css设置背景图片布满全屏方法教程
时间:2021-03-10
来源:互联网
标签:
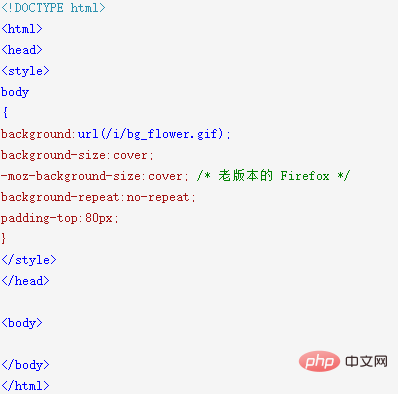
今天PHP爱好者给大家带来css设置背景图片布满全屏的方法:可以使用background-size属性来实现,如。属性值cover表示把背景图像扩展至足够大。喜欢的朋友们快来下载体验吧。

css设置背景图片布满全屏方法教程
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中有一个用来设置背景图片大小的属性background-size,该属性可以用来设置背景图片的高度和宽度。同时我们还可以用它来将背景图片扩展至需要的尺寸。
语法:
background-size: length|percentage|cover|contain;
属性值:
length 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
percentage 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
css设置背景图片铺满全屏的方法:

以上就是css怎么设置背景图片布满全屏的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19 -
 Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19
Linux中软连接和硬链接的区别、优缺点和应用场景等 时间:2025-11-19 -
 什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19
什么是Hypervisor Hypervisor虚拟机监控程序详解 时间:2025-11-19 -
 numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19
numeric是什么数据类型 decimal和numeric的区别 时间:2025-11-19 -
 Java中public class和class的区别 时间:2025-11-19
Java中public class和class的区别 时间:2025-11-19 -
 Android中Activity跳转的两种实现方法 时间:2025-11-19
Android中Activity跳转的两种实现方法 时间:2025-11-19
今日更新
-
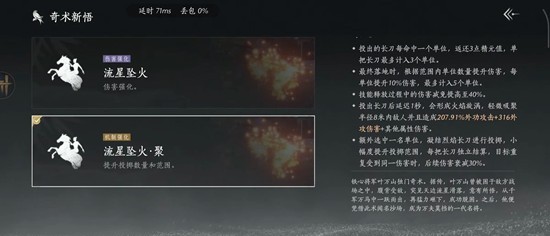
 燕云十六声止戈奇术-多人PVP流星坠火效果
燕云十六声止戈奇术-多人PVP流星坠火效果
阅读:18
-
 阴阳师现版本斗技现状-ur妖刀姬上线后斗技玩法解析
阴阳师现版本斗技现状-ur妖刀姬上线后斗技玩法解析
阅读:18
-
 光与夜之恋萧逸生日活动有哪些-恋萧逸生日活动
光与夜之恋萧逸生日活动有哪些-恋萧逸生日活动
阅读:18
-
 币安爆仓资产丢失处理指南 快速找回解决方案
币安爆仓资产丢失处理指南 快速找回解决方案
阅读:18
-
 如鸢兰台三期5-15-干吉祭司怎么配队通关
如鸢兰台三期5-15-干吉祭司怎么配队通关
阅读:18
-
 上山的梗是什么梗?揭秘年轻人最近都在玩的爬山暗号,看完秒懂!
上山的梗是什么梗?揭秘年轻人最近都在玩的爬山暗号,看完秒懂!
阅读:18
-
 三角洲行动d3钥匙在哪里-d3钥匙位置获取
三角洲行动d3钥匙在哪里-d3钥匙位置获取
阅读:18
-
 重返未来:1999迷思海-400-1怎么配队通关
重返未来:1999迷思海-400-1怎么配队通关
阅读:18
-
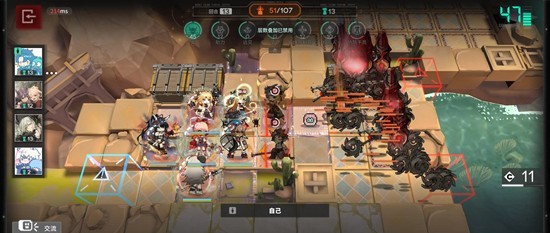
 明日方舟卫戍协议阵营-每个分队怎么发育
明日方舟卫戍协议阵营-每个分队怎么发育
阅读:18
-
 境界刀鸣体力怎么分配-体力高效使用方法
境界刀鸣体力怎么分配-体力高效使用方法
阅读:18