css如何设置段落缩进
时间:2021-04-18
来源:互联网
标签:
今天PHP爱好者给大家带来在css中,可以使用“text-indent”属性设置段落缩进,语法“text-indent:数值”;该属性规定文本块中首行文本的缩进,允许使用负值,如果使用负值,那么首行会被缩进到左边。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
text-indent缩进语法与结构
.divcss5{text-indent:25px}
这里divcss5对象内段落首行开头文字缩进了25像素。
css text-indent文本缩进样式属性单词,text-indent的值跟数字+单位组成缩进样式。
css段落段首文字缩进案例
通常text-indent缩进属性将对段落首行开头文本文字进行缩进显示。如果使用html br换行标签,第二个换行开始也不会出现缩进效果。如果使用了html P段落标签段落换行,将会出现每个p段落换行开头都将缩进,这里我们给大家通过案例演示给大家,希望通过DIVCSS5案例掌握CSS text-indent缩进样式。
CSS代码
.divcss5{
text-indent:35px
}
HTML代码片段
<div class="divcss5">
<p>第一段开始缩进效果<br /> 使用br标签的换行将不会缩进 </p>
<p>第二段使用p标签段落首行也会缩进<br /> 第二行使用了br不会缩进<br /> 第三行提行使用了br也不会缩进</p>
</div>
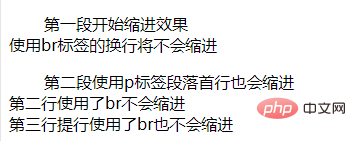
运行结果:

以上就是css如何设置段落缩进的详细内容,更多请关注php爱好者其它相关文章!
-
 Python中headers的作用及用法详解 时间:2025-12-30
Python中headers的作用及用法详解 时间:2025-12-30 -
 什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27
什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27 -
 MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27
MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27 -
 什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27
什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27 -
 Linux防火墙netfilter和iptables的区别 时间:2025-12-27
Linux防火墙netfilter和iptables的区别 时间:2025-12-27 -
 目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27
目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27
今日更新
-
 《西普大陆》惑心狸精灵信息
《西普大陆》惑心狸精灵信息
阅读:18
-
 《西普大陆》甜芙蕾精灵属性一览
《西普大陆》甜芙蕾精灵属性一览
阅读:18
-
 龙之觉醒狂暴之力BUFF介绍
龙之觉醒狂暴之力BUFF介绍
阅读:18
-
 《原始传奇》新手玩法攻略
《原始传奇》新手玩法攻略
阅读:18
-
 《原始传奇》转生攻略
《原始传奇》转生攻略
阅读:18
-
 豌豆公主app豌豆密令使用方法
豌豆公主app豌豆密令使用方法
阅读:18
-
 豌豆公主app缓存清除方法
豌豆公主app缓存清除方法
阅读:18
-
 《热血传奇》装备系统介绍
《热血传奇》装备系统介绍
阅读:18
-
 约球天下app使用说明
约球天下app使用说明
阅读:18
-
 《明日方舟》花队电表倒转玩法介绍
《明日方舟》花队电表倒转玩法介绍
阅读:18