html中的描述列表怎么表示
今天PHP爱好者给大家带来html中的描述列表的表示方法:首先写好架构,body中写上标签,是无序列表;然后写上标签,是有序列表有序号;最后在浏览器运行效果。还不清楚的朋友们快来看看吧。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html中的描述列表的表示方法:
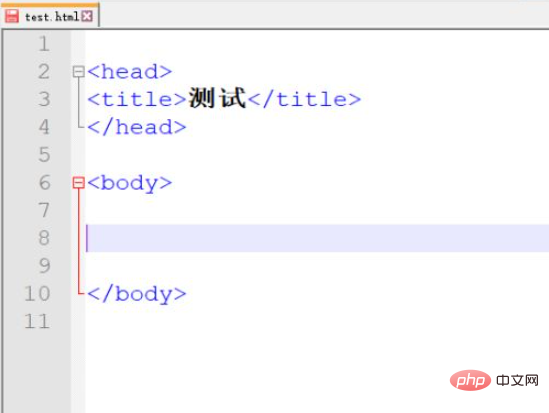
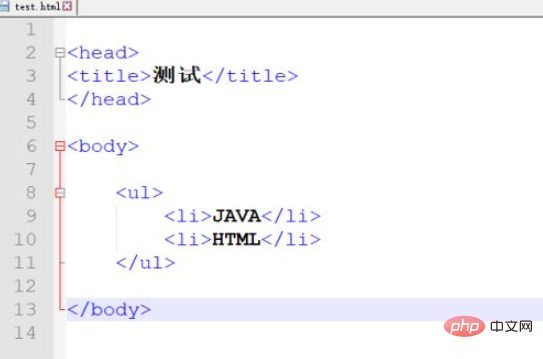
1、首先我们先写一个小架子

2、接着我们在body中写上<ul>标签,无序列表

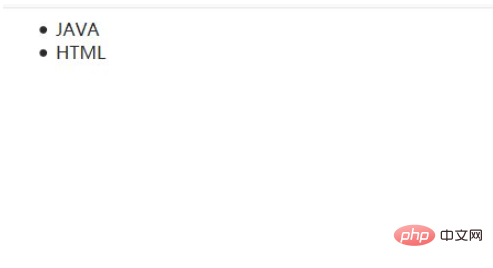
3、我们来看一下浏览器展示效果

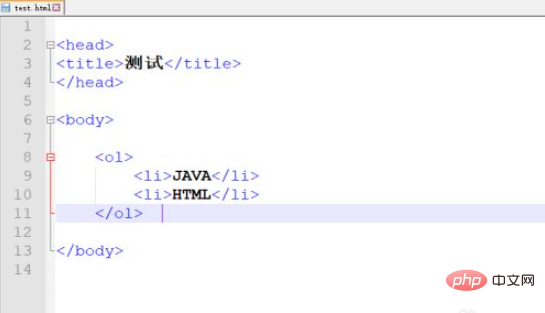
4、有序列表<ol>标签。有序列表有序号

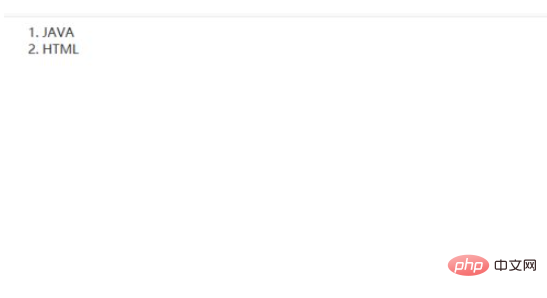
5、看这浏览器的展示效果,是带着序号的

以上就是html中的描述列表怎么表示的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
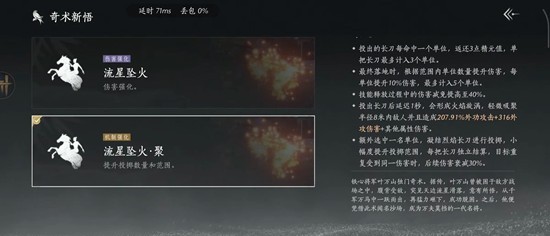
 燕云十六声止戈奇术-多人PVP流星坠火效果
燕云十六声止戈奇术-多人PVP流星坠火效果
阅读:18
-
 阴阳师现版本斗技现状-ur妖刀姬上线后斗技玩法解析
阴阳师现版本斗技现状-ur妖刀姬上线后斗技玩法解析
阅读:18
-
 光与夜之恋萧逸生日活动有哪些-恋萧逸生日活动
光与夜之恋萧逸生日活动有哪些-恋萧逸生日活动
阅读:18
-
 币安爆仓资产丢失处理指南 快速找回解决方案
币安爆仓资产丢失处理指南 快速找回解决方案
阅读:18
-
 如鸢兰台三期5-15-干吉祭司怎么配队通关
如鸢兰台三期5-15-干吉祭司怎么配队通关
阅读:18
-
 上山的梗是什么梗?揭秘年轻人最近都在玩的爬山暗号,看完秒懂!
上山的梗是什么梗?揭秘年轻人最近都在玩的爬山暗号,看完秒懂!
阅读:18
-
 三角洲行动d3钥匙在哪里-d3钥匙位置获取
三角洲行动d3钥匙在哪里-d3钥匙位置获取
阅读:18
-
 重返未来:1999迷思海-400-1怎么配队通关
重返未来:1999迷思海-400-1怎么配队通关
阅读:18
-
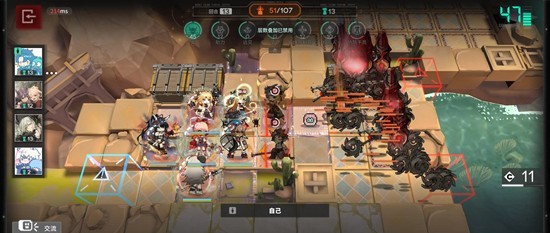
 明日方舟卫戍协议阵营-每个分队怎么发育
明日方舟卫戍协议阵营-每个分队怎么发育
阅读:18
-
 境界刀鸣体力怎么分配-体力高效使用方法
境界刀鸣体力怎么分配-体力高效使用方法
阅读:18