css怎么显示滚动条
今天PHP爱好者给大家带来css显示滚动条的方法教程:首先创建一个HTML示例文件;然后在body中输入一些div内容;最后给div添加css样式为“overflow: scroll;”即可使元素内容溢出时出现滚动条。快来看看吧。

本文操作环境:windows7系统,HTML5&&CSS3,Dell G3电脑。
css可以使用overflow属性来设置滚动条,为元素框设置overflow:scroll样式即可使元素内容溢出时出现滚动条。
示例:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
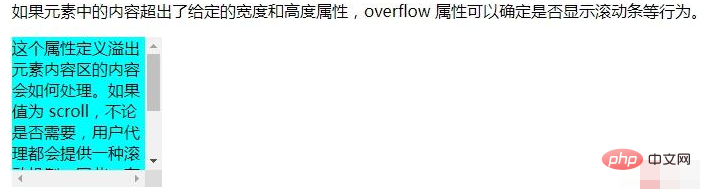
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>
效果如下:

overflow 属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
属性值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
以上就是css怎么显示滚动条的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 阴阳师典藏收集专属礼活动-可兑换封阳君皮肤朔野·星
阴阳师典藏收集专属礼活动-可兑换封阳君皮肤朔野·星
阅读:18
-
 燕云十六声野外首领挑战技巧-望月婵媛单人怎么过
燕云十六声野外首领挑战技巧-望月婵媛单人怎么过
阅读:18
-
 无限暖暖全新2.0版本-启旅:伊赞之土网页活动现已开启
无限暖暖全新2.0版本-启旅:伊赞之土网页活动现已开启
阅读:18
-
 揭秘三国名梗上将潘凤的爆笑由来 一看秒懂全网热传真相
揭秘三国名梗上将潘凤的爆笑由来 一看秒懂全网热传真相
阅读:18
-
 我的世界稀有掉落物有哪些-六个稀有掉落物详细
我的世界稀有掉落物有哪些-六个稀有掉落物详细
阅读:18
-
 鸣潮获25年TGA年度最佳移动游戏提名-将发放全服奖励
鸣潮获25年TGA年度最佳移动游戏提名-将发放全服奖励
阅读:18
-
 币安卡顿原因解析 对比其他平台流畅性差异
币安卡顿原因解析 对比其他平台流畅性差异
阅读:18
-
 千机阵自走棋怎么玩-新手入门阵容搭配
千机阵自走棋怎么玩-新手入门阵容搭配
阅读:18
-
 以闪亮之名复刻追光活动-五星套装I号机今日复刻开启
以闪亮之名复刻追光活动-五星套装I号机今日复刻开启
阅读:18
-
 明日方舟:终末地开荒强势阵容-开荒用什么干员推荐
明日方舟:终末地开荒强势阵容-开荒用什么干员推荐
阅读:18