css如何将图片并排
时间:2021-03-19
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者给大家带来css将图片并排的方法:首先用li标签把两张图片用代码写出来;然后加入css代码,注意margin和opacity的属性;最后在代码上添加上相应的css。有需要的朋友们赶紧来看看具体教程吧。

本教程操作环境:windows7系统、Adobe Dreamweaver cc2020版,DELL G3电脑。
css将图片并排的方法:
1、打开dw软件,新建一个文本文档,找到两张图片

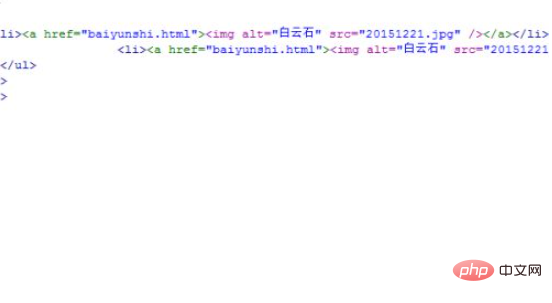
2、用li标签,先把两张图片用代码写出来

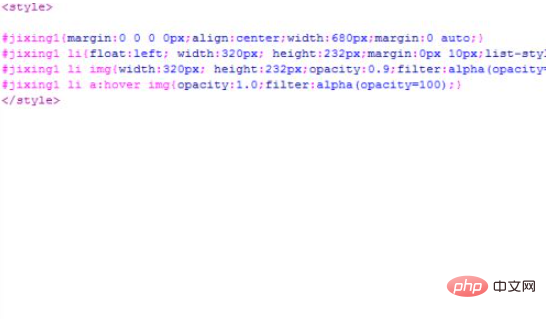
3、然后我们加入css代码,代码如下,注意margin和opacity的属性;

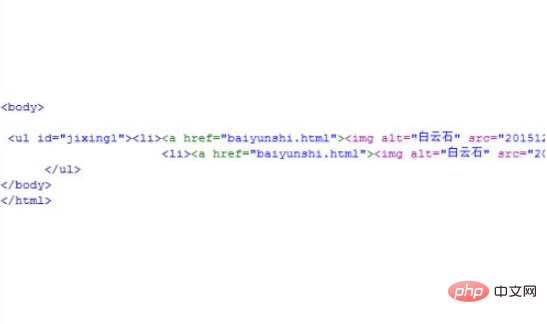
4、然后我们再给下面的代码上添加上相应的css;

5、这时看下最终结果。

以上就是css如何将图片并排的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
 明日之后全新时装天才宣言现已公开-明日将限时出场
明日之后全新时装天才宣言现已公开-明日将限时出场
阅读:18
-
 币安爆仓补偿申请指南 快速解决资金损失问题
币安爆仓补偿申请指南 快速解决资金损失问题
阅读:18
-
 上海名媛是什么梗揭秘伪精致现象 拼单炫富真相让人大跌眼镜
上海名媛是什么梗揭秘伪精致现象 拼单炫富真相让人大跌眼镜
阅读:18
-
 明日方舟卫戍协议叠层-卫戍协议怎么玩详细
明日方舟卫戍协议叠层-卫戍协议怎么玩详细
阅读:18
-
 阴阳师典藏收集专属礼活动-可兑换封阳君皮肤朔野·星
阴阳师典藏收集专属礼活动-可兑换封阳君皮肤朔野·星
阅读:18
-
 燕云十六声野外首领挑战技巧-望月婵媛单人怎么过
燕云十六声野外首领挑战技巧-望月婵媛单人怎么过
阅读:18
-
 无限暖暖全新2.0版本-启旅:伊赞之土网页活动现已开启
无限暖暖全新2.0版本-启旅:伊赞之土网页活动现已开启
阅读:18
-
 揭秘三国名梗上将潘凤的爆笑由来 一看秒懂全网热传真相
揭秘三国名梗上将潘凤的爆笑由来 一看秒懂全网热传真相
阅读:18
-
 我的世界稀有掉落物有哪些-六个稀有掉落物详细
我的世界稀有掉落物有哪些-六个稀有掉落物详细
阅读:18
-
 鸣潮获25年TGA年度最佳移动游戏提名-将发放全服奖励
鸣潮获25年TGA年度最佳移动游戏提名-将发放全服奖励
阅读:18