css怎么设置背景不动
时间:2021-04-09
来源:互联网
标签:
今天PHP爱好者给大家带来css设置背景不动的方法:首先创建一个HTML示例文件;然后输入head标签和css样式标签代码;接着在style标签之间,输入定义网页背景图片的代码;最后设置“background-repeat:no-repeat”属性即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
首先我们打开系统记事本程序,输入网页基本代码
<html>
<body>
</body>
</html>

然后输入head标签和css样式标签代码
<head>
<style type="text/css">
</style>
</head>

点击style标签之间,输入定义网页背景图片的代码
body
{
background-image:url('d:/bg.gif');
}

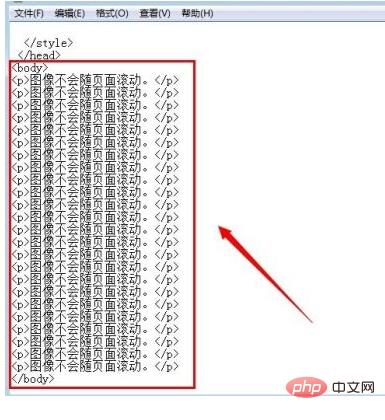
然后在正文body标签下输入一些主体标签和内容
<body>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
<p>图像不会随页面滚动。</p>
</body>

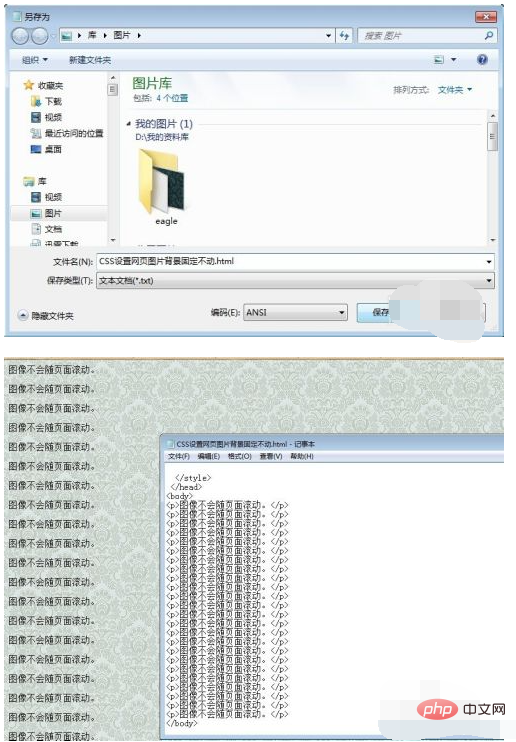
点击文件,另存为命令,将内容保存为html格式后,打开网页预览下。

大家发现现在这种状态,我们滚动鼠标滚轮时候,网页内容和背景图片是同时滚动的,为便于查看,我们修改下代码,让图片不重复显示。
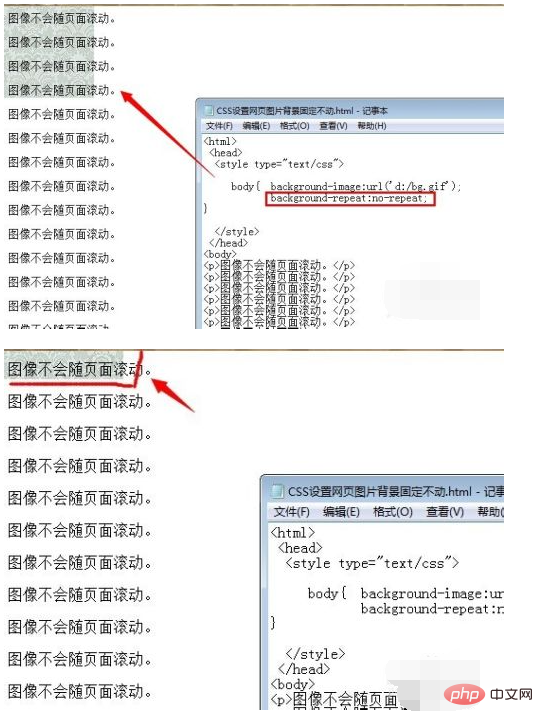
<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
}
</style>
然后再预览效果。

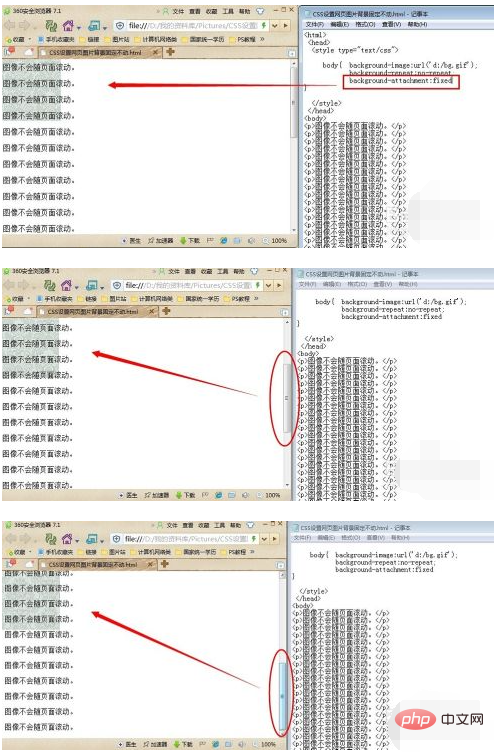
这样可以很明显的看出来背景图片的变化,为了固定背景图片,我们修改代码为
<style type="text/css">
body
{
background-image:url(d:/bg.gif);
background-repeat:no-repeat;
background-attachment:fixed
}
</style>
再来看下效果。

以上就是css怎么设置背景不动的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 明日之后回归需要多少天-明日回归机制天数详细
明日之后回归需要多少天-明日回归机制天数详细
阅读:18
-
 上梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
上梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
阅读:18
-
 重返未来:1999新角色灰调蓝-角色技能是什么前瞻
重返未来:1999新角色灰调蓝-角色技能是什么前瞻
阅读:18
-
 鸣潮×CoCo联动什么时候开始-联动开始时间
鸣潮×CoCo联动什么时候开始-联动开始时间
阅读:18
-
 明日方舟卫戍协议-卫戍奇迹盟约怎么叠层
明日方舟卫戍协议-卫戍奇迹盟约怎么叠层
阅读:18
-
 学信网官方登录入口-学信网2025最新版登录通道
学信网官方登录入口-学信网2025最新版登录通道
阅读:18
-
 千机阵流派选择推荐-千机阵有哪些流派值得玩
千机阵流派选择推荐-千机阵有哪些流派值得玩
阅读:18
-
 wechat网页版官方登录入口 wechat网页版一键登录
wechat网页版官方登录入口 wechat网页版一键登录
阅读:18
-
 币安风控触发原因解析:API使用不当如何规避风险
币安风控触发原因解析:API使用不当如何规避风险
阅读:18
-
 明日方舟:终末地干员情报公开-埃特拉技能
明日方舟:终末地干员情报公开-埃特拉技能
阅读:18