css怎么给删除线设置颜色
时间:2021-04-15
来源:互联网
标签:
今天PHP爱好者给大家带来方法:首先在父标签p中嵌入包含文本的span标签;然后在父标签p中添加删除线样式,并使用color属性设置文本和删除线的颜色;最后在span标签中使用color属性重新设置文本颜色即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以属性text-decoration属性添加文本文字的删除线效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css添加文本文字的删除线</title>
<style>
p{
text-decoration:line-through;
}
</style>
</head>
<body>
<p>这里有一条删除线</p>
</body>
</html>
效果图:

那么如何给删除线设置颜色?下面来看看示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css添加文本文字的删除线</title>
<style>
p{
text-decoration:line-through;
color: red;
}
span{
color: black;
}
</style>
</head>
<body>
<p><span>这里有一条删除线</span></p>
</body>
</html>
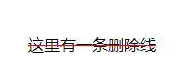
效果图:

这样我们结合text-decoration:line-through;和样式定义文本字体颜色的样式,就可以实现css中删除线与文字颜色不一的样式效果,是不是很简单!
以上就是css怎么给删除线设置颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18
-
 币安风控Meme币交易原因解析及应对策略
币安风控Meme币交易原因解析及应对策略
阅读:18
-
 yy漫画首页入口-热门章节一键畅读
yy漫画首页入口-热门章节一键畅读
阅读:18
-
 超星网络学生登录入口 超星学生通官网网页版快速登录
超星网络学生登录入口 超星学生通官网网页版快速登录
阅读:18
-
 币安风控申诉被拒的5大关键原因及解决方案
币安风控申诉被拒的5大关键原因及解决方案
阅读:18
-
 揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
阅读:18
-
 《龙骑士学园》官方入口地址
《龙骑士学园》官方入口地址
阅读:18
-
 126邮箱登录入口-126邮箱网页版快速登录
126邮箱登录入口-126邮箱网页版快速登录
阅读:18
-
 币安风控机制是否受交易量阈值影响解析
币安风控机制是否受交易量阈值影响解析
阅读:18