如何改变css的属性
时间:2021-03-30
来源:互联网
标签:
今天PHP爱好者给大家带来改变css属性的方法:1、通过改变css属性中颜色属性;2、通过改变css属性中背景属性。还不了解如何更改的朋友们快来看看具体教程吧。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
改变css属性的方法:
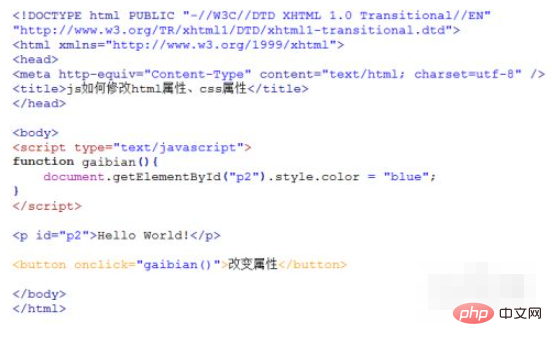
1、改变html元素css属性中颜色属性。使用document.getElementById()方法获得html元素对象,设置其style.color属性,实现改变文本颜色。例如,下面代码实现了当点击“改变属性”按钮时,把p元素的文本颜色设置为蓝色。

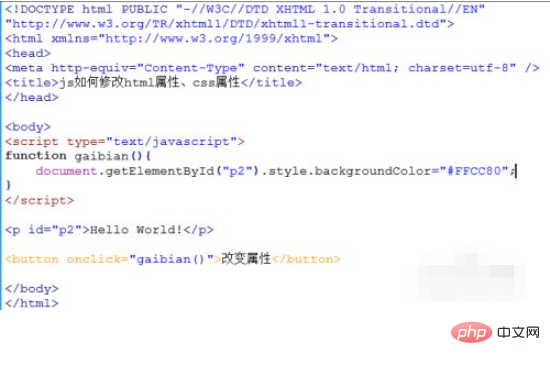
2、改变html元素css属性中背景属性。使用document.getElementById()方法获得html元素对象,设置其style.backgroundColor属性,实现改变背景颜色。例如,下面代码实现了当点击“改变属性”按钮时,把p元素的背景设置为#FFCC80颜色。

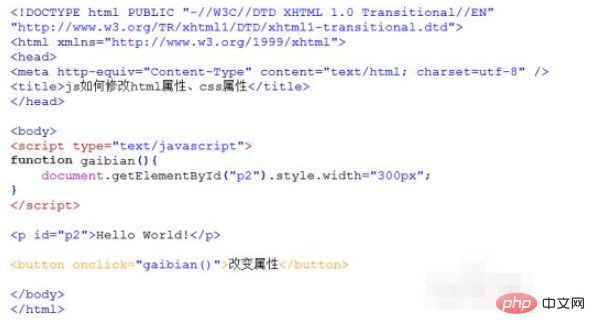
3、改变html元素css属性中宽度属性。使用document.getElementById()方法获得html元素对象,设置其style.width属性,实现宽度的改变。例如,下面代码实现了当点击“改变属性”按钮时,把p元素的宽度设置为300px。

以上就是如何改变css的属性的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 币安滑点设置无效引发亏损?3步解决教程
币安滑点设置无效引发亏损?3步解决教程
阅读:18
-
 上海梗是什么梗?揭秘魔都专属幽默背后的文化密码!
上海梗是什么梗?揭秘魔都专属幽默背后的文化密码!
阅读:18
-
 明日之后营地打卡机在哪里-明日营地巡逻任务打卡位置
明日之后营地打卡机在哪里-明日营地巡逻任务打卡位置
阅读:18
-
 火山的女儿手机版-移动端买断制现已正式上线
火山的女儿手机版-移动端买断制现已正式上线
阅读:18
-
 上海名媛的梗揭秘:拼单炫富背后是真精致还是假虚荣?网友热议不断!
上海名媛的梗揭秘:拼单炫富背后是真精致还是假虚荣?网友热议不断!
阅读:18
-
 闪耀暖暖×厨神小当家全新免费联动活动将于明日开启
闪耀暖暖×厨神小当家全新免费联动活动将于明日开启
阅读:18
-
 恋与深空黎深年龄是多少-深空黎深年龄
恋与深空黎深年龄是多少-深空黎深年龄
阅读:18
-
 币安合约插针爆仓责任归属与用户权益解析
币安合约插针爆仓责任归属与用户权益解析
阅读:18
-
 蛋仔派对逃出惊魂夜喜迎多重成长福利-体验再度升级
蛋仔派对逃出惊魂夜喜迎多重成长福利-体验再度升级
阅读:18
-
 蛋仔派对逃出惊魂夜什么时候更新-惊魂夜更新时间
蛋仔派对逃出惊魂夜什么时候更新-惊魂夜更新时间
阅读:18




















