css字体如何加粗
时间:2021-04-09
来源:互联网
标签:
今天PHP爱好者给大家带来css字体加粗的方法:首先创建一个HTML示例文件;然后在body中定义一些p标签,并创建一些文字内容;最后通过给字体添加“font-weight”属性来实现加粗效果即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
font-weight 属性设置文本的粗细。
属性说明:
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
所有主流浏览器都支持 font-weight 属性。
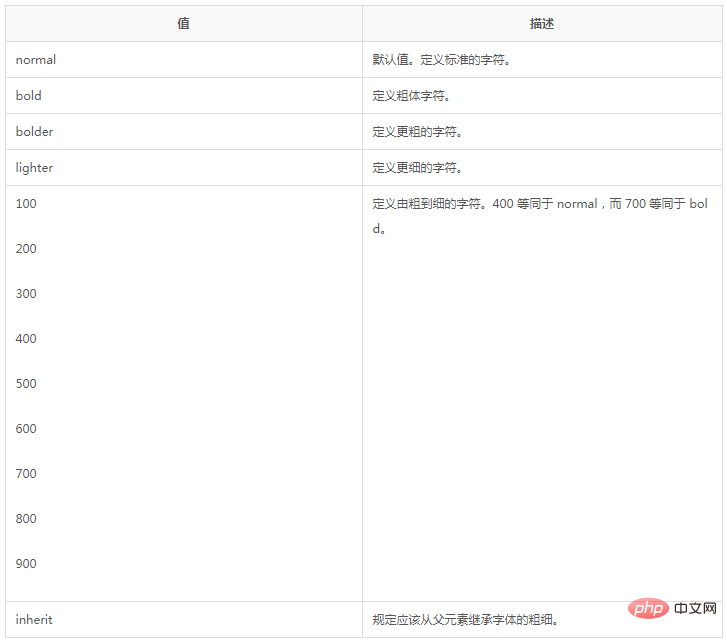
属性可能值:

示例:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
</html>
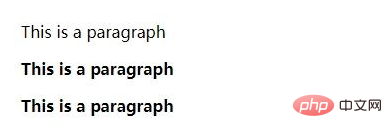
效果图:

以上就是css字体如何加粗的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 明日之后回归需要多少天-明日回归机制天数详细
明日之后回归需要多少天-明日回归机制天数详细
阅读:18
-
 上梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
上梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
阅读:18
-
 重返未来:1999新角色灰调蓝-角色技能是什么前瞻
重返未来:1999新角色灰调蓝-角色技能是什么前瞻
阅读:18
-
 鸣潮×CoCo联动什么时候开始-联动开始时间
鸣潮×CoCo联动什么时候开始-联动开始时间
阅读:18
-
 明日方舟卫戍协议-卫戍奇迹盟约怎么叠层
明日方舟卫戍协议-卫戍奇迹盟约怎么叠层
阅读:18
-
 学信网官方登录入口-学信网2025最新版登录通道
学信网官方登录入口-学信网2025最新版登录通道
阅读:18
-
 千机阵流派选择推荐-千机阵有哪些流派值得玩
千机阵流派选择推荐-千机阵有哪些流派值得玩
阅读:18
-
 wechat网页版官方登录入口 wechat网页版一键登录
wechat网页版官方登录入口 wechat网页版一键登录
阅读:18
-
 币安风控触发原因解析:API使用不当如何规避风险
币安风控触发原因解析:API使用不当如何规避风险
阅读:18
-
 明日方舟:终末地干员情报公开-埃特拉技能
明日方舟:终末地干员情报公开-埃特拉技能
阅读:18