文字居中的css代码是什么
时间:2021-03-10
来源:互联网
标签:
今天PHP爱好者给大家带来文字居中的css代码是“text-align:center;”或“line-height:值;”。text-align属性规定元素文本的水平对齐方式,当值为center时,即可实现水平居中;而设置line-height可实现文字垂直居中。还不清楚的同学快来看看吧。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css 文字居中
1、文字水平居中
text-align 属性规定元素中的文本的水平对齐方式,当值为center时可实现水平居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 300px;
height: 200px;
background: palegoldenrod;
text-align: center
}
</style>
</head>
<body>
<div>css 水平居中了--文本文字</div>
</body>
</html>
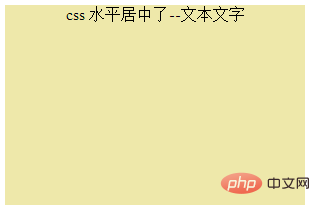
效果图:

2、文字垂直居中
line-height 使单行文字垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 垂直居中</title>
<style>
.box{
width: 300px;
height: 300px;
background: palegoldenrod;
line-height:300px;
}
</style>
</head>
<body>
<div class="box">css 垂直居中了--文本文字</div>
</body>
</html>
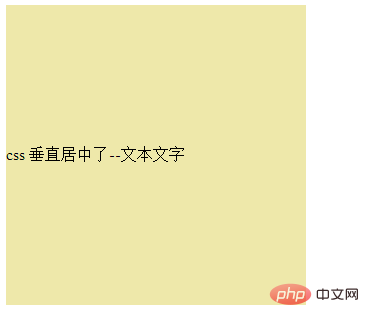
效果图:

以上就是文字居中的css代码是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
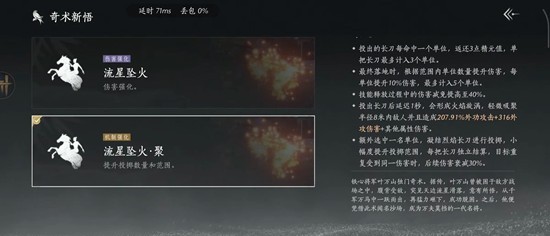
 燕云十六声止戈奇术-多人PVP流星坠火效果
燕云十六声止戈奇术-多人PVP流星坠火效果
阅读:18
-
 阴阳师现版本斗技现状-ur妖刀姬上线后斗技玩法解析
阴阳师现版本斗技现状-ur妖刀姬上线后斗技玩法解析
阅读:18
-
 光与夜之恋萧逸生日活动有哪些-恋萧逸生日活动
光与夜之恋萧逸生日活动有哪些-恋萧逸生日活动
阅读:18
-
 币安爆仓资产丢失处理指南 快速找回解决方案
币安爆仓资产丢失处理指南 快速找回解决方案
阅读:18
-
 如鸢兰台三期5-15-干吉祭司怎么配队通关
如鸢兰台三期5-15-干吉祭司怎么配队通关
阅读:18
-
 上山的梗是什么梗?揭秘年轻人最近都在玩的爬山暗号,看完秒懂!
上山的梗是什么梗?揭秘年轻人最近都在玩的爬山暗号,看完秒懂!
阅读:18
-
 三角洲行动d3钥匙在哪里-d3钥匙位置获取
三角洲行动d3钥匙在哪里-d3钥匙位置获取
阅读:18
-
 重返未来:1999迷思海-400-1怎么配队通关
重返未来:1999迷思海-400-1怎么配队通关
阅读:18
-
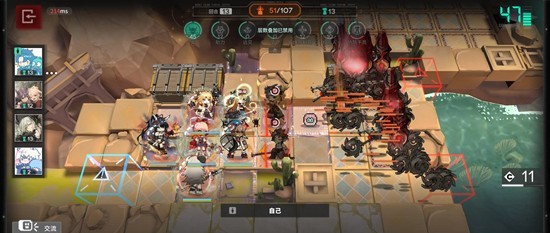
 明日方舟卫戍协议阵营-每个分队怎么发育
明日方舟卫戍协议阵营-每个分队怎么发育
阅读:18
-
 境界刀鸣体力怎么分配-体力高效使用方法
境界刀鸣体力怎么分配-体力高效使用方法
阅读:18