教你快速使用sublime Text3编写HTML
时间:2021-04-14
来源:互联网
标签:
今天PHP爱好者给大家带来使用sublime Text 3编写HTML方法,希望对需要的朋友有所帮助!

1.下载并安装Sublime Text 3.
2.打开Sublime Text 3界面。

欢迎页面
3.按下Ctrl+N,新建页面。

新建页面
4. 按下Ctrl+S,另存为你所指定的文件名,使用.html后缀(后缀很重要,Sublime将会根据后缀判断语言类型并帮你开启相应的自动补全)。例如,文件名为test.html

此时,当前标签页的文件名已经变成了test.html
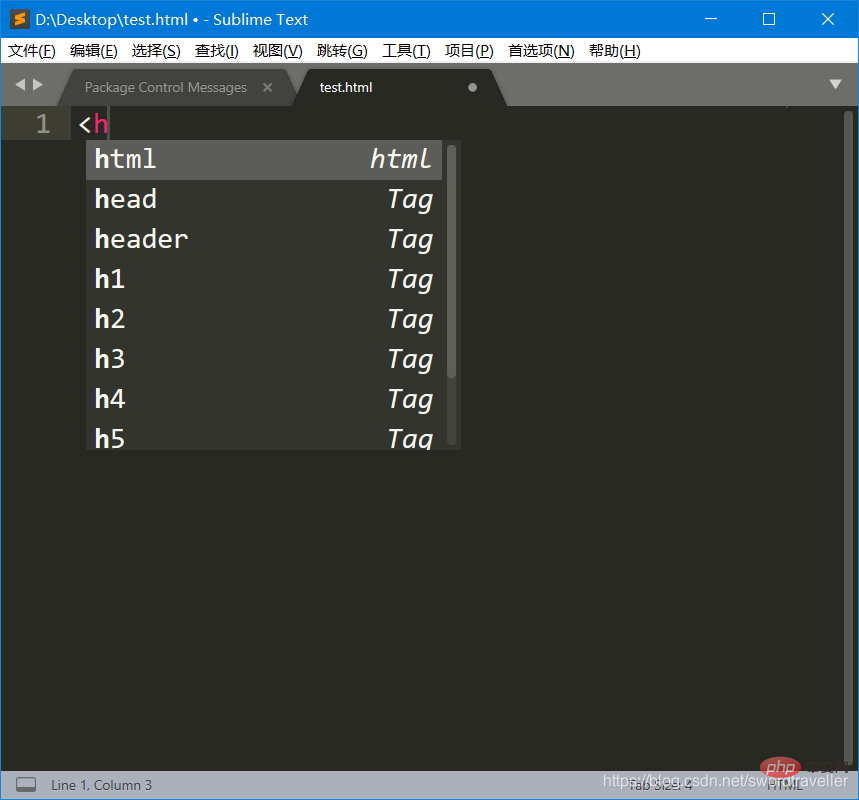
5.输入<h,如图弹出相应代码补全候选目录后,可以看到html位于第一个,按下回车,自动补全:

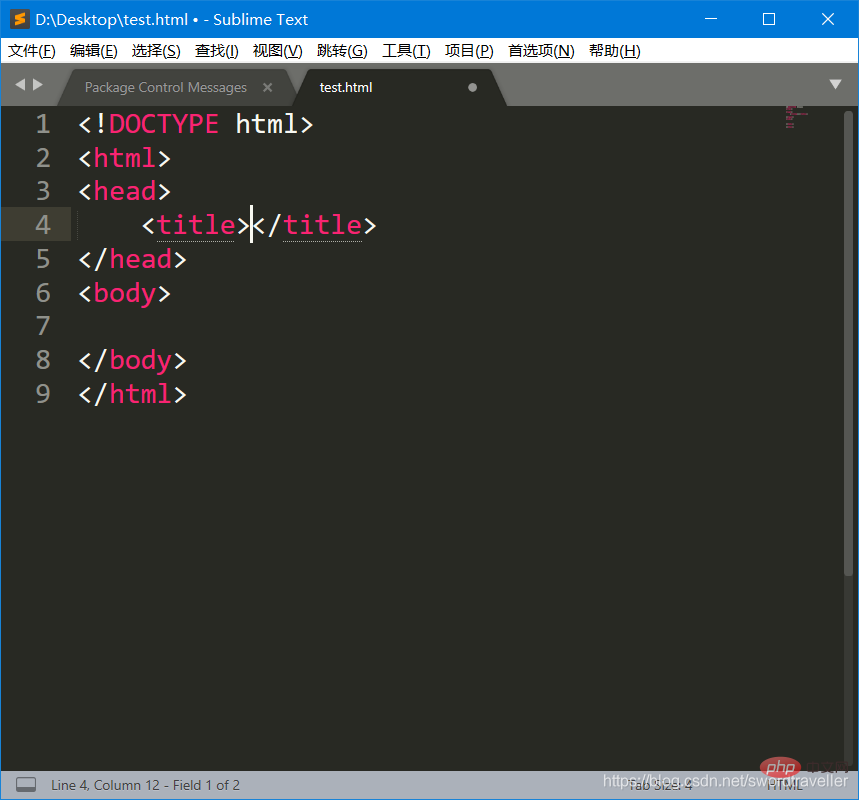
6.如图,Sublime Text 3为我们自动生成了html页面的框架,我们再不必费心费力地输入大量起始内容了:

注:其中的<!DOCTYPE html>为HTML5中的new feature
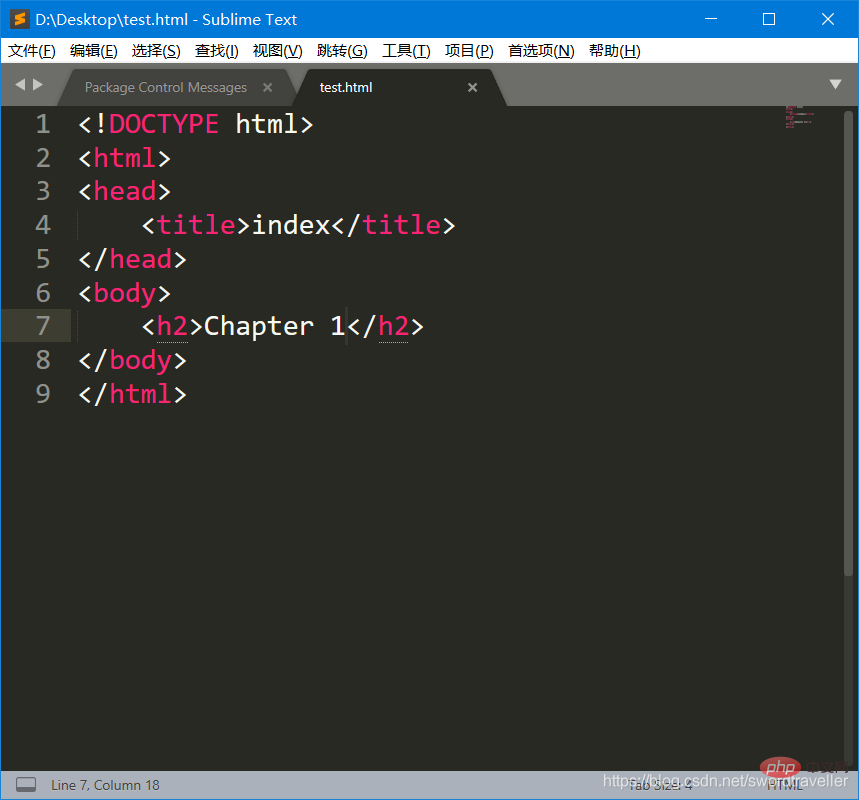
7.在<title>和</title>之间输入网页名称,它就是浏览器标签页上的名称。例如,输入index.

8.在<body>和</body>之间输入 <h2后回车,Sublime Text 3将会为你添加二级标题的代码补全。例如,输入一个标题为Chapter 1后,按下Ctrl+S保存文件。

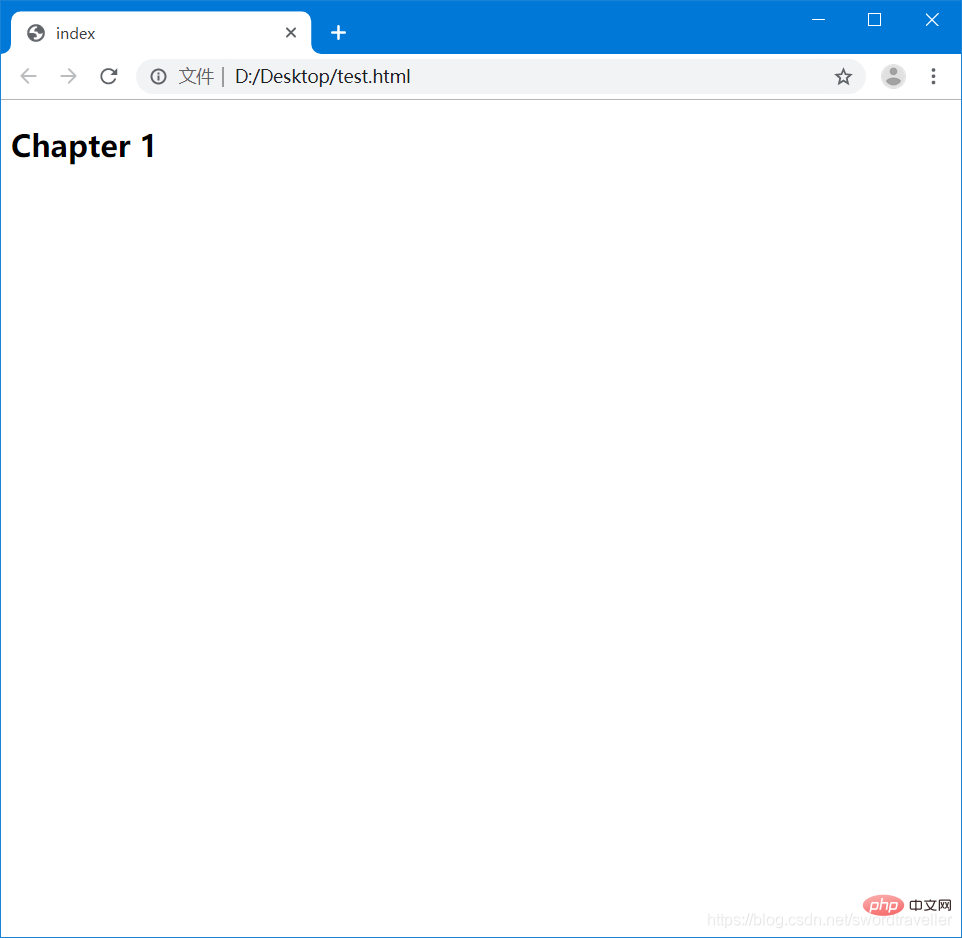
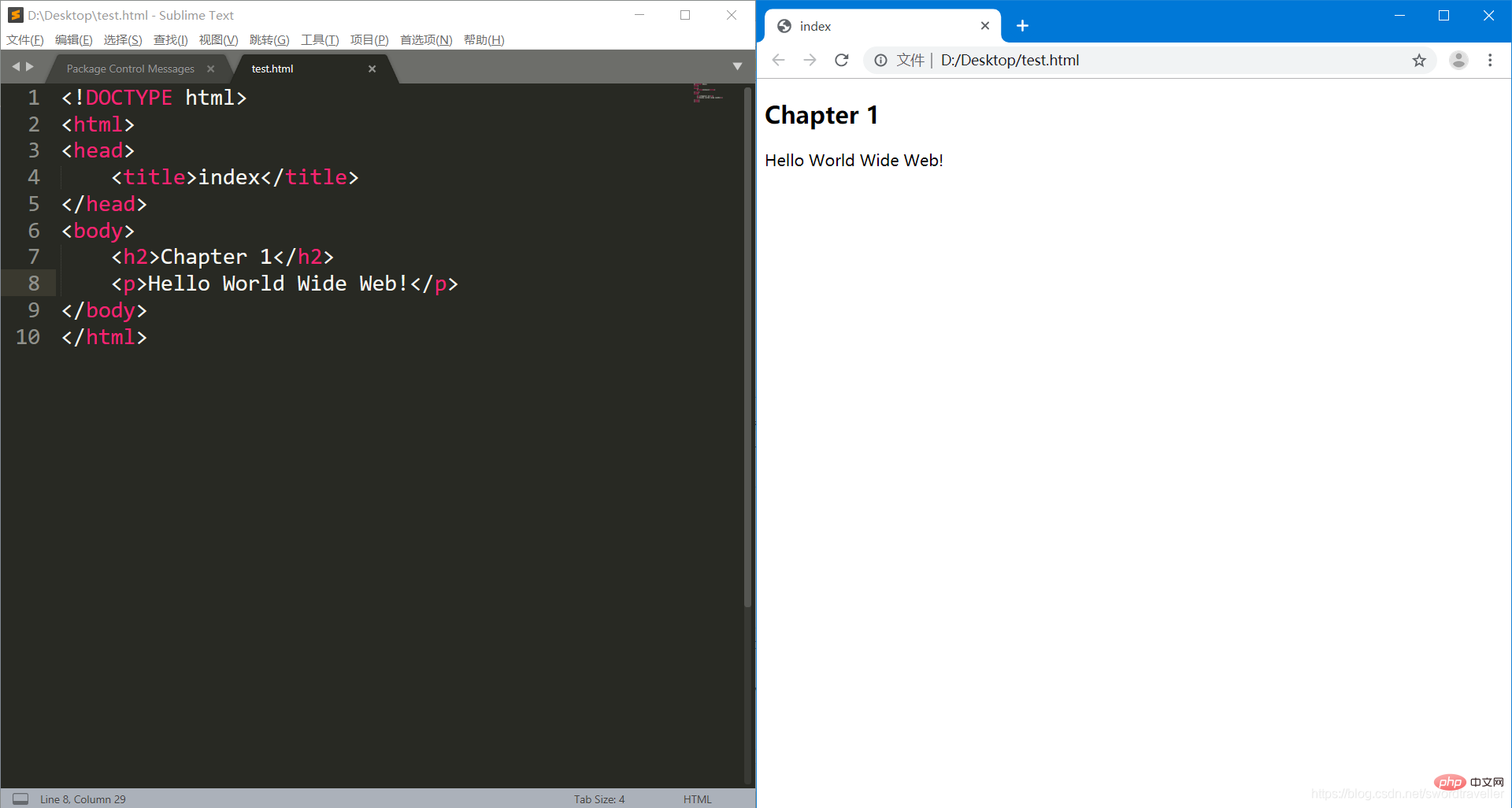
9.不必关闭Sublime,直接使用任意一款流行的浏览器打开你的test.html文件;

浏览器当前标签名即为你输入的title:index,地址栏内容为你的html文件本地路径。
Chapter 1为你刚刚输入的二级标题。
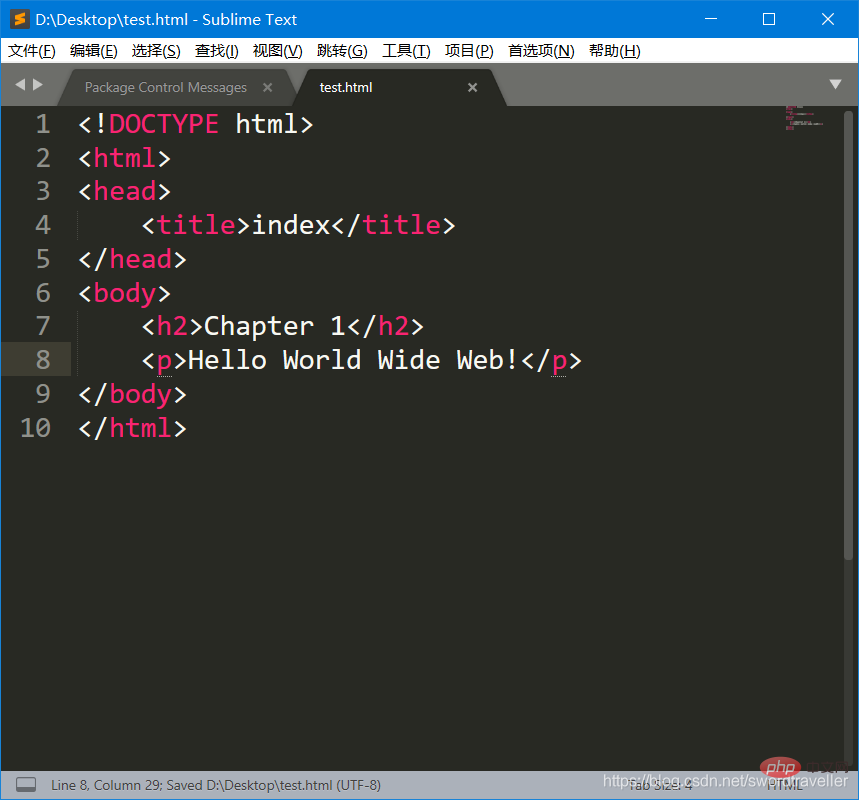
10.不要关闭浏览器,在Sublime中输入<p按下回车,Sublime将产生段落补全代码,在<p>和</p>之间输入Hello World Wide Web!后按下Ctrl+S保存文件。

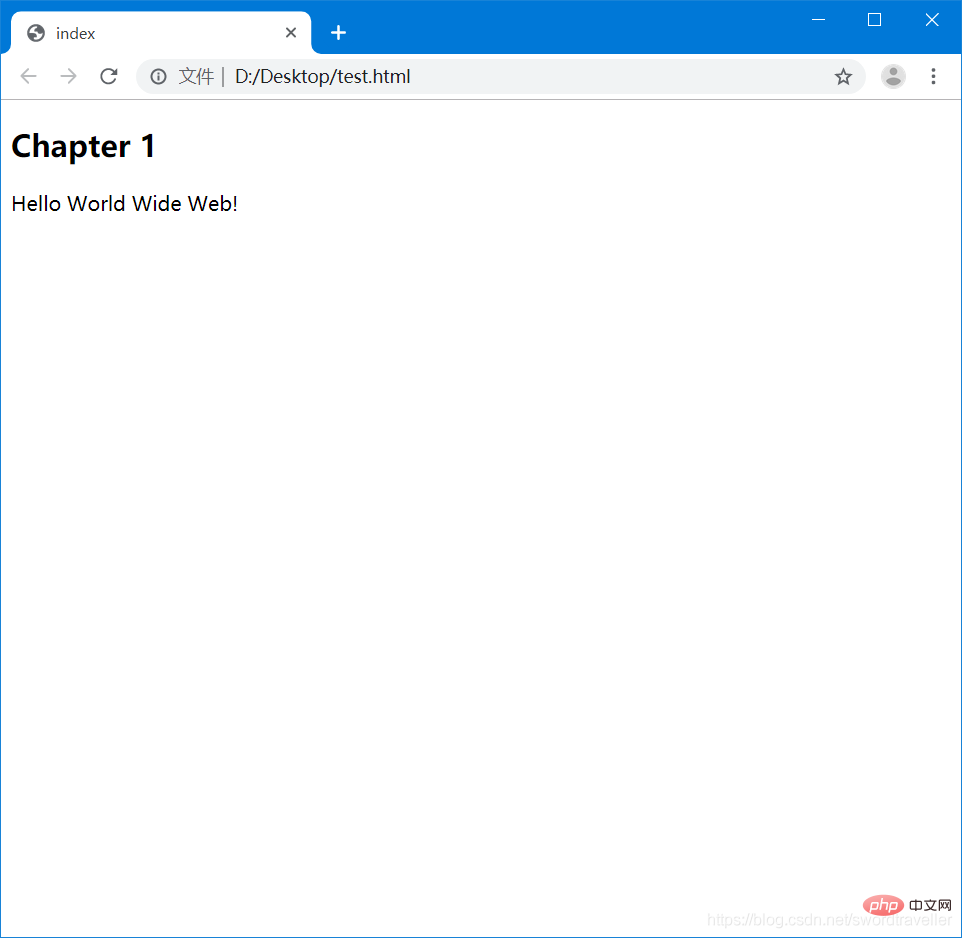
11.刷新浏览器,可以看到html显示内容发生了变化:(Chrome浏览器中刷新操作为右键菜单单击重新加载,或按下Ctrl+R)

12.至此,使用Sublime编写HTML的入门部分就完成了,还实现了编写代码的同时用浏览器立即手动追踪显示效果的变化。我们还可以使用win10中的分屏将Sublime与浏览器并列在一起,便于观察。

以上就是教你快速使用sublime Text3编写HTML的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
上单行为是什么梗梗姐姐 揭秘游戏圈爆笑名场面真相
阅读:18
-
 yy歪歪漫画官方主入口-yy漫画最新首页地址
yy歪歪漫画官方主入口-yy漫画最新首页地址
阅读:18
-
 币安风控Meme币交易原因解析及应对策略
币安风控Meme币交易原因解析及应对策略
阅读:18
-
 yy漫画首页入口-热门章节一键畅读
yy漫画首页入口-热门章节一键畅读
阅读:18
-
 超星网络学生登录入口 超星学生通官网网页版快速登录
超星网络学生登录入口 超星学生通官网网页版快速登录
阅读:18
-
 币安风控申诉被拒的5大关键原因及解决方案
币安风控申诉被拒的5大关键原因及解决方案
阅读:18
-
 揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
揭秘上等马梗出处:职场人秒懂的暗号文化,3秒get社畜生存法则
阅读:18
-
 《龙骑士学园》官方入口地址
《龙骑士学园》官方入口地址
阅读:18
-
 126邮箱登录入口-126邮箱网页版快速登录
126邮箱登录入口-126邮箱网页版快速登录
阅读:18
-
 币安风控机制是否受交易量阈值影响解析
币安风控机制是否受交易量阈值影响解析
阅读:18