css哪个样式不推荐使用
时间:2021-04-08
来源:互联网
标签:
今天PHP爱好者给大家带来css不推荐使用行内样式,即直接将样式属性写在HTML标签的style属性中。行内样式的缺点:1、结构样式没有分离,不利于后期维护;2、样式不能重复使用。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css不推荐使用行内样式。
css 行内样式
行内样式就是直接把CSS代码添加到HTML的标记的style属性中,即作为HTML标记的属性标记存在。通过这种方法,可以很简单地对某个元素单独定义样式。
示例:
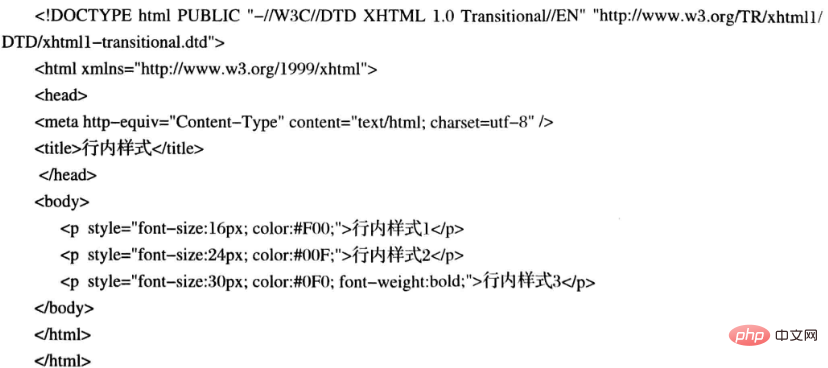
新建html文件,输入下面下面代码,创建了三个段落p,定义了一个属性style,用于定义段落的显示样式,例如字体颜色和字体大小。

在浏览器运行,结果如下图所示:

从实例中看到行内样式是通过使用属性style进行定义的,可以任意在一个p标签中。同时,可以发现如果在一个大的应用中所有标签都使用行内样式,后期的维护投入也是很大的,从这方面上来说,应尽量避免使用行内样式。
行内样式的缺点:
1、结构样式没有分离 不利于后期维护
2、样式不能重复使用(推荐不使用)
以上就是css哪个样式不推荐使用的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 明日之后回归需要多少天-明日回归机制天数详细
明日之后回归需要多少天-明日回归机制天数详细
阅读:18
-
 上梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
上梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
阅读:18
-
 重返未来:1999新角色灰调蓝-角色技能是什么前瞻
重返未来:1999新角色灰调蓝-角色技能是什么前瞻
阅读:18
-
 鸣潮×CoCo联动什么时候开始-联动开始时间
鸣潮×CoCo联动什么时候开始-联动开始时间
阅读:18
-
 明日方舟卫戍协议-卫戍奇迹盟约怎么叠层
明日方舟卫戍协议-卫戍奇迹盟约怎么叠层
阅读:18
-
 学信网官方登录入口-学信网2025最新版登录通道
学信网官方登录入口-学信网2025最新版登录通道
阅读:18
-
 千机阵流派选择推荐-千机阵有哪些流派值得玩
千机阵流派选择推荐-千机阵有哪些流派值得玩
阅读:18
-
 wechat网页版官方登录入口 wechat网页版一键登录
wechat网页版官方登录入口 wechat网页版一键登录
阅读:18
-
 币安风控触发原因解析:API使用不当如何规避风险
币安风控触发原因解析:API使用不当如何规避风险
阅读:18
-
 明日方舟:终末地干员情报公开-埃特拉技能
明日方舟:终末地干员情报公开-埃特拉技能
阅读:18