javascript事件委托是什么
时间:2021-04-09
来源:互联网
标签:
今天PHP爱好者给大家带来在javascript中,事件委托就是利用冒泡的原理,将事件加到父元素或祖先元素上,触发执行效果。事件委托的优点:1、可以提高JS性能;2、可以动态添加DOM元素,不需要因为元素的变动而修改事件绑定。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
1、什么是事件委托?
事件委托就是利用冒泡的原理,将事件加到 父元素 或 祖先元素上,触发执行效果。
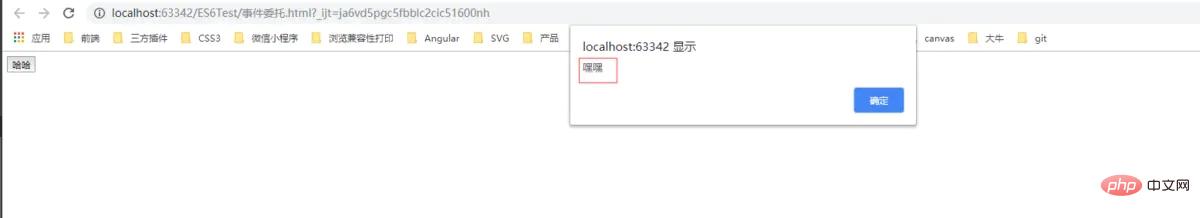
例:在 document 中绑定 click 事件,当 click 的对象为 按钮 btn 时,弹框显示 按钮 btn的值
<body>
<button id="btn" value="嘿嘿">哈哈</button>
<script>
window.onload=function () {
let btn=document.getElementById("btn")
document.onclick=function (e) {
// console.log(e.target)
if(e.target===btn){
alert(btn.value)
}
}
}
</script>
</body>

2、事件委托的优点
(1)可以提高 JS 性能
例:在 ul 上创建 100 个 li,点击每个 li 都要弹框显示该 li 的 value
传统写法:在每个 li 上都绑定 onclick 事件,并触发 alert 事件
事件委托:在 document 上绑定 onclick 事件,当触发 onclick 事件后,判断是不是 <li> 标签,如果是,则 alert <li> 标签的值。
(2)可以动态添加 DOM 元素,不需要因为元素的变动而修改事件绑定。
3、事件委托需要注意的地方
事件委托绑定的元素,最好是被监听元素的父元素,如 <li> 上面的 <ul>、<tr> 上面的 <table> 等。
因为 事件冒泡 的过程也要耗时,越接近顶层,事件的「事件传播链」就越长,也就越耗时。
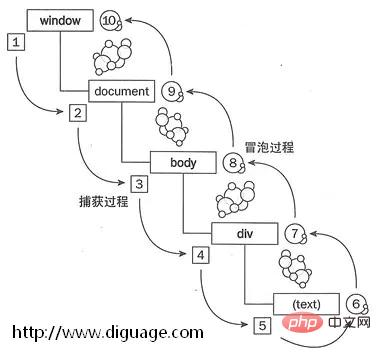
4、事件冒泡 和 事件捕获

如图,事件冒泡是从子元素向父元素传递事件,一层一层,事件委托就是利用了冒泡原理;事件捕获是从 DOM 最高层对象一层一层往子元素传播。
以上就是javascript事件委托是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 上梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
上梗是什么梗?揭秘网络热词背后的爆笑真相,看完秒懂!
阅读:18
-
 重返未来:1999新角色灰调蓝-角色技能是什么前瞻
重返未来:1999新角色灰调蓝-角色技能是什么前瞻
阅读:18
-
 鸣潮×CoCo联动什么时候开始-联动开始时间
鸣潮×CoCo联动什么时候开始-联动开始时间
阅读:18
-
 明日方舟卫戍协议-卫戍奇迹盟约怎么叠层
明日方舟卫戍协议-卫戍奇迹盟约怎么叠层
阅读:18
-
 学信网官方登录入口-学信网2025最新版登录通道
学信网官方登录入口-学信网2025最新版登录通道
阅读:18
-
 千机阵流派选择推荐-千机阵有哪些流派值得玩
千机阵流派选择推荐-千机阵有哪些流派值得玩
阅读:18
-
 wechat网页版官方登录入口 wechat网页版一键登录
wechat网页版官方登录入口 wechat网页版一键登录
阅读:18
-
 币安风控触发原因解析:API使用不当如何规避风险
币安风控触发原因解析:API使用不当如何规避风险
阅读:18
-
 明日方舟:终末地干员情报公开-埃特拉技能
明日方舟:终末地干员情报公开-埃特拉技能
阅读:18
-
 CF手游G36-李星云怎么样-CF手游G36-李星云技能
CF手游G36-李星云怎么样-CF手游G36-李星云技能
阅读:18