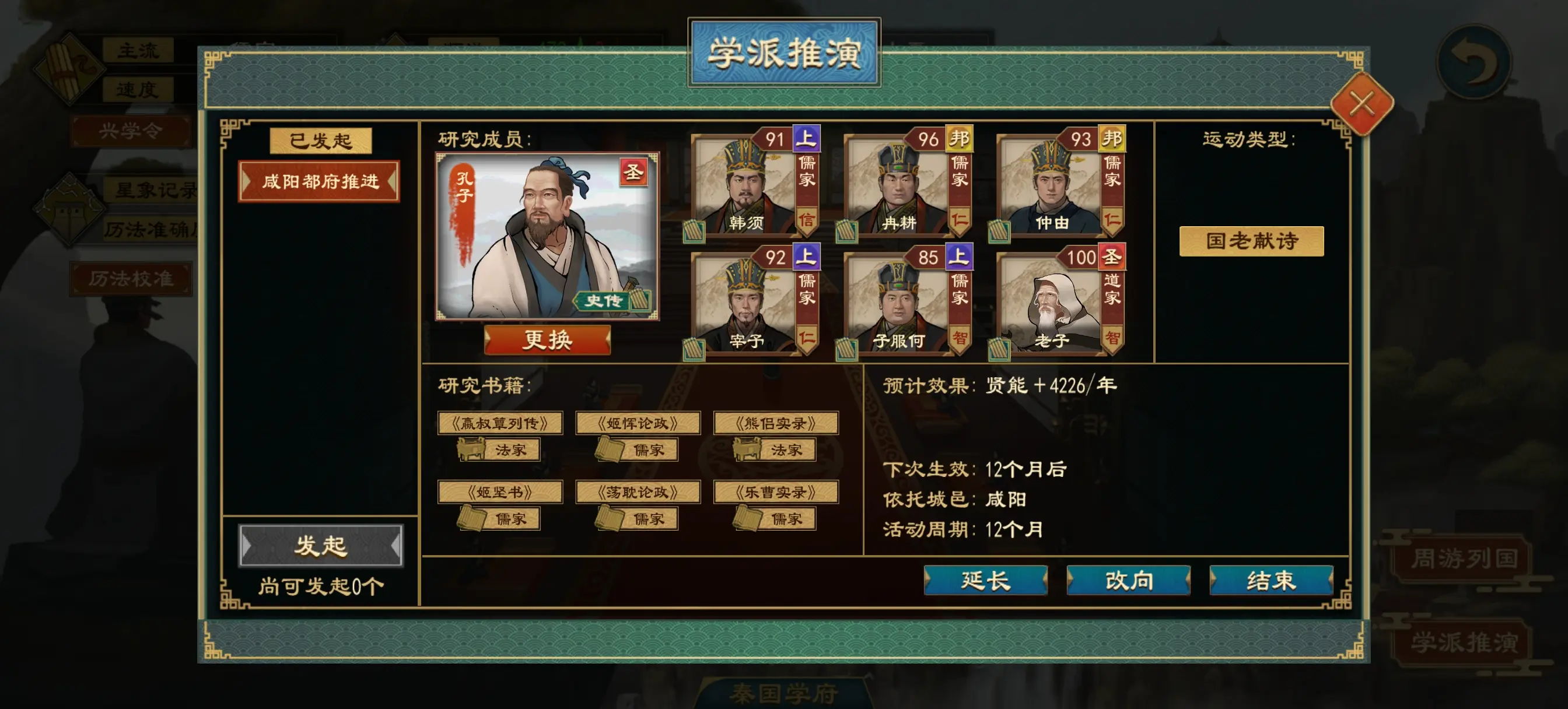
 大周列国志学派推演国老献诗类型
大周列国志学派推演国老献诗类型
阅读:18