css怎么隐藏li
时间:2021-04-12
来源:互联网
标签:
今天PHP爱好者给大家带来css隐藏li的方法:首先新建一个html文件;然后使用ul标签和li标签创建一个项目列表;接着创建一个类名为yc的样式;最后在yc样式内,将display属性设置为none即可隐藏li标签。希望对大家有所帮助。

css怎么隐藏li
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解css中怎样隐藏li标签。

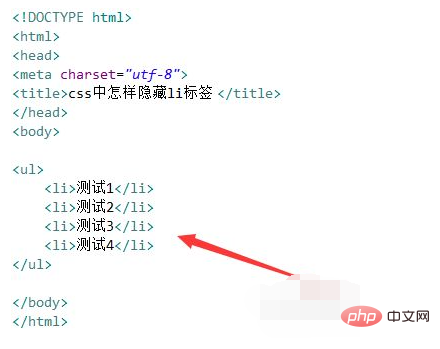
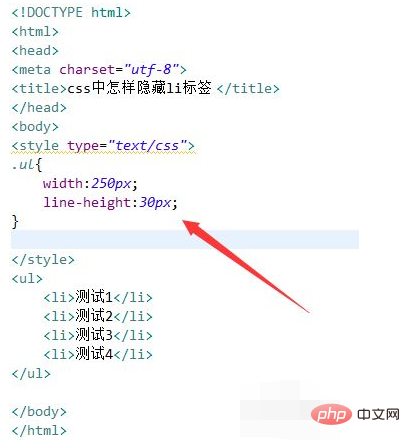
在test.html文件中,使用ul标签和li标签创建一个项目列表,代码如下:

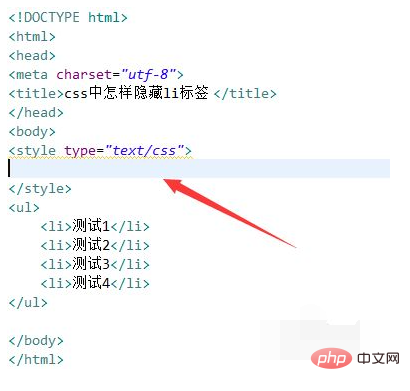
在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

在css标签内,通过ul元素名称设置其css样式,使用width属性设置ul的宽度为250px,使用line-height属性设置ul的行高为30px。

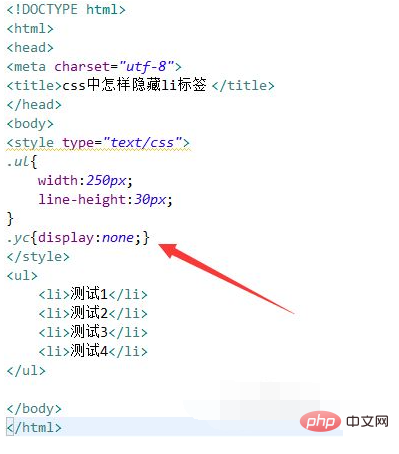
在css标签内,再创建一个类名为yc的样式,在yc样式内,将display属性设置为none,即隐藏元素。

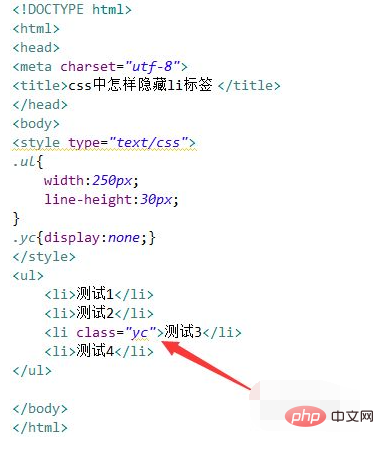
在test.html文件内,给需要隐藏的li元素添加class属性,并设置其为yc,从而实现指定的li元素隐藏的效果。

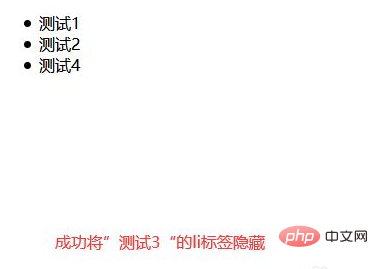
在浏览器打开test.html文件,查看实现的效果。

以上就是css怎么隐藏li的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 《米饭仙人》手游正式入口
《米饭仙人》手游正式入口
阅读:18
-
 币安风控原因不透明?深度解析其背后逻辑与用户应对策略
币安风控原因不透明?深度解析其背后逻辑与用户应对策略
阅读:18
-
 高德地图网页版入口在哪 在线使用指南
高德地图网页版入口在哪 在线使用指南
阅读:18
-
 上高速的梗是什么意思?揭秘网络热词背后的搞笑真相!
上高速的梗是什么意思?揭秘网络热词背后的搞笑真相!
阅读:18
-
 《一耽女孩》官方入口地址
《一耽女孩》官方入口地址
阅读:18
-
 微信视频号官网网页版入口 视频号助手电脑端登录通道
微信视频号官网网页版入口 视频号助手电脑端登录通道
阅读:18
-
 币安风控是否受第三方DApp交互影响?解析关键因素
币安风控是否受第三方DApp交互影响?解析关键因素
阅读:18
-
 重返未来:1999策略阵容构筑玩法-小怪物翻斗棋明日开启
重返未来:1999策略阵容构筑玩法-小怪物翻斗棋明日开启
阅读:18
-
 燕云十六声不见山万事知-不见山故岁辞怎么做
燕云十六声不见山万事知-不见山故岁辞怎么做
阅读:18
-
 CF手游王者81式武器王者之尊现世-为十周年武器
CF手游王者81式武器王者之尊现世-为十周年武器
阅读:18