html如何设置图片居中
时间:2021-04-15
来源:互联网
标签:
今天PHP爱好者给大家带来在html中,使用margin属性设置图片居中,只需要给图片元素设置“margin:auto”样式即可。当margin属性值为“auto”时,浏览器会自动分配左右边距,使元素平均分配占用父级容器的左右边距,达到元素居中的目的。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在Body标签下建立img标签,将图片插入到文档中,现在可以看到图片在浏览器的左上角显示,现在这里引用的图片大小为200*125px
<img src="img/1.jpg" alt="图片">

可以在img外建立div块状标签,然后对div设定宽度,将文件居中设置 margin:0 auto;
<div>
<img src="img/1.jpg" alt="图片">
</div>

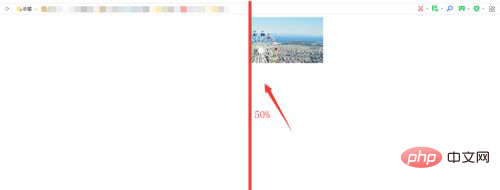
还可以将图片设置为相对定位,然后对其以百分比的方式将其居中,
div{
position:relative;
left:50%;
}
在浏览器中预览效果,因为设置的的是距离左侧50%的距离,所以现在的图片左侧位置在文档中的居中位置,

如果将图片正中心居中,就需要将图片向左侧移动图片宽度一半的距离,所以一定要知道图片的大小才可以,现在这张图片大小为200*125,所以讲图片框向左移动100px即可,因为向外侧移动,所以给负值 left:-100px;最后效果如图,已经将图片居中对齐,这样设置后,不管屏幕多大,图片都是在居中位置。
div{
position:relative;
left:50%;
margin-left: -100PX;
}

以上就是html如何设置图片居中的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18
-
 币安风控Meme币交易原因解析及应对策略
币安风控Meme币交易原因解析及应对策略
阅读:18
-
 yy漫画首页入口-热门章节一键畅读
yy漫画首页入口-热门章节一键畅读
阅读:18
-
 超星网络学生登录入口 超星学生通官网网页版快速登录
超星网络学生登录入口 超星学生通官网网页版快速登录
阅读:18
-
 币安风控申诉被拒的5大关键原因及解决方案
币安风控申诉被拒的5大关键原因及解决方案
阅读:18
-
 揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
阅读:18
-
 《龙骑士学园》官方入口地址
《龙骑士学园》官方入口地址
阅读:18
-
 126邮箱登录入口-126邮箱网页版快速登录
126邮箱登录入口-126邮箱网页版快速登录
阅读:18
-
 币安风控机制是否受交易量阈值影响解析
币安风控机制是否受交易量阈值影响解析
阅读:18